webpack的学习使用四
现在有很多新的CSS3语法,由于有的浏览器没有支持和兼容性问题,有的还只是试验阶段,所以需要加上浏览器前缀,webpack提供了响应的插件。
postcss-loader和autoprefixer
安装命令:npm install --save-dev postcss-loader autoprefixer
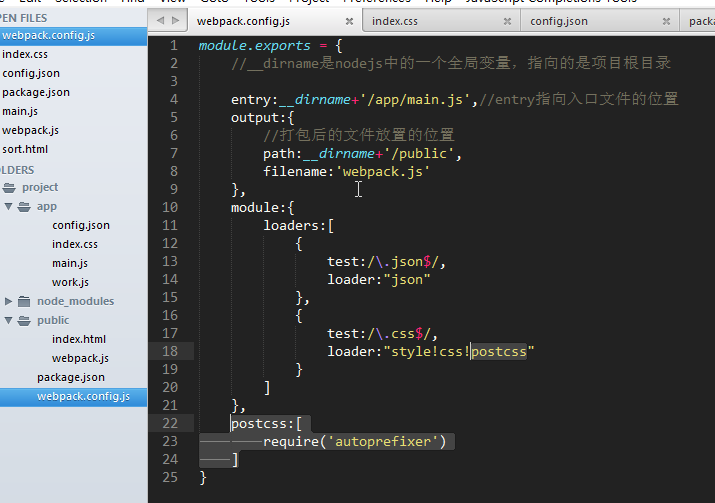
安装完成后在webpack.config.js里添加postcss,和依赖的autoprefixer

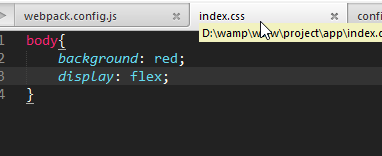
index.css里加入一些新的CSS3语句,如在body里添加:
display:flex;

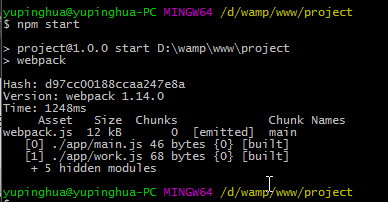
接着CMD里运行一下命令 npm start 如图

在接着用浏览器打开index.html, 按F12检查一下,如下图:

点body可以看到多出了webkit-box和ms的前缀
===




