overflow:hidden在各个浏览器中的应用
首先看看w3c的解释:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。理解这句话的深刻含义,可以看出有一个包含,包裹的意思。
它的值可能为
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
ie不支持 inherit特性,包括ie8。
1)ie6对overflow的支持情况,ie6对这个属性有误解。不支持 overflow=“auto”,要使它有滚动条,必须设置width或者height。下面的例子说明


代码如下:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<style type="text/css">
* { margin:0; padding:0 }
#doc { width:990px; margin:0 auto; margin-top:50px;font:12px/1.5 arial;height: }
#doc h4 { border-bottom:1px solid #000;font-size:30px; }
#parent{overflow:auto;border:1px solid #dfdfdf;}
#child{height:30px;border:1px solid red;}
#child a{display:block;}
</style>
<title>ocer</title>
</head>
<body>
<div id="doc">
<h4>overflow的研究</h4>
<div id="parent">
<div id="child">
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
<a href="http://www.baidu.com/?isnew">百度空间-最大的在线交友平台</a>
</div>
</div>
</div>
</body>
</html>
ie6还有一个bug。 当父元素的直接子元素或者下级子元素的样式拥有position:relative属性时,父元素的overflow:hidden属性就会失效。解决方法就是给父元素添加上position:relative属性。可以将上面的代码修改下,
#child a{display:block;position:relative}
子元素都超过了父元素框。解决办法是在其中添加position:relative。
ie7,ie8,ie9,chrome,firefox均显示正常。
在上文中我提到了overflow的包含的特性,其实在CSS中还有很多其他的元素有这个特性。这里我发散下,也是对这个特性来总结下,做一个概述。
有这个特性的还有,浮动,绝对定位,inline-block。下面我结合例子逐一的来分析下为什么。
关于浮动
看一个例子:先看代码:
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
5 <style type="text/css">
6 * { margin:0; padding:0 }
7 #doc { width:990px; margin:0 auto; margin-top:50px;font:12px/1.5 arial;height: }
8 #doc h4 { border-bottom:1px solid #000;font-size:30px;margin-bottom:20px; }
9 .test{border:2px solid blue;background:#dfdfdf;}
10 </style>
11 <title>理解包含</title>
12 </head>
13 <body>
14 <div id="doc">
15 <h4>理解包含</h4>
16 <div class="test">
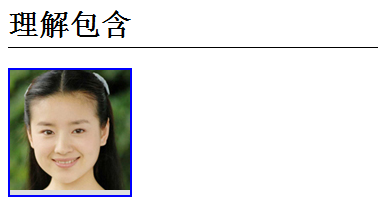
17 <img src="dj.jpg"/>
18 </div>
19 </div>
20 </body>
21 </html>
div默认的宽度是100%,在没有浮动的时候,结果如左边的图形所示,在.test里面添加了浮动float:left特性后,结果如右图所示。这说明的确有包含的特性。


2)绝对定位
将float:left换成position:absolute 可以看到的结果如上图右所示
3)display:inline-block 这个其实很好理解。从定义中就可以看出,元素定义成内联元素,但是内容却为块状元素呈递,允许有空格,这说明它是有宽度的。可以理解为行内块元素。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述