我对浮动的理解和认识(二)
上篇我写了我对浮动的认识(一),里面主要说了float的初衷和浮动带来的一些实际本质的问题。聪明的css开发者利用css的占位特性进行布局,的确起到了一些很好的效果,
但是也会带来一些实际的问题。比如浮动后没有高度,高度为0.这个现象 ,请广大的css开发者留意。不然可能出现一些很莫名奇妙的问题。
如何解决这个问题呢?亦即清除浮动
有2种方式:
1)使用伪对象(不用增加新的标签),代码如下:
.clearfix:after{content:".";display:block;height:0;clear:both,visibility:hidden}
.clearfix{ zoom:1}
首先来分析一下第一行代码的意思:
关于content
content 翻译成中文就是内容的意思,它在css2.1就被引入了。它可以使用:before 和:after来生成内容。此属性支持的浏览器有(ie8,9(ie6,7是不支持的), chrome2+,firefox1.5+)
我写了一个demo,你可以试试,代码如下:
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
5 <style type="text/css">
6 .test1:before{
7 content:'before的测试显示'
8 }
9 .test1:after{
10 content:'before的测试显示'
11 }
12 .test2:after{
13 content:'before的测试显示'
14 }
15 </style>
16 <title></title>
17 </head>
18 <body>
19 <div class="test1" ><span style="color:blue;background:red">百度</span></div>
20 <div class="test2" >百度空间</div>
21 </body>
22 </html>
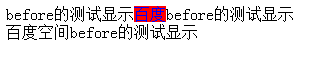
效果如下图:

由于根据不同的标签,可display可能是inline元素,所以这里设置成 block,并将高度设为0,清除左右浮动。不可见。这样可以解决ie8+ 和firefox,chrome的问题。
ie6,7呢,我们可以使用下面一行代码来触发layout来解决。
2)增加新的标签
在包裹元素的最后一个子节点后面添加一个标签
<div style="clear:both"></div>
这里w3c推荐的方法。
我比较推荐第一种做法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述