图片被包含问题
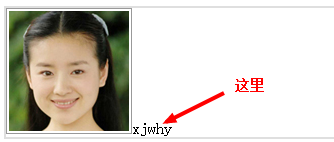
刚才在研究浮动的问题的时候发现,图片被包含的时候下面总有一个空隙。分析一下,先上图:


代码:
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<style type="text/css">
.item {border: 2px solid #dfdfdf}
.item img {padding:2px; border:1px solid #999}
</style>
<title></title>
</head>
<body>
<div class="item ">
<img src="dj.jpg">
</div>
</body>
</html>
为什么? 我后来又在图片后面添加了一些文字xjwhy,结果发现图片是以x为对齐的。这里涉及到baseline的概念。如果大家对这个概念不清楚的话,
可以参考http://www.blueidea.com/tech/web/2008/5892.asp 这篇文章。但是j是超过x下面的(即x到底部还是有一些距离的),
在底部还是有的,这说明在div的内部时,将图片当做文本来对齐的。 问题很明显了。是浏览器的默认字体的原因,于是我将font-size:0;
刷新浏览器,果然奏效。但是在ie6,7下面还是有一个空隙,我感觉是没有触发layout,于是添加了一个zoom:1,ie6,7都搞定。
这个问题很简单。记录之。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器