安装Vue和创建一个Vue脚手架项目
首先
安装node.js,安装成功可以在控制台输入【node --version 】查看node的版本,因为安装了node会自带npm所以我们可以用
【npm --version】查到npm版本 如果都能输出他们的版本号 及说明 node 和npm 安装成功
然后
安装Vue

打开命令行提示工具:输入【npm start】 打开npm
进行Vue安装 输入:
【npm install --global vue-cli】 (-global 意思是全局安装 这羊Vue会安装到 安装node 的文件夹下 否则会安装到 当前目录)
验证安装成功 输入 【Vue --version】,出现Vue版本号,则说明Vue 安装成功。
现在开始使用Vue创建项目:
(可以先进入自己想要创建项目的文件夹中)

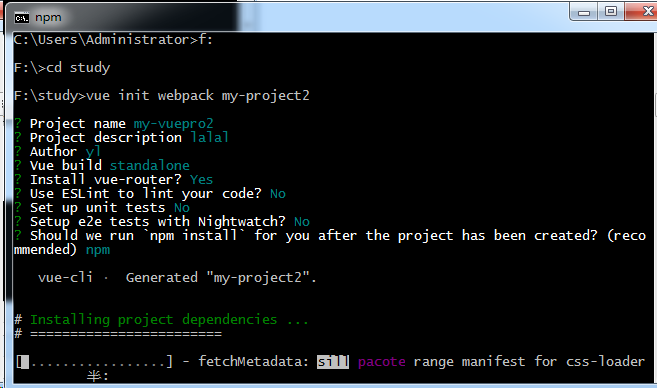
创建一个基于 webpack 模板的新项目 【vue init webpack my-project】 my-project(项目文件夹名)
执行这个命令后命令行会出现一些需要你填写选择的项目属性: