flex 4 view States 之学习(一)
视图状态可以帮我们实现类似鼠标划过图片时,图片发生变化的效果。
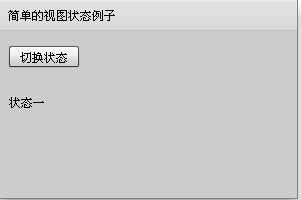
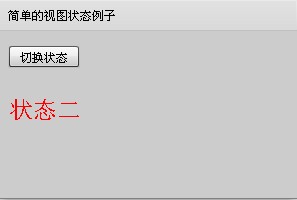
先看下效果:


1.视图状态首先要在<s:states>声明状态:
<s:states>
<s:State name="s1"/>
<s:State name="s2"/>
</s:states>
<s:State name="s1"/>
<s:State name="s2"/>
</s:states>
2.
 代码
代码<s:Panel title="简单的视图状态例子"
horizontalCenter="0" verticalCenter="0"
width="300" height="200"
backgroundColor="0xcccccc">
<s:layout>
<s:VerticalLayout paddingLeft="10" paddingTop="15"
gap="30"/>
</s:layout>
<s:Button label="切换状态"
click="currentState=(currentState=='s2')?'':'s2'"/>
<s:Label text="状态一" text.s2="状态二"
fontSize="12" fontSize.s2="24" color.s2="red"/>
</s:Panel>
horizontalCenter="0" verticalCenter="0"
width="300" height="200"
backgroundColor="0xcccccc">
<s:layout>
<s:VerticalLayout paddingLeft="10" paddingTop="15"
gap="30"/>
</s:layout>
<s:Button label="切换状态"
click="currentState=(currentState=='s2')?'':'s2'"/>
<s:Label text="状态一" text.s2="状态二"
fontSize="12" fontSize.s2="24" color.s2="red"/>
</s:Panel>
切换状态就是设置currentState的值。
通过adobe flash builder可以查看不同的视图状态。



