Hexo博客搭建和简单部署
Hexo简介
Hexo是一款基于Node.js的静态博客框架,可以方便的生成静态网页托管在GitHub和Coding上或者自己的服务器上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
Hexo搭建步骤
- 安装Git
- 安装Node.js
- 安装Hexo
- GitHub创建个人仓库
- 生成SSH添加到GitHub
- 将hexo部署到GitHub
- 设置个人域名
- 发布文章
安装Git
windows:到git官网上下载,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。
linux:只需要一行代码,sudo apt-get install git
安装好后,用 git --version 来查看一下版本
安装Node.js
Hexo是基于Node.js编写的,所以需要安装一下Node.js和里面的npm工具。
windows:Node.js选择LTS版本就行了。
linux:也是通过命令来安装
sudo apt-get install nodejs sudo apt-get install npm
安装完后,在命令行输入以下代码进行验证
node -v npm -v
安装hexo
先创建一个文件夹,命名为blog(这里假设路径为 D:\blog),然后cd到这个文件夹下(不知道怎么操作,可以去搜索命令提示符进入指定文件夹)。
输入命令
cd D:\blog npm install -g hexo-cli
然后用hexo -v命令,查看一下版本。
接下来初始化一下hexo,这里的myblog可以自己取名字,作为你的博客源文件夹了。
hexo init myblog cd myblog npm install
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包(或插件)
- public:存放生成的页面(这个文件夹可能会没有,但当你使用
hexo g构建时,就会有了。) - scaffolds:生成文章的一些模板
- source:用来存放你的博客资源
- _posts:用来存放你的文章
- themes:主题
- _config.yml:博客的配置文件
- package.json:一些应用程序的信息、命令的配置
然后使用以下命令,生成静态文件和启动本地服务器。
hexo generate hexo server
这两个命令可以简写为hexo g和hexo s。
这样就打开hexo的服务,在浏览器输入 http://localhost:4000 就可以看到你生成的博客了。
{% note primary 提示:清理缓存 %}
每次对服务器的配置进行了大改动后或发现改动的配置未生效,我建议使用 hexo clean 命令进行缓存清理,而且这样可以解决一些小问题。
{% endnote %}
安装“部署”插件
如果需要把你的博客简单的发布到网上,那你需要先安装deploy-git插件,也就是部署的命令,这样你才能用命令部署到coding、GitHub亦或是你自己的服务器上。
cd到你的博客文件夹,输入下面的命令
cd D:\blog npm install --save hexo-deployer-git
部署到coding(国内访问)
{% note danger %}
coding已经无法再像GitHub那样部署使用了,请使用其他方式代替coding(2022年3月15日)!
{% endnote %}
-
去coding的官网,注册一个账号。
-
注册完后,新建一个
项目并进入项目,打开代码仓库。 -
复制代码仓库的地址,留作后用。
-
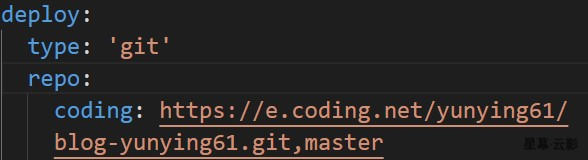
打开你的博客文件夹里的 _config.yml 文件,在最下面的
deploy:里,type: 'git' repo: coding: https://e.coding.net/yunying61/blog-yunying61.git,master
注意缩进,而这里的coding: ,注意英文冒号(:)后面还有一个空格,而这里就是刚才你复制的 已公开源码 地址,再加上(英文逗号) ,master
{% endnote %}

-
当你再次
hexo g,hexo d的时候,就会自动推送到coding的仓库里。 -
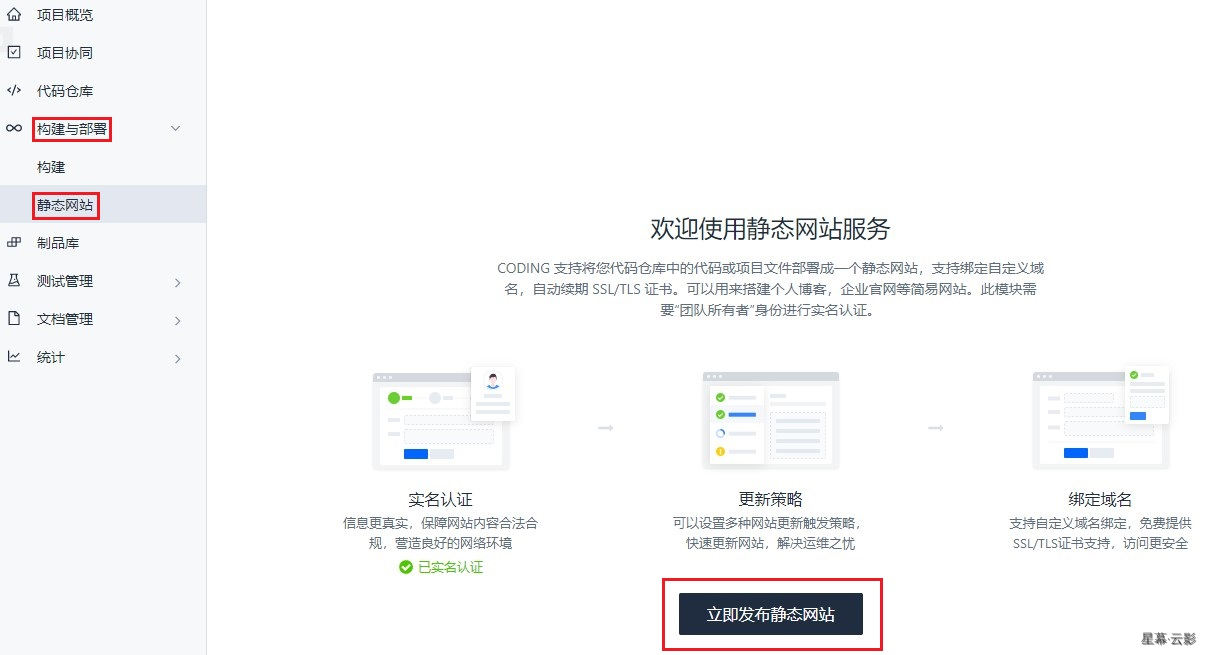
然后去你的coding仓库,找到左侧的
构建与部署,点击进入静态网站。

-
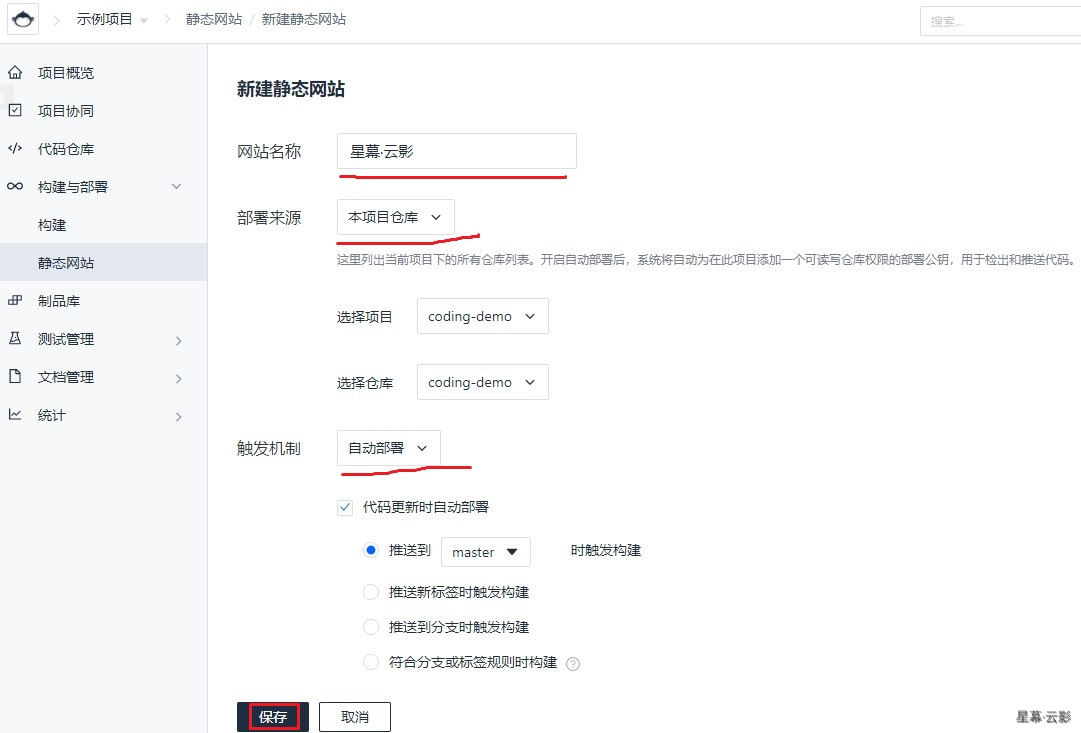
然后 立即发布静态网站,填写信息,保存。

到这里,你的博客就算是部署到了coding上了,通过coding给出的访问地址就可以访问你自己搭建的博客了。
如果你有域名,那可以把域名绑定到coding给出的网址上,并且在coding的静态网站设置界面,添加你的域名。

部署到github(国外访问)
-
去Github的官网,注册一个账号。
-
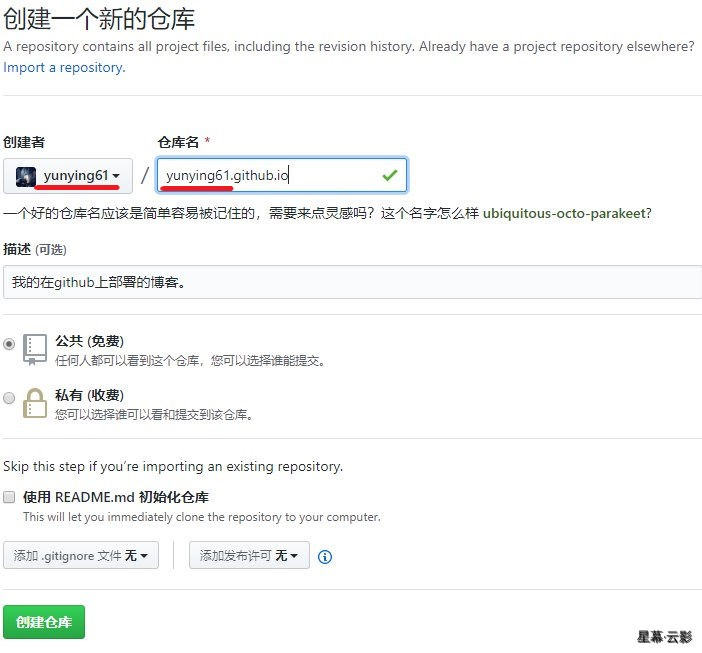
注册完,然后
New repository新建一个仓库,名称为你的账户名.github.io(账户名就是创建者下面那个英文名) ,然后点击创建仓库。

名称这个一定要是这样,否则可能没有用,后续你就可以用
你的账户名.github.io这个直接进入你的博客了。
- 然后去你电脑上的博客文件夹,右键
git bash到这个文件夹下,输入以下命令
git config --global user.name "yourname" git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输入正确
git config user.name git config user.email
至于SSH要不要配置,那看你们自己了,配置了SSH就可以控制git上传你的文件到GitHub上。
-
打开你的博客文件夹里的 _config.yml 文件,在最下面的
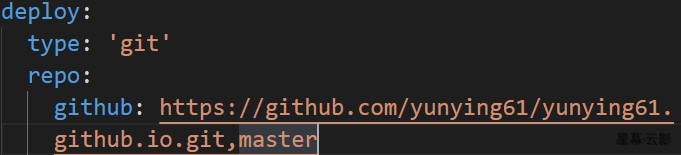
deploy:里,type: 'git' repo: github: https://github.com/yunying61/yunying61.github.io.git,master
注意缩进,而这里的github: ,注意英文冒号(:)后面还有一个空格,而这里就是刚才你复制的 HTTPS 地址,再加上(英文逗号) ,master
{% endnote %}

-
当你再次
hexo g,hexo d的时候,就会自动推送到github的仓库里。
注意deploy时可能要你输入username和password,就是你GitHub的账号密码。 -
推送完,就可以直接访问 https://你的名称.github.io/ 进入你的博客了




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 我与微信审核的“相爱相杀”看个人小程序副业