前言:
前端项目需要工程化管理,可以使用Vue脚手架工具简化项目创建过程;专注于代码,不用关心项目创建和配置细节。
一、Vue脚手架工具
官网:https://cli.vuejs.org/zh/
用于快速生成 Vue 项目基础架构;
1、安装 vue-cli
在支持npm环境下,win端cmd命令:npm install -g @vue/cli
(-g 代表全局安装,如果不加 -g ,会在当前目录安装)
2、安装后验证环境:vue --version
二、命令行方式创建Vue项目
执行命令:vue create project_name(工程名不能包含中文)
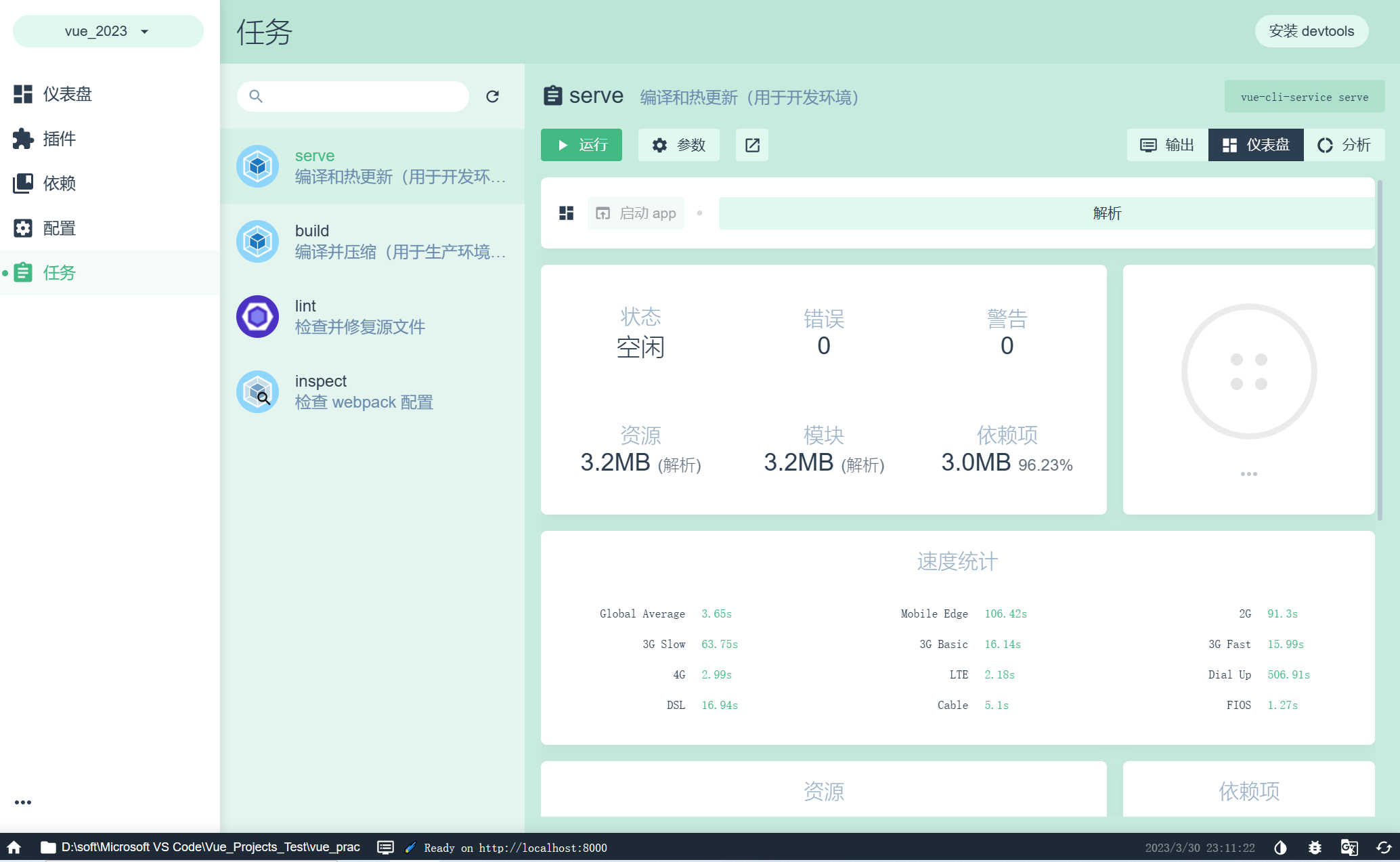
三、图形化界面方式创建Vue项目
先命令开启前端项目管理页面:vue ui
选择目录和项目名称,使用npm包管理工具

四、Vue项目结构
- node_module:依赖库
- public:静态资源
- src:组件源码
- assets:资源(图片)
- components:存放公共组件的地方
- App.vue:根组件
- main.js:项目入口
- package-lock.json:依赖的详细信息
- package.json:包依赖文件
笔记2023-3-30




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端