padding设置为百分比的妙用
现有一个这样的需求,一个div块要实现随着页面的缩放,而动态变化;
如下图,红色块随灰色块的缩放而缩放

样式是:
灰色块{
width: 100%;
height: 500px;
background-color: #ddd;
}
红色块{
width: 30%;
height: 0;
padding-bottom: 30%;
background-color: red;
}
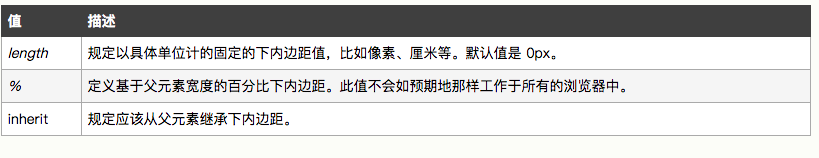
上面的重点在padding-bottom属性,查看手册会发现如下属性

原来padding值为百分比时,其值是基于其父元素的宽来定义的;
所以红色块中的width:30% 是等于 padding-bottom:30%的。



