jQuery中css的操作
1.offset
定义:获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
另外返回的left和top属性是不带单位的;
用法一般如下:
var _left = $(ele).offset().left,
_top = $(ele).offset().top;
2.scrollTop
定义:获取匹配元素相对滚动条顶部的偏移。此方法对可见和隐藏元素均有效
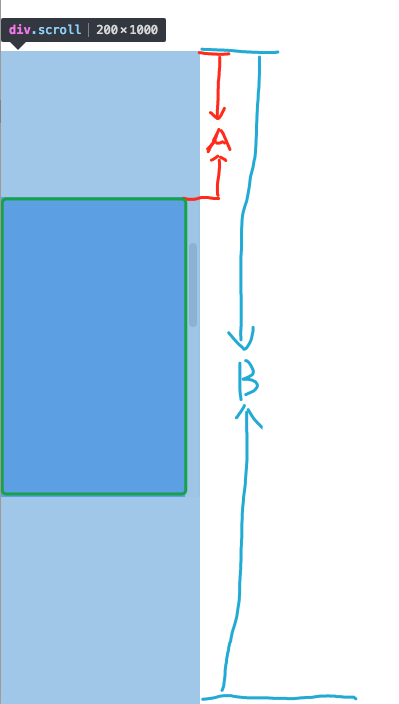
下面用图来说明

上图中绿线框的部分是B元素显示的区间,但因为B比较长,在绿线框中会滚动显示;
A就是向下滚动时卷去的B元素的一部分,而这一部分就是scrollTop所表示的;
即:A的长度 = B.scrollTop();
于此相对应的是scrollLeft,用法同上。
3.innerHeight
定义:获取匹配元素内部区域高度(包括padding、不包括边框)。此方法对可见和隐藏元素均有效。
于此相应的是innerWidth;
4.outerHeight;
定义:获取第一个匹配元素外部高度(默认包括padding和边框)。此方法对可见和隐藏元素均有效。
outerHeight(true)可以带参数;当为true时包含margin;
即:outerHeight = content+padding+border+margin;//margin计算不计算看参数是true还是false;
与其相应的是outerWidth;
5.其他
其他常见的方法有css(), width(),height(),position();
将outerHeight,innerHeight,height对比一下:
css样式如下:
.box{
width: 200px;
height: 300px;
margin: 100px;
padding: 20px;
border: 10px solid #ededed;
}
结果:
outerHeight=360=height+padding+border=300+20*2+10*2
innerHeight=340=height+padding=300+20*2
height=300=height=300


