react的redux无状态组件

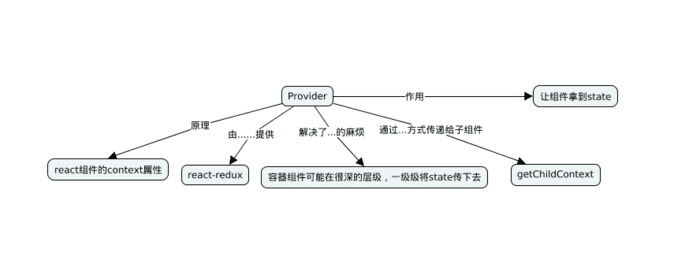
Provider功能主要为以下两点:
- 在原应用组件上包裹一层,使原来整个应用成为Provider的子组件
- 接收Redux的store作为props,通过context对象传递给子孙组件上的connect
首先,对原组件进行了封装: render方法中, 渲染了其子级元素, 使整个应用成为Provider的子组件。
(1)this.props children用于获取当前组件的所有子组件
(2)Children为react内部定义的顶级对象, 该对象封装了一些方便操作字组件的方法. Children.only用于获取仅有的一个子组件,没有或者超过一个均会报错. 所以注意: 确保Provider组件的直接子级为单个封闭元素,切勿多个组件平行放置
其次,传递store
(1)constructor方法: Provider初始化时, 获取到props中的store对象;
(2) getChildContext方法: 将外部的store对象放入context对象中,使子孙组件上的connect可以直接访问到context对象中的store。
(1)constructor方法: Provider初始化时, 获取到props中的store对象;
(2) getChildContext方法: 将外部的store对象放入context对象中,使子孙组件上的connect可以直接访问到context对象中的store。
注: context可以使子孙组件直接获取父级组件中的数据或方法,而无需一层一层通过props向下传递。context对象相当于一个独立的空间,父组件通过getChildContext()向该空间内写值;定义了contextTypes验证的子孙组件可以通过this.context.xxx,从context对象中读取xxx字段的值。
推荐两个博客:https://segmentfault.com/a/1190000010158572
https://www.jianshu.com/p/815ec73b1354
知识不够,案例来撑:留个github小案例前往

例如react项目的index.js文件
import React from 'react';//引入react库
import ReactDOM from 'react-dom';//引入react-dom插件
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
import {Provider} from 'react-redux' //连接react和redux引入Provider
import store from './store'
ReactDOM.render(
(
<Provider store={store}>//用<Provider>包裹App组件,并且传递一个store
<App/>
</Provider>
),
document.getElementById('root')
);
registerServiceWorker();
App.js
import React from 'react';
import './App.css';
import { connect } from 'react-redux'//react关联redux的插件
import { inputChangeAction, addAction, deleteAction } from './store/actionCreator'
// 无状态组件。
// 无状态组件在组件的实现中,只有render函数时,建议使用。
// 提升性能。
const App = (props)=>{
let {value, data} = props;
return (
<div className="App">
<div className="handle">
<p>{value}</p>
<input type="text" value={value} onChange={props.handleInputChange}/>
<button onClick={props.handleAddAction}>新增</button>
</div>
<ul className="list">
{
data.map((item, index)=>{
return (
<li key={item.id}>
{item.val}
<span onClick={props.handleDeleteAction(index)}>X</span>
</li>
)
})
}
</ul>
</div>
);
}
//将store中的state值转为组件的props使用
const mapStateToProps = (state)=>{
return {
//key为组件的props的名字
// value值,为state中的值
value: state.list.value,
data: state.list.data
}
}
//将store中的dispatch转为组件的props使用
const mapDispatchToProps = (dispatch)=>{
return {
//key为组件的props的名字
// value值为事件,内部可以操作dispatch
handleInputChange(ev){
// console.log('触发了');
let action = inputChangeAction(ev.target.value);
dispatch(action);
},
handleAddAction(){
let action = addAction();
dispatch(action);
},
handleDeleteAction(index){
return function(){
let action = deleteAction(index);
dispatch(action);
}}}
}
export default connect(mapStateToProps, mapDispatchToProps)(App);
store文件的index.js
import { createStore, combineReducers } from 'redux'//引入App.js 输出的函数
import listReducer from './listReducer' //引入默认的state
const reuder = combineReducers({
list: listReducer
})
const store = createStore(reuder);
export default store;



