网络渗透基础之JavaScript(上)
JavaScript用法
HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中,下面是一个例子。这个例子是把JavaScript代码放在<body>标签中,同理把JavaScript代码放在<head>标签中

JavaScript输出
JavaScript没有打印或输出的函数,JavaScript可以通过以下几种方式来输出数据

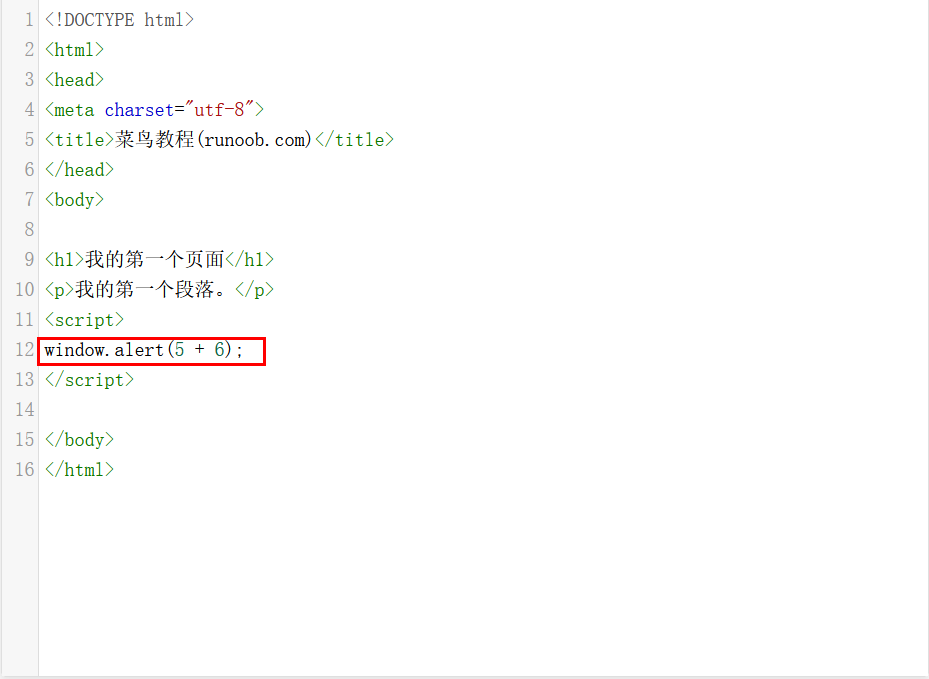
可以使用window.alert()弹出警告框输出数据

操作HTML元素:如需从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。即使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:

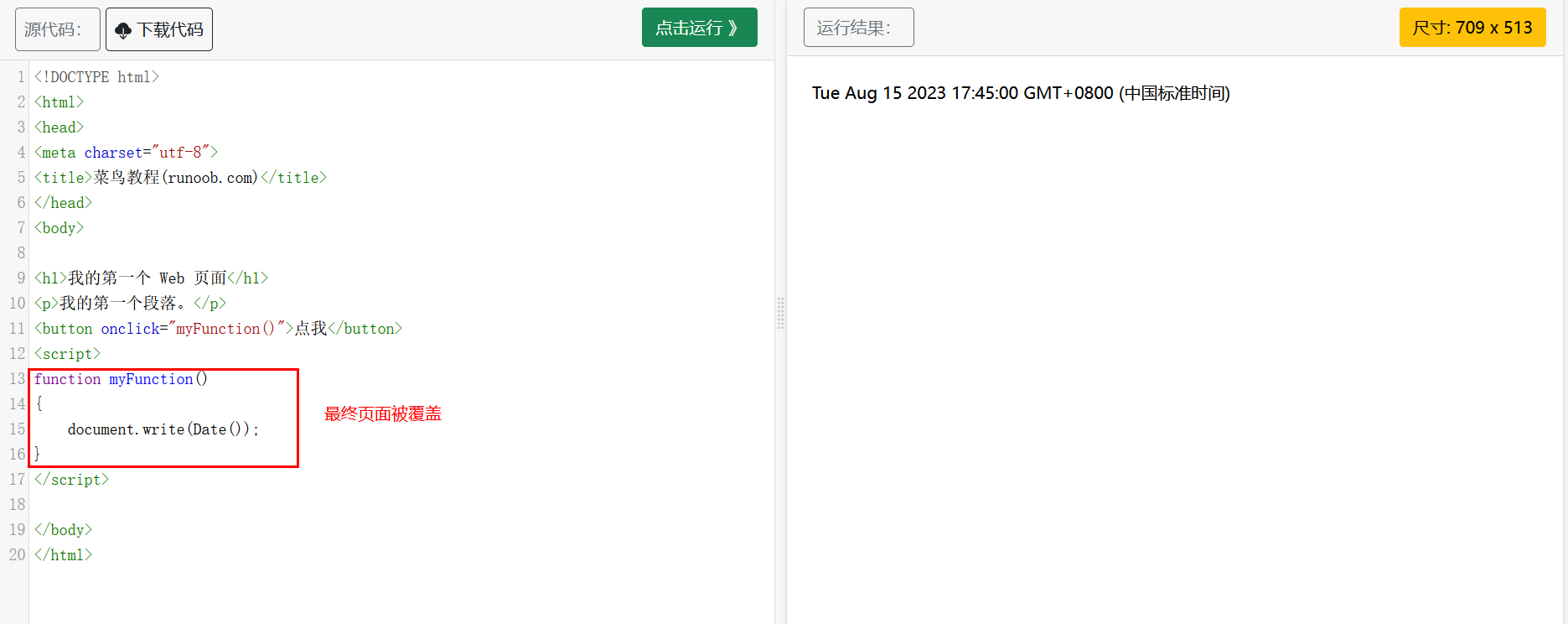
写到HTML文档:使用 document.write() 可以向文档写入内容。但如果在文档已完成加载后执行 document.write(),整个 HTML 页面将被覆盖。

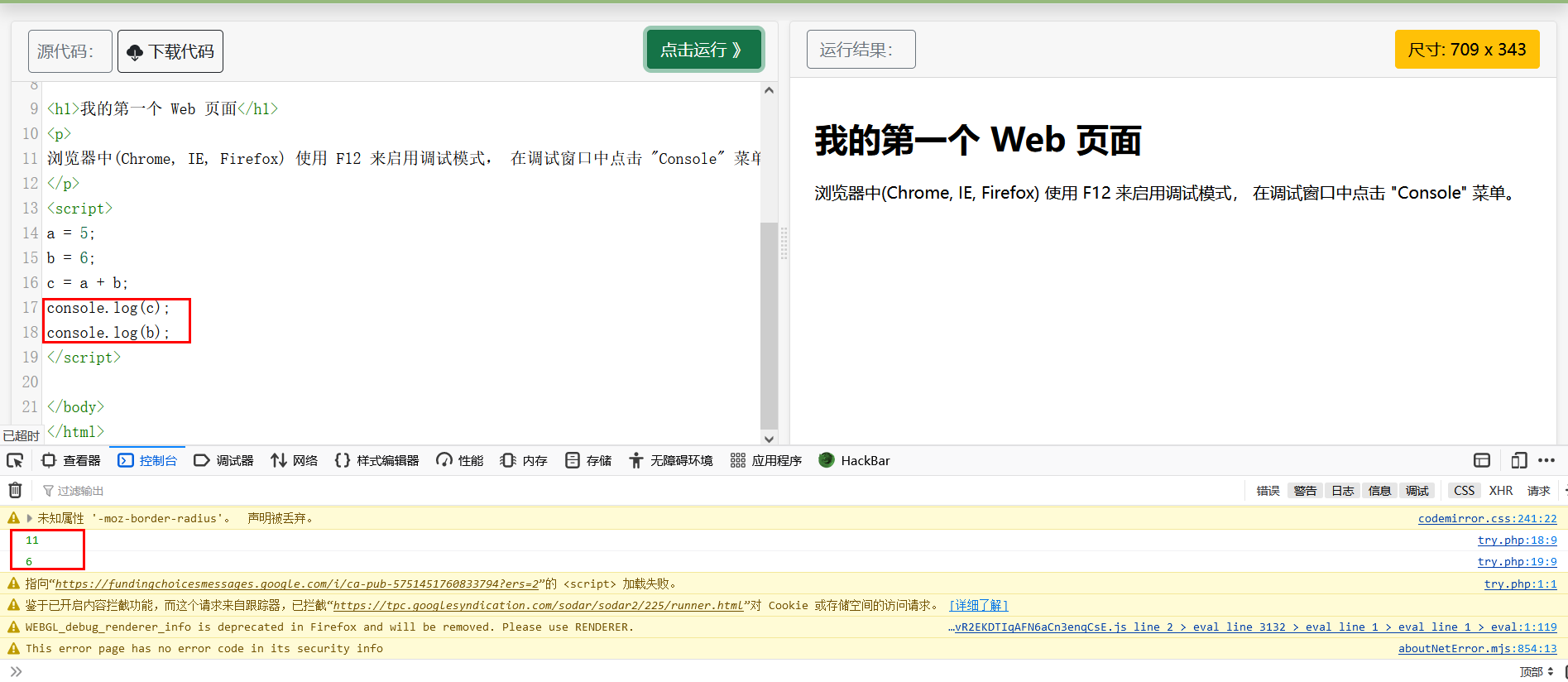
写到控制台:如果浏览器支持调试,可以使用 console.log() 方法在浏览器中显示 JavaScript 。浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单

JavaScript语句
JavaScript语句向浏览器发出命令,告诉浏览器该做什么,同时也是高速浏览器要做的事情。
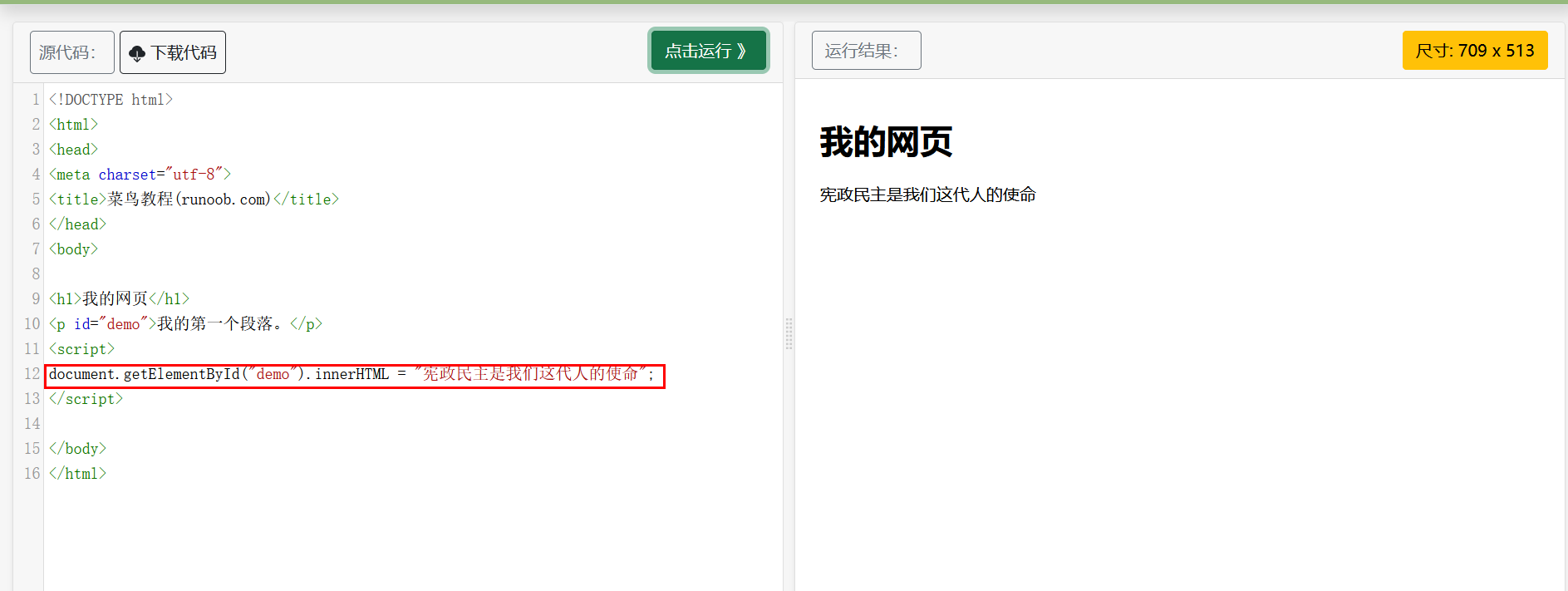
下面的 JavaScript 语句向 id="demo" 的 HTML 元素输出文本 "宪政民主是我们这代人的使命" :

JavaScript代码块
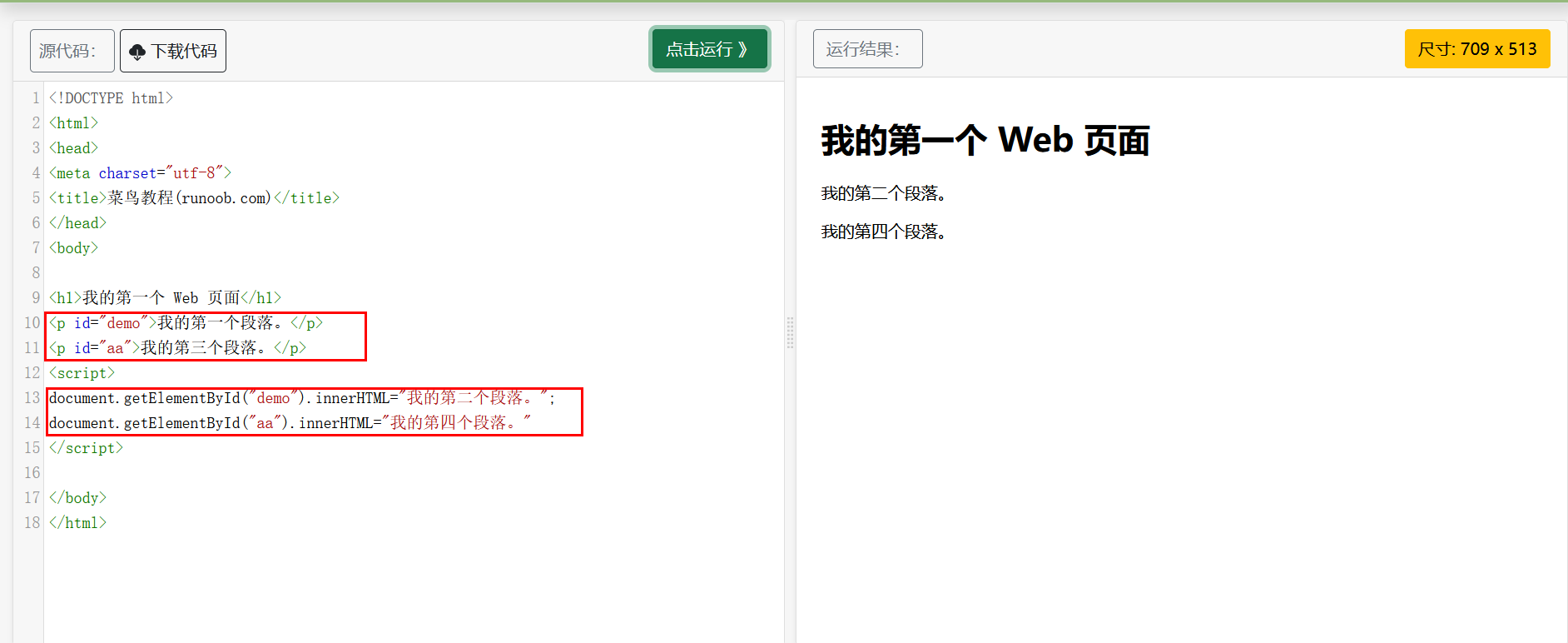
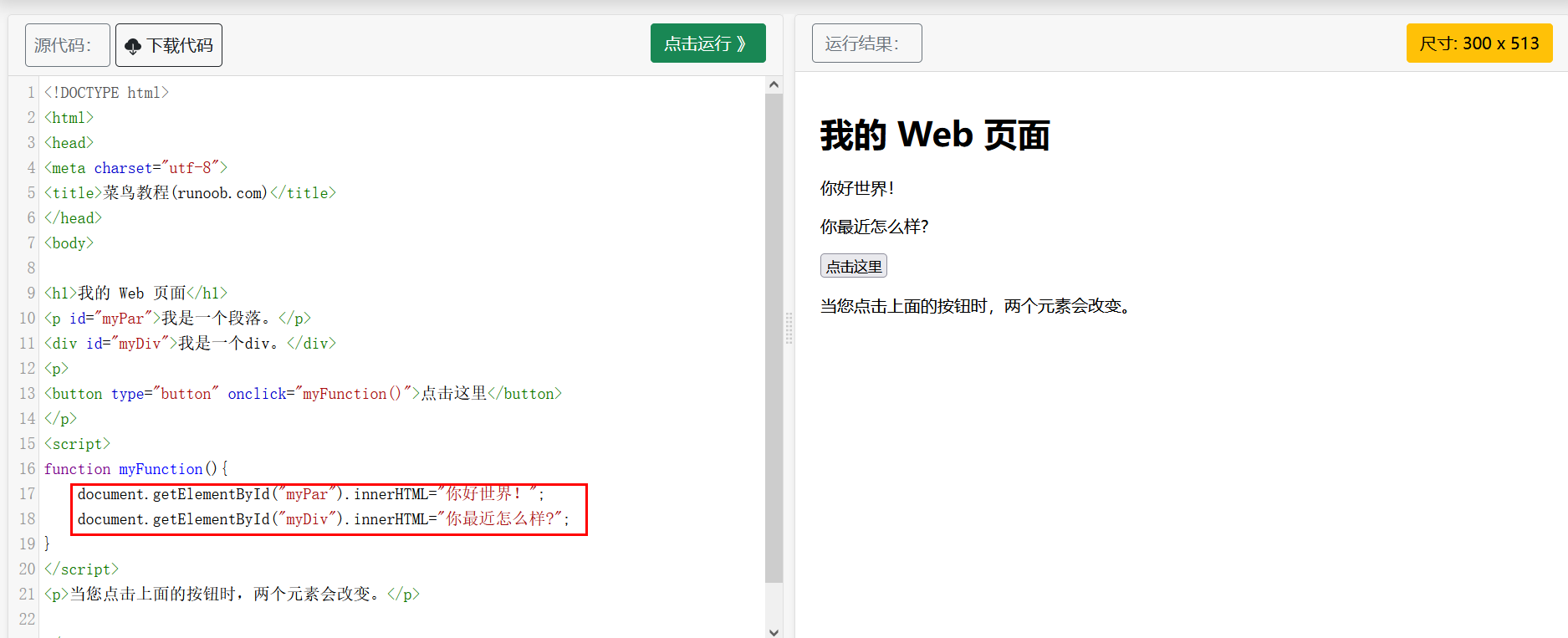
代码块是多条语句的集合,作用是一并地执行语句序列。以下这个例子是使用代码块输出两个段落。

JavaScript事件
HTML事件是发生在HTML元素上的事情,同时JavaScript可以触发这些事件
HTML事件

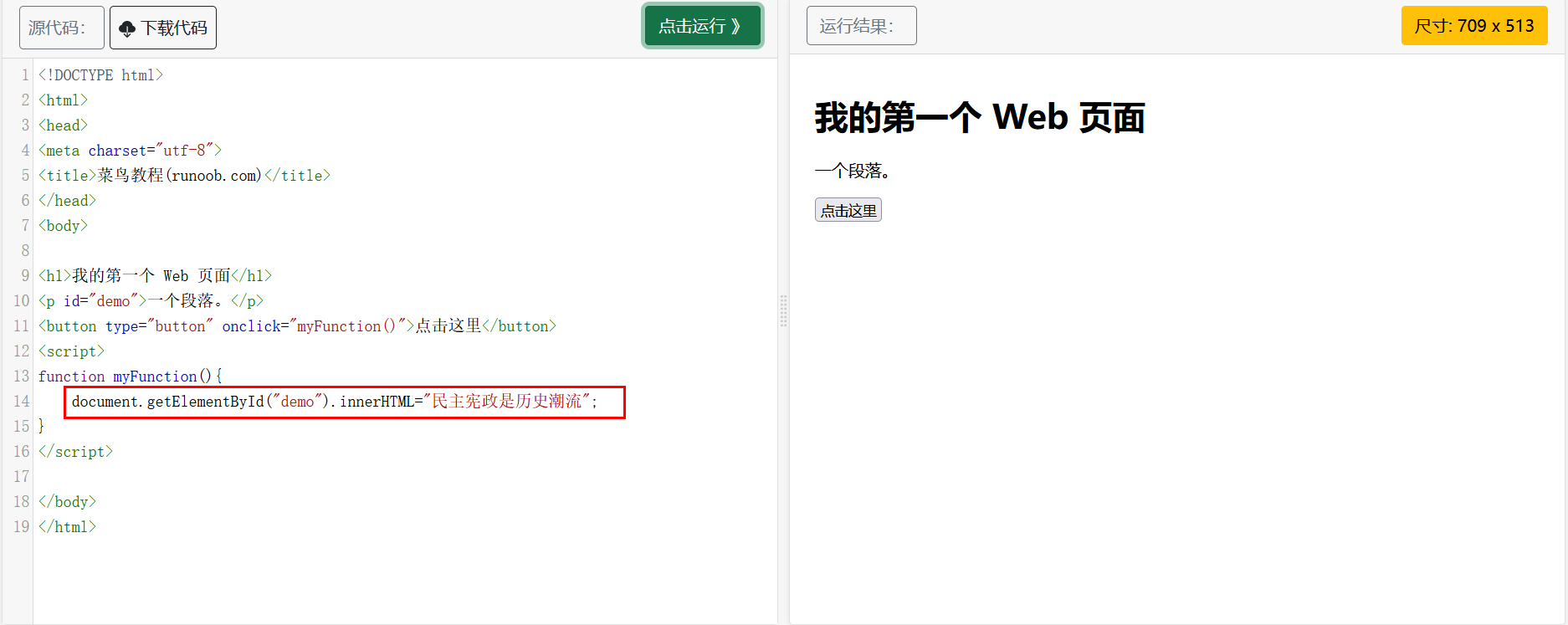
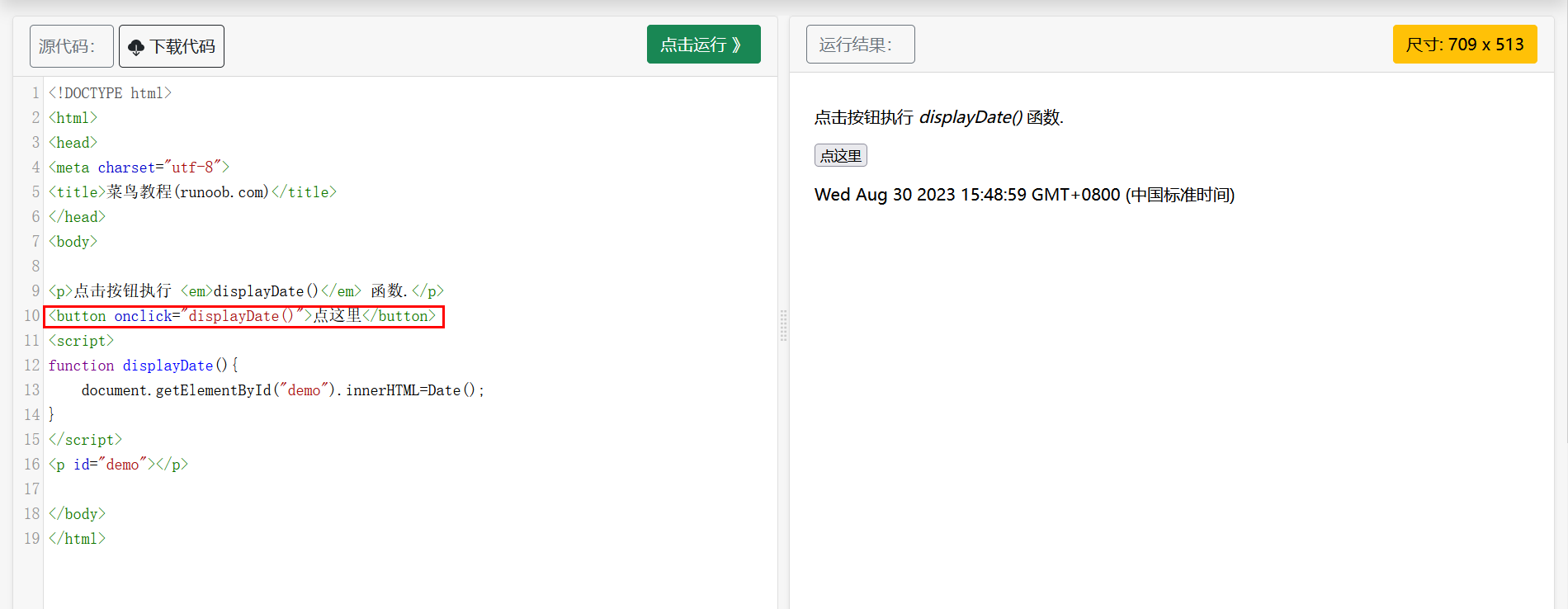
下面这个例子是当点击按钮的时候会触发onclick事件,随即调用函数并执行

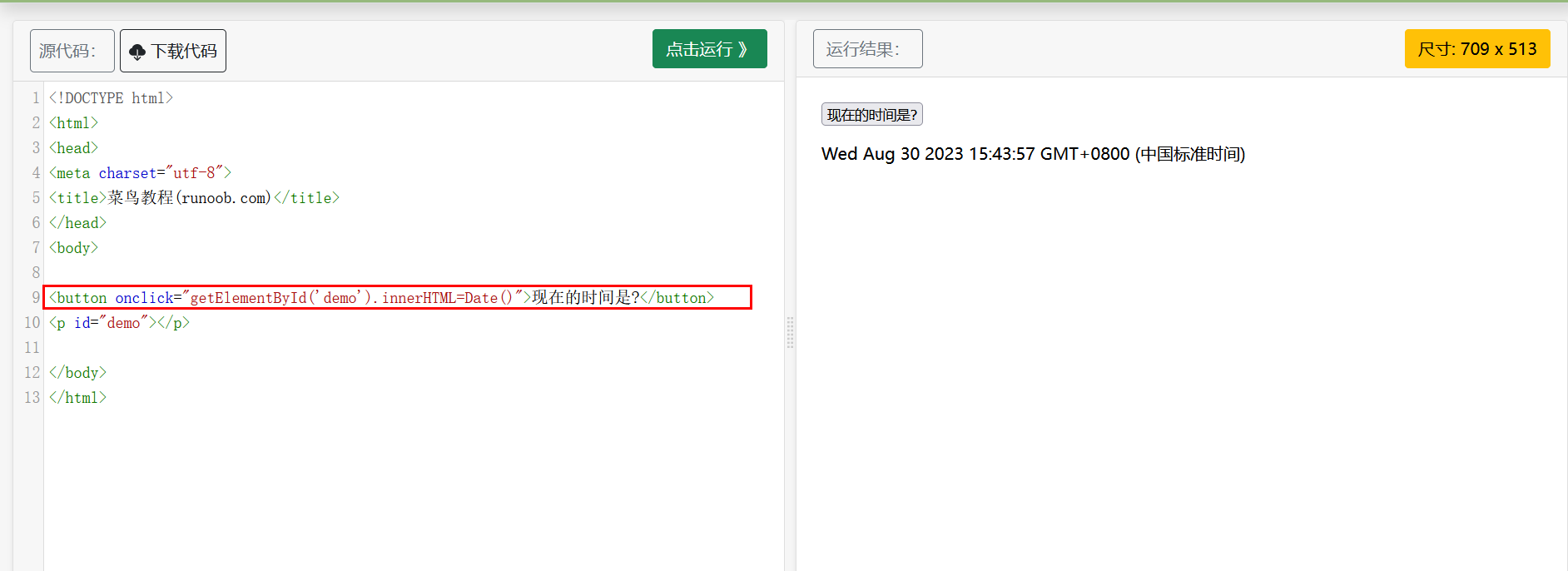
JavaScript代码通常是几行代码。比较常见的是通过事件属性来调用:
点击按钮之后就触发事件并调用函数

JavaScript正则表达式
参考链接:https://www.runoob.com/js/js-regexp.html
JavaScript调试
参考链接:https://www.runoob.com/js/js-debugging.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号