网络渗透基础之HTML(下)
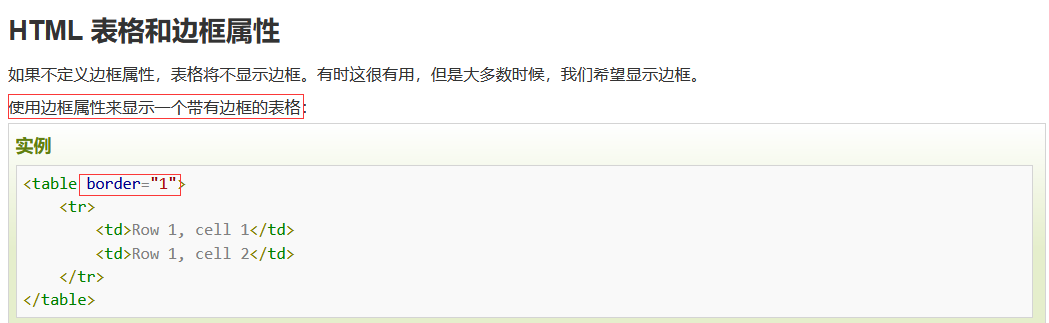
HTML表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

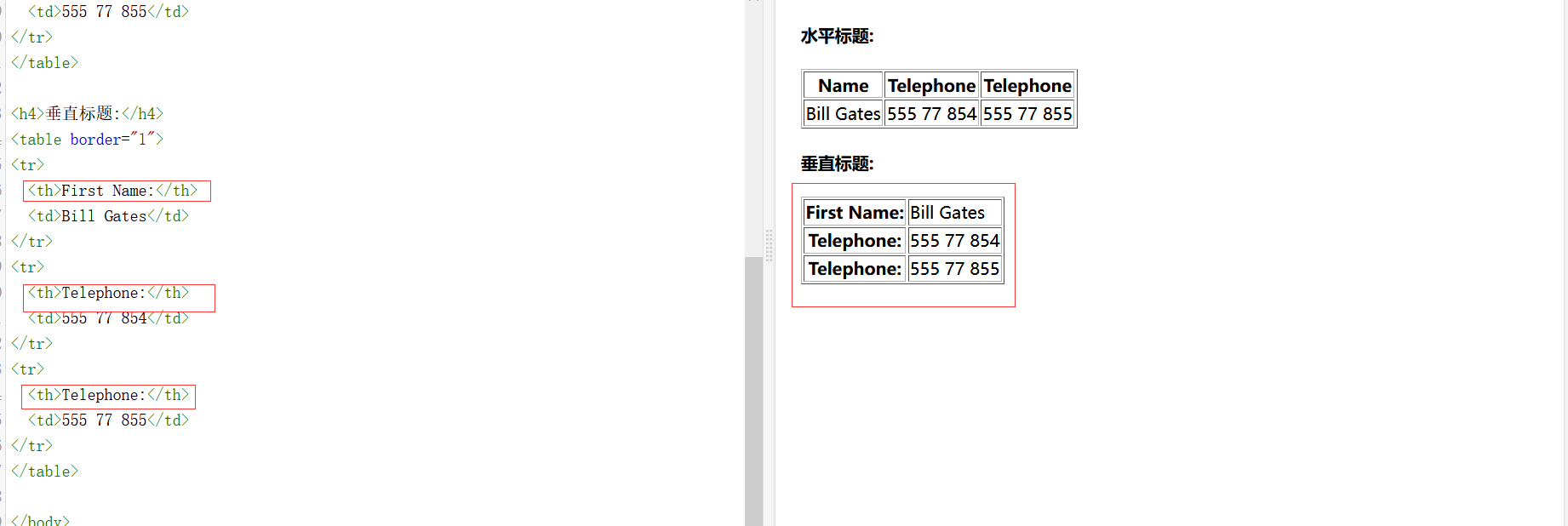
表头

表格中的表头


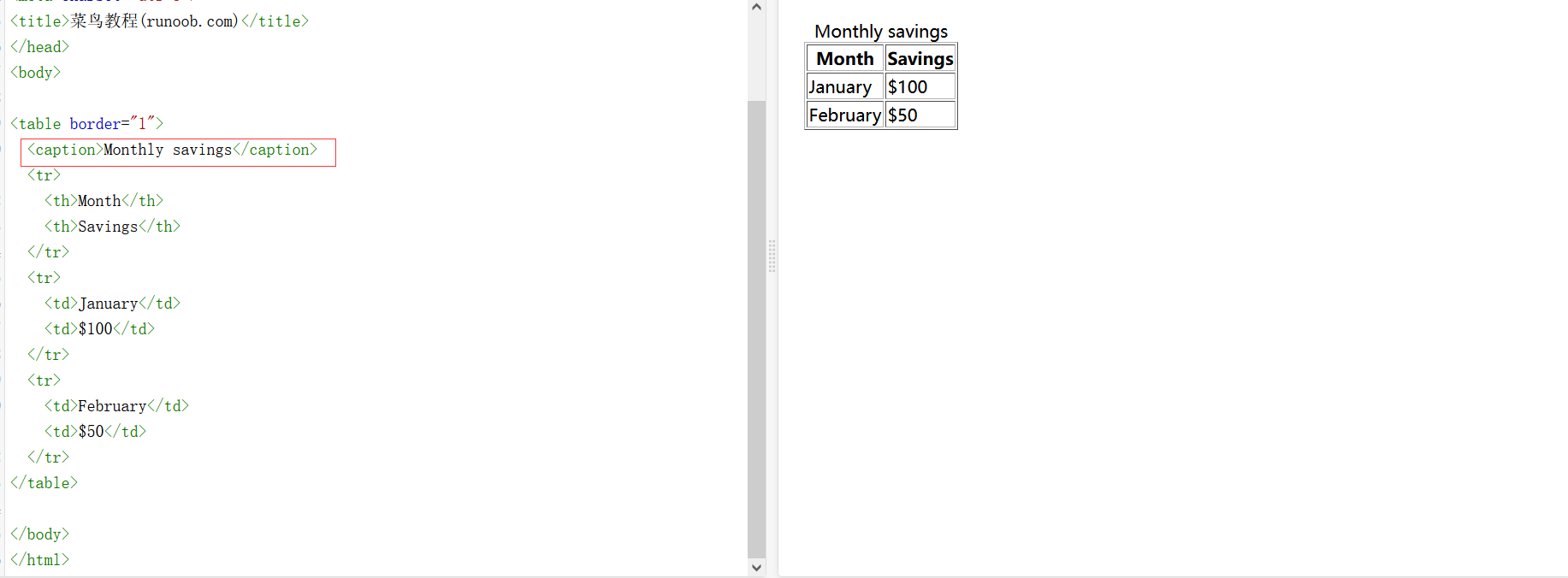
带有标题的表格

跨行的表格单元格

跨列的表格单元格

单元格边距:使用 Cell padding 来创建单元格内容与其边框之间的空白

单元格间距:使用 Cell spacing 增加单元格之间的距离

HTML列表

无序列表


有序列表


自定义列表


HTML标签列表

HTML区块
<div>区块:定义了文档的区域,块级 (block-level)



<span>元素:用来组合文档中的行内元素, 内联元素(inline)


HTML 表单
HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。

单选按钮:<input type="radio"> 标签定义了表单的单选框选项

复选框:<input type="checkbox"> 定义了复选框。复选框可以选取一个或多个选项:

提交按钮

HTML框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了