ECharts图表引用json数据
来讲两个图表,一个折线图,一个饼图。
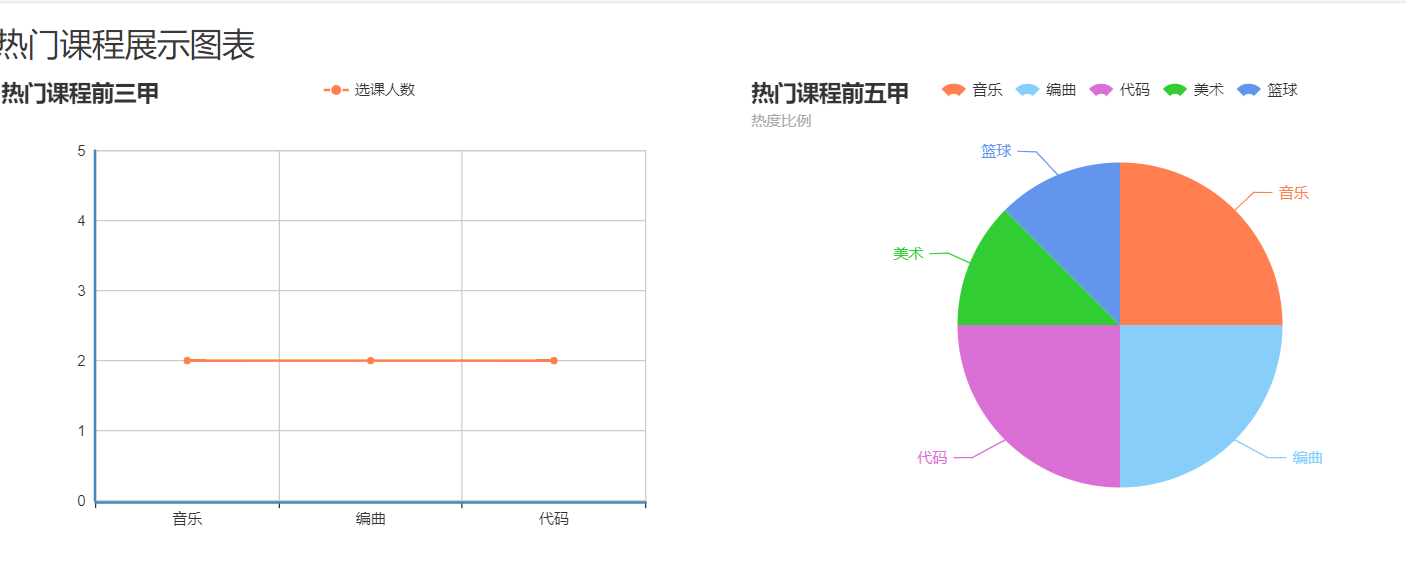
先来看看效果图:

现在来看看代码,先来折线图,后台:
(这里的后台太麻烦了,写的太多。可以使用Linq的方式,Linq比较简单写的也少。参考我的这篇文章的2018.7.2号的更新)
public ActionResult GetCourse() { string [] Name=new string [3]; int[] Count=new int[3]; string sql = "select top 3 a.ClassName,b.SelectCount from Course a inner join (select ClassNumber,COUNT(*) SelectCount from SelectCourse group by ClassNumber) b on a.ClassNumber=b.ClassNumber order by SelectCount desc"; SqlHelper sqlHelper = new SqlHelper(); DataTable dataTable = sqlHelper.SqlConnectionInformation(sql); for (int i = 0; i < dataTable.Rows.Count; i++) { Name[i] = dataTable.Rows[i]["ClassName"].ToString(); Count[i] = int.Parse(dataTable.Rows[i]["SelectCount"].ToString()); } var EName = JsonConvert.SerializeObject(Name); var ECount = JsonConvert.SerializeObject(Count); string json = $"{{\"name\":{EName},\"count\":{ECount}}}"; return Json(json); }
然后前台:引用文件自己去写
<div id="main" style="width: 600px;height: 400px;float:left" ></div> <script type="text/javascript"> var json; $.ajax({ type: "post", url: "/CourseCount/GetCourse", dataType: 'JSON', success: function (data) { json = JSON.parse(data); myChart.setOption({ title: { text: '热门课程前三甲' }, tooltip: {}, legend: { data: ['选课人数'] }, xAxis: { data: json.name }, yAxis: {}, series: [{ name: '选课人数', type: 'line', data: json.count }] }); } }); //将echart初始化到div中 var myChart = echarts.init(document.getElementById('main')); //指定图表的配置项和数据 <scripts>
现在是饼图,后台:
public ActionResult GetBing() { string[] Name = new string[5]; int[] Count = new int[5]; string sql = "select top 5 a.ClassName,b.SelectCount from Course a inner join (select ClassNumber,COUNT(*) SelectCount from SelectCourse group by ClassNumber) b on a.ClassNumber=b.ClassNumber order by SelectCount desc"; SqlHelper sqlHelper = new SqlHelper(); DataTable dataTable = sqlHelper.SqlConnectionInformation(sql); for (int i = 0; i < dataTable.Rows.Count; i++) { Name[i] = dataTable.Rows[i]["ClassName"].ToString(); Count[i] = int.Parse(dataTable.Rows[i]["SelectCount"].ToString()); } var EName = JsonConvert.SerializeObject(Name); var ECount = JsonConvert.SerializeObject(Count); string json = $"{{\"value\":{ECount},\"name\":{EName}}}"; return Json(json); }
前端:
<div id="bing" style="width: 600px;height: 400px;float:left"></div> <scripts> var jsonbing; var bing = echarts.init(document.getElementById('bing')); var brower = []; var listname=[]; var listvalue=[] ; $.ajax({ type: "post", url: "/CourseCount/GetBing", dataType: 'JSON', success: function (data) { jsonbing = JSON.parse(data); listname = jsonbing.name; listvalue = jsonbing.value; for (i = 0; i < 5; i++) { brower.push({ value: listvalue[i], name: listname[i] }); } bing.setOption({ title: { text: '热门课程前五甲', subtext: '热度比例', left: 'center' }, tooltip: { trigger: 'item', formatter: "{a} <br />{b} : {c} ({d}%)" }, legend: { // orient: 'vertical', // top: 'middle', bottom: 10, left: 'center', data: listname }, series: [ { type: 'pie', radius: '65%', center: ['50%', '50%'], selectedMode: 'single', data: brower, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }); } }); <scripts>



