.Net MVC个人笔记
关于转向的问题,目前知道的是Response.Redirect 和 location.href
我现在有两个controller,Home和Test
<h2>this is Home</h2> <p id="test">大家好,我是Vae</p> <button type="button" onclick="on()">点我</button> <script> function on() { alert("我转向了啊"); @{ Response.Redirect("/Test/Index"); } } </script>
Response.Redirect 这种方法呢,会直接的就转向了,那个alert没什么反应,而且貌似只能重定向到那个页面,不能返回HomeController?
这里我不明白的是没有经过我的button点击事件就执行了JavaScript代码
第二种方式比较好
<h2>this is Home</h2> <p id="test">大家好,我是Vae</p> <button type="button" onclick="on()">点我</button> <script> function on() { alert("我转向了啊"); location.href="/Test/Index"; } </script>
这个还是很不错的,暂且写到这里
2018.03.16更...
其实.Net MVC只是作为后台,前端的页面目前来说,主要是用的Easy UI或者Bootstrap这两个。这两个前端框架,得花时间学一学基本的语法,还有就是控件怎么接受数据,这一点明白了就会了,恰好我什么都不懂啊,前端完全不会。看我几时能学会吧......
Easy UI有一个表格控件DataGrid,我只知道它通过json来传输数据,目前我已知的方法有两种:
1.通过方法
2.通过url
第二种应该是最常用的,但是我还不会,来试试第一种。方法有三种,load,reload,loaddata。loaddata可以成功,前两种不行,目前不知道为啥
<link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"></script> <div> <table id="dg" class="easyui-datagrid" style="width:300px;height:250px" title="测试" iconCls="icon-save"> <thead> <tr> <th field="name" width="80">Item ID</th> <th field="pass" width="80">Product ID</th> </tr> </thead> </table> </div> <script type="text/javascript"> $(function () { var json='{"total":1,"rows":[{"name":"jim","pass":3}]}'; var aa=$.parseJSON(json); $("#dg").datagrid("loadData",aa); }); </script>
2018.03.19更...
EasyUI控件怎么绑定数据这件事,我以及会了,突然有一种感觉,这些前端框架我以及可以自由运用了
拿最经典的DataGrid来举个例子,在.Net NVC里面最常用的绑定数据的方式是这样的:
function Test() { $('#tbVehicleList').datagrid({ url: '/MileageAnalysis/FindMileage', columns: [ [ { field: 'ck', checkbox: true }, //复选框 { title: '姓名', field: 'name', width: 150, sortable: false }, { title: '年龄', field: 'age', width: 0 } ] ],
success: function (data) {
if (data.Success) {
showTips("删除选定的记录成功");
$("#tbVehicleList").datagrid("reload");
//当删除完成之后,第二次删除的时候还记得上次的信息,这样是不可以的,所以我们需要清除第一次的信息
// rows.length = ""; //第一种方法
$("#tbVehicleList").datagrid("clearSelections"); //第二种方法
} else {
showError("操作失败:" + data.ErrorMessage, 1000);
}
}
})
}
就是一个url指向一个Controller里面的某个ActionResult。然后在column里面写出你想展示的列。
那个ActionResult会返回一个json格式的字符串,EasyUI会自己去加载的,返回的json格式是这样的:
"{\"total\":1,\"rows\":[{\"name\":\"蜀云泉\",\"age\":18}}"
因为""双引号需要转义,所以加 \
这里需要提醒一下,json格式必须是这样的,必须加total,有rows,否则是加载不出来数据的。还有,rows里面的key名,要和你的DataGrid里指定的列名一致。
public ActionResult FindMileage() { string s; HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create("http://yingyan.baidu.com/api/v3/track/getdistance?ak=Cc2jtfLRovsm7fB7yYmLGRWcN6pKA1Et&service_id=147202&entity_name=668304050243483&start_time=1519784148&end_time=1519870548"); req.Method = "GET"; WebResponse wr = req.GetResponse(); Stream ResStream = wr.GetResponseStream(); Encoding encoding = Encoding.GetEncoding("UTF-8"); StreamReader streamReader = new StreamReader(ResStream, encoding); s=streamReader.ReadToEnd(); JSONObject obj = new JSONObject(s); string dis = obj.GetString("distance"); string test ="{\"total\":1,\"rows\":[{\"VehicleID\":\"粤B8C97M\",\"Mileage\":33271.613108398}]}"; return Content(test); }
2018.03.20更...
上次讲到了怎么通过url来获取json,现在来讲讲怎么传参数过去
1.先说说控件的事,控件有时间控件,输入框控件,下拉框控件等等,获取值的方法是不一样的,如下:
下拉框:$("#id").combobox('getValue') 时间框:$("#id").datebox('getValue') 文本输入框:$("#id").val() 树形框:combotree('getValue') 数字输入框:numberbox('getValue')
//h3这种标签的取值赋值
$('#h3').val()
$('#h3').text = '修改询价';
//输入框这种的取值赋值
$('#Company').val()
$('#Company').val(CompanyName)
2.来讲讲传参的事,目前我所知的有两种
第一种:在url里面直接写上参数,这种方式是在Router路由里面写的,可以用。但是我不喜欢这种方式
url: '/Controller/Action/?Params1=a&Params2=b',
第二种:异步传参
<script type="text/javascript"> $(function () { BindSearchEvent(); }); function BindSearchEvent() { $("#btnSearch").click(function () { var queryData = { _ZB_VehicleID: $("#StartTime").datebox('getValue'), _ZB_Remark: $("#EndTime").datebox('getValue') } InitVehicleList(queryData); return false; }); } function InitVehicleList(queryData) { $('#tbVehicleList').datagrid({ url: '/MileageAnalysis/FindMileage', queryParams: queryData, //异步查询的参数 columns: [ [ { field: 'ck', checkbox: true }, //选择 { title: '车辆名称', field: 'VehicleID', width: 150, sortable: false }, { title: '里程数', field: 'Mileage', width: 0 } ] ] })} </script>
写了一个最简单的例子,初始化函数里面调用了
BindSearchEvent()
然后这个方法里面定义了queryData这个异步的参数,直接传给
InitVehicleList()
然后写个下面的就完事了
queryParams: queryData, //异步查询的参数
那么,我的MVC后天怎么调用呢?
public ActionResult FindMileage() { string StartTime = Request["_ZB_VehicleID"]; string EndTime = Request["_ZB_Remark"]; }
就是这样。我觉得,我又牛逼了一点点........
2018.03.28更...
我终于学会了Bootstrap表格加载json数据的方法,啊哈哈哈哈!!!,网上的文章大部分根本没有讲解清除,天下文章一大抄。。。。
我历经了好多磨难,才会了bootstrap-table的使用,推荐看我的这篇博客。。。
2018.04.08更新...
我经历了恼人的痛苦,为了体验C#的新特性,我把.Net 框架升级到了4.5,结果降版本的时候降不回去了,但是发布的时候,服务器又是4.0的框架,老旧的windows server 2008 r2 不支持4.5版本框架,必须安装一个sp1补丁包才可以....麻烦的要死,教训是,以后最好不要升级框架版本,发布的时候遇到了一个问题,详情见 我的文章
2018.04.13更新...
今天学习一下ajax的用法,ajax主要是来异步传参数的,切记,ajax不能访问具有下载功能的方法,说多了都是泪啊。。。
ajax用法:
var queryData = {
CourseId: ids
}
$.ajax({
type:'post',
url: '/SelectCourse/InsertCourse',
data: queryData,
traditional: true
});
参数一定要写成上面的queryData那样的格式!
如果你传的参数是字符串,那么
traditional:true
可写,可不写,但是如果你传的参数是数组,那么必须写了。
后台还是这样:
public ActionResult InsertCourse() { var data = Request["CourseId"]; }
完美😁
2018.04.21更新...
登录页面,登录之后我想记住当前登录的账号,已知的方法有两个
1.session
2.cookies
session是在服务器端的记录,如果用户量很大的话服务器是不堪重负的,而cookies是客户端的保存用户记录,用户量大也没关系。所以这里采用了cookies的方法
前端页面:

前端的代码:
<script> function Login() { var queryData = { id : $('#xuehao').val(), password : $('#password').val() } $.ajax( { type: 'post', url: "/Home/Login", data: queryData, success: function (data) { if (data == "yes") { location.href ="/MyCourse/Index"; } else { alert("登录失败!请检查学号及密码"); } } } ) } </script>
这就是一个ajax而已,然后我们看看我们的后端代码:
public ActionResult Login() { string name = Request["id"]; string psword = Request["password"]; HttpCookie cook = new HttpCookie("name",name); Response.Cookies.Add(cook); SqlHelper sqlHelper = new SqlHelper(); string num= sqlHelper.SqlQuery(name,psword); return Content(num); }
这里我们用到了HttpCookie 还给它起了个name的名字,然后在要使用的地方如此调用即可:
@if (@Request.Cookies["name"] != null) { @Request.Cookies["name"].Value }
如果是在页面里面加个<p>等标签就行了
权限不同的人看到的东西也不同,例如按钮有的人就看不到,我的思路是根据用户类型隐藏按钮,代码如下:
if(是蜀云泉){ $("#plshbtn").attr("style","display:block;"); //显示 } if(是许嵩){ $("#plshbtn").attr("style","display:none;"); //隐藏 }
补充:这个地方其实是不对的,正确的思路应该是在前端页面加判断。然后根据判断去append html标签。而不是显示隐藏,例如:
if(是蜀云泉){ $("#spType").append("<label><input></input></label>"); }
这个思路其实是比较好的方法,是这个就加html元素。不是的话就不用写东西了。
2018.4.30更新
我 学会了行内编辑,参考我的 这篇文章
2018.5.5更新
再有一周就要毕业答辩了,我的毕业设计仅仅只有连个页面,这么简陋我都怀疑我过不了答辩。。。
所以加了几个功能,其中一个是使用百度的ECharts图表来展示一些数据,但是在ECharts图表接受后台的数据的时候不会弄了,我百度了一下,发现大部分人用的都不是MVC技术,
而且他们的代码又长又乱,简直是臭代码,看都不想看的那种。
现在来贴一贴我的代码。。。。。。
前端代码:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; //Layout = null; } <h2>热门课程展示图表</h2> <script src="~/Scripts/ECharts/echarts-all.js"></script> <div id="main" style="width: 600px;height: 400px;"></div> <script type="text/javascript"> var json; $.ajax({ type: "post", url: "/CourseCount/GetCourse", dataType: 'JSON', success: function (data) { json = JSON.parse(data); myChart.setOption({ title: { text: '热门课程前三甲' }, tooltip: {}, legend: { data: ['选课人数'] }, xAxis: { data: json.name }, yAxis: {}, series: [{ name: '选课人数', type: 'line', data: json.count }] }); } }); //将echart初始化到div中 var myChart = echarts.init(document.getElementById('main')); //指定图表的配置项和数据 </script>
然后是后端代码:
public ActionResult GetCourse() { string [] Name=new string [3]; int[] Count=new int[3]; string sql = "select top 3 a.ClassName,b.SelectCount from Course a inner join (select ClassNumber,COUNT(*) SelectCount from SelectCourse group by ClassNumber) b on a.ClassNumber=b.ClassNumber order by SelectCount desc"; SqlHelper sqlHelper = new SqlHelper(); DataTable dataTable = sqlHelper.SqlConnectionInformation(sql); for (int i = 0; i < dataTable.Rows.Count; i++) { Name[i] = dataTable.Rows[i]["ClassName"].ToString(); Count[i] = int.Parse(dataTable.Rows[i]["SelectCount"].ToString()); } var EName = JsonConvert.SerializeObject(Name); var ECount = JsonConvert.SerializeObject(Count); string json = $"{{\"name\":{EName},\"count\":{ECount}}}"; return Json(json); }
就是这么简单啊,json序列化和解析一下就完事了
2018.6.4更新
获取select标签下所有的option内容,undo_redo_to是select标签的id,紧接着option
var test= $("#undo_redo_to option").map(function () { return $(this).val(); }).get().join(", ")
2018.7.2更新
我学习了一个新的方法,不使用ajax了,使用Jquery封装的getJson吧,然后DataTable通过LinQ的方式去转化成List,再直接JSon序列化
这个和5.5日更新的那个后端代码可以比较一下,我觉得这个比较好一点。
前端:(写了一个下拉框做测试)
@{ ViewBag.Title = "Home Page"; } <script src="~/Scripts/jquery-3.3.1.js"></script> <div> <table> <tr> <td> <label class="control-label">姓名:</label> </td> <td> <select name="name" id="name" style="width:200px;" class="form-control"></select> </td> </tr> </table> </div> <script> $(function () { $('#name').empty(); var url = '/Home/ReturnJson'; $.getJSON(url, function (json, textStatus) { for (var i = 0; i < json.length; i++) { $('#name').append('<option value="' + json[i].Number + '">' + json[i].Name + '</option>') }; }); }) </script>
后端这里就好玩了:
public JsonResult ReturnJson() { string sql = "select AccountNumber,Name from [dbo].[SysUser]"; DAL.SqlHelper sqlHelper = new DAL.SqlHelper(); DataTable dataTable = sqlHelper.SqlConnectionInformation(sql); var list = ( from d in dataTable.AsEnumerable() select new User { Number = d.Field<string>("AccountNumber"), Name = d.Field<string>("Name") } ).ToList(); return Json(list,JsonRequestBehavior.AllowGet); }
啧啧,真简洁,那个User是一个类,自己写一个就好了,如下:
public class User { public string Number { get; set; } public string Name { get; set; } }
2018.7.13更新
做一个东西,不太会,拖拖拉拉的,大佬要求我今天必须完成。我中午都不睡觉了,赶忙怼代码。结果又学到了一点东西。
首先看一棵树

这是一棵树,我现在要删除一个节点。
1.利用数据库范式去try catch
try { DelAddressIncludeSub(ds.Tables[0], id); return MessageSuccess(); } catch { return MessageFalse("无法删除有设备的构筑物!"); }
我以前还会考虑,万一这个树形节点其他地方有用到怎么办?还得去写一个连表查询啥的,是我多虑了。如果其他表的数据和这个树形节点是有外键,主键什么的关系的,这样就建立起一个数据库范式,这样是不允许你直接删除这个外键主键依据的,所以,直接一个try catch就完事了。
2.利用递归去删除树形节点
删除树形节点的时候,要考虑子节点的问题。这个东西呢我应该不知道怎么解决。递归这个知识以前都学过,但是我绝对想不起来用。。。
/// <summary> /// 递归删除树节点,包括子节点 /// </summary> /// <param name="id"></param> private void DelAddressIncludeSub(DataTable dt, int id) { DataRow[] drList = dt.Select("ParentID=" + id.ToString()); for (int i = 0; i < drList.Length; i++) { int ID = Convert.ToInt32(drList[i]["ID"].ToString()); DelAddressIncludeSub(dt, ID); } new EQ_TypeGradeDAL().Delete(id); }
看,就这样,递归着删除,就完事了。
讲了上面两个收获,其实今天还有一个大的收获。可以改变我从此写代码的方法思路。
MVC分层!面向对象!
我以前写代码 这里是我的一些感悟,先不写,没时间。。。。
2018.7.26更新
昨天做了一个跳转的功能,觉得很有意思。可以学习一下。是这样的。一个数据库上有4个厂,因为用户名是主键,不能重复,那我只能保证用户名不一样。但是有的领导用户想访问这4个厂。那我只好这样。
Vae1,Vae2,Vae3,Vae4
就这样,一个用户Vae,搞了4个账号,这样很麻烦,领导不愿意记。
于是我就搞了一个跳转登录的功能。在.Net MVC技术中是这样滴!
http://localhost:46418/?userid=Vae1
我只需要不停的去修改我的userid的用户名就可以实现登录进不同的系统了,连密码都不需要输入!非常好。我实现的具体步骤是这样的。
1.先登录进系统,获取我当前的用户名,并且截取我的纯净用户名,不加什么123
//获取当前用户的登录账号,纯净的 function getName() { var id = '@userID'; if (@fid==998) { return id; } else if (@fid== 9) { return id.substring(0, id.length - 3); } else if (@fid==35) { return id.substring(0, id.length - 2); } else if (@fid==36) { return id.substring(0, id.length - 2); } }
大概就是这样,这里的length减2减3是我的命名规则而已。例如Vae111,Vae22,Vae33。当然,实际情况下用字母代替。你们自己准备命名规则。
2.获取了我当前的纯净用户名,那我现在要获取当前的localhost
var curWwwPath = window.document.location.href; var pathName = window.document.location.pathname; var pos = curWwwPath.indexOf(pathName); var localhostPaht = curWwwPath.substring(0, pos);
写到一个js方法里面就可以获取当前的localhost啦,就是http://localhost:46418/
3.弹出一个选择框,让我选择去点击其它厂。layer是Jquery的一个弹出插件。
layer.open({ type: 1, title: '请选择跳转单位', skin: 'layui-layer-rim', //加上边框 area: [factorywindowwidth, factorywindowheigh], //宽高 content: '<table class="table table-striped table-bordered"><tr><td><a href="' + localhostPaht + '?userid=' + setName(998)+'" class="btn btn-white btn-primary" id="jtselectfatory_999" style="margin-bottom: 5px;">我是大厂</a> </tr>' + '<tr><td>水厂</td></tr>' + '<tr><td><a href="' + localhostPaht + '?userid=' + setName(9) + '" class="btn btn-white btn-primary" id="jtselectfatory_1" style="margin-bottom: 5px;">小厂1</a> <a href="' + localhostPaht + '?userid=' + setName(35) + '" class="btn btn-white btn-primary" id="jtselectfatory_3" style="margin-bottom: 5px;">小厂2</a> <a href="' + localhostPaht + '?userid=' + setName(36) +'" class="btn btn-white btn-primary" id="jtselectfatory_5" style="margin-bottom: 5px;">小厂3</a> </tr>' }); $('#jtselectfatory_' + $.cookie('jtselectfatory_id')).css("cssText", "background-color:#cccccc!important;margin-bottom: 2px;");
4.写方法,去跳转拼接。其实在3里面已经可以看到。我写了 <a href="' + localhostPaht + '?userid=' + setName(9) + '"
可以看到,我调用了setName方法,如下:
//获取当前用户的登录账号,纯净的 function setName(factoryid) { if (factoryid == 998) { return getName(); } else if (factoryid == 9) { var name = "111"; return getName()+name; } else if (factoryid == 35) { var name = "22"; return getName()+name; } else if (factoryid == 36) { var name = "33"; return getName()+name; } }
差不多就是这样。
2018.11.21更新
前端js怎么取获取当前月的天数呢?如果考虑闰年平年什么的很麻烦,这里有一个方法,可以很方便的得出月份的天数。我奇怪的是js没有内置一些时间函数吗。。。
function getMonthDays(year, month) { var thisDate = new Date(year, month, 0); //当天数为0 js自动处理为上一月的最后一天 return thisDate.getDate(); }
就是这个方法,复制进你的代码,传入年和月就可以了
2018.12.5更新
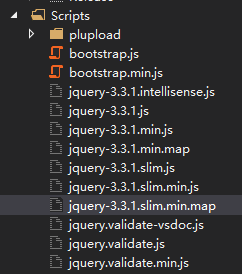
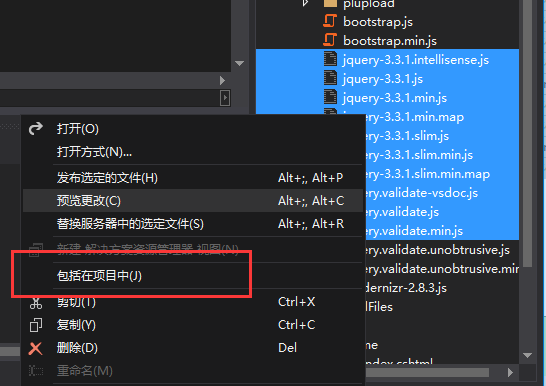
使用MVC发布的时候,没有js这些静态文件,而且我的项目里面的js都是灰色的,如图:

正是由于这些灰色的js,导致了运行的时候代码没问题,但是发布的时候js都没有发布,原因是因为没有包含在项目里,这样解决
点亮他们,完事
2019.5.22更新
我发现Razor的上面会写一个
@{
}
然后这里面都是ViewBag啥的传过来的值,想要调用的话直接使用@+名字就可以了,计算什么的最好在Conroller里面计算好
2019.5.24更新
@if (excessStockBid.PriceType != BillType.RMB) { <text>html += ('<td data-title="人民币报价"><input type="text" id = "RMBPrice[' + bidListCount + ']" class="form-control input-sm number" value="0.00" onchange="CheckUpRate(' + bidListCount + ')" />');</text> }
在Razor里面,写@if就可以使用C#里面的类了。但是如果里面想写html又不行了,可以使用<text>标签括起来。
下面的Vue,我不知道为什么这两个if else不能起作用。所以我只能在js里面判断了
<input type="text" class="form-control input-sm" id="ExchangeRate" name="stockOrder.ExchangeRate" required v-if="stockOrder.PriceType=='RMB'" value="1" /> <input type="text" class="form-control input-sm" id="ExchangeRate" name="stockOrder.ExchangeRate" required v-else v-model="stockOrder.ExchangeRate" />
if (stockOrder.PriceType == 'RMB') { stockOrder.ExchangeRate = 1; }





