window.open post传参
前言
我使用的场景是,点击弹窗,然后把我当前用户的消息传过去
获取当前用户信息
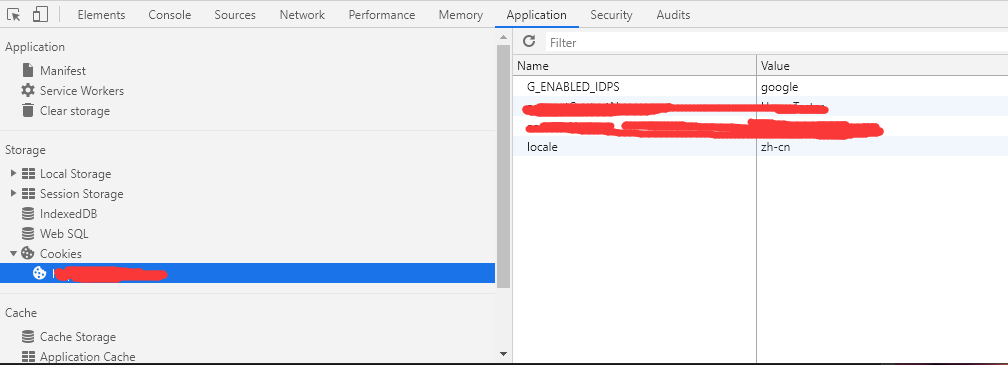
打开Chrome浏览器,在application那里可以看到cookie的其实

通过Cookie获取当前用户的姓名和邮箱
var ca = document.cookie.split(';');
var name = '';
var email = '';
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf('name') == 0) {
accountContactName = c.substring(19, c.length);
} else if (c.indexOf('email') == 0) {
accountName = c.substring(12, c.length);
}
}
使用window.open的两种方式
Get方式
这种方式很简单,但是不推荐使用,为什么呢?因为你的参数全部都显示在了url里面,信息暴露了
window.open("http://test.com/controller/Index?name=" + name + "&email=" + email ,"", "width=810,height=630,top=100,left=200")
Post方式
这种方式好用,先写两个js方法
function openPostWindow(url, username, useremail, name) { //url要跳转到的页面,data要传递的数据,name显示方式(可能任意命名)
var tempForm = $("<form>");
tempForm.attr("id", "tempForm1");
tempForm.attr("style", "display:none");
tempForm.attr("target", name);
tempForm.attr("method", "post");
tempForm.attr("action", url);
var input1 = $("<input>");
input1.attr("type", "hidden");
input1.attr("name", "username");
input1.attr("value", username);
var input2 = $("<input>");
input2.attr("type", "hidden");
input2.attr("name", "useremail");
input2.attr("value", useremail);
tempForm.append(input1);
tempForm.append(input2);
tempForm.on("submit", function () { openWindow(name); }); // 必须用name不能只用url,否则无法传值到新页面
tempForm.trigger("submit");
$("body").append(tempForm);//将表单放置在web中
tempForm.submit();
$("tempForm1").remove();
};
function openWindow(name) {
window.open('about:blank', name, "width=810,height=630,top=100,left=200,toolbar=no, menubar=no, scrollbars=yes,resizable=yes,location=no, status=no");
};
然后调用的时候这样调用
openPostWindow('http://test.com/controller/Index', name, email,"随便起的名字");




