Vue个人笔记
前言
此笔记仅仅记录我在使用过程中遇到的一些问题,不定期更新
Vue的插值表达式怎么保留小数位
插值表达式其实都是字符串之类的,只能在内部计算,出了大括号就都是字符串
{{ parseFloat(a * b).toFixed(2) }}
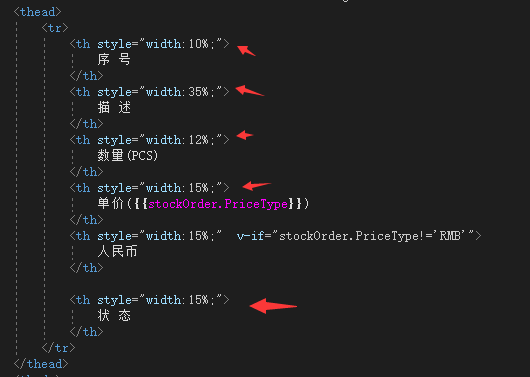
表格列被挤,位置很小
如下图,我的表格,最后一列状态,里面的内容被挤的很小,当然我不会截内容的

原因就是因为,这几个列在写width的时候,记得加起来不要超过100%

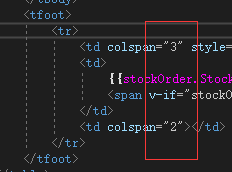
还有一个最重要的地方是,foot这里colspan合并单元格记得设置一下

v-if多个条件
如果是if else的话直接使用,如果想在if里面判断多个条件就使用&&
<span v-if="a!='许嵩' && b != 0">|{{ a }} 单位</span>




