Vue学习笔记十二:vue-resource的基本使用
Vue不提倡使用操作DOM,所以Jquery不使用了,ajax也不使用了。所以,Vue给我们提供了一种和ajax差不多功能的指令,vue-resource
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<script type="text/javascript" src="../lib/vue-resource.min.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<input type="button" value="get请求" @click='getInfo'>
<input type="button" value="post请求" @click='postInfo'>
<input type="button" value="jsonp请求" @click='jsonpInfo'>
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:''
},
methods: {
getInfo(){
this.$http.get('http://jsonplaceholder.typicode.com/users').then(result=>{
//成功了的回调函数
console.log(result.body)
})
},
postInfo(){
this.$http.post('http://jsonplaceholder.typicode.com/users',{},{emulateJSON:true}).then(result=>{
console.log(result.body);
})
},
jsonpInfo(){
this.$http.jsonp('http://jsonplaceholder.typicode.com/users').then(result=>{
//成功了的回调函数
console.log(result.body)
})
}
},
filters:{
}
})
</script>
</body>
</html>
需要下载vue-resource.min.js,然后引用,具体的三种方式都写在代码里了,get,post和jsonp方式
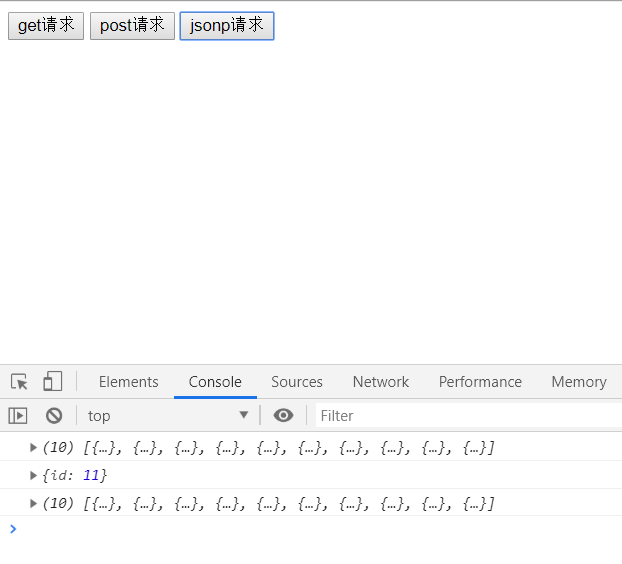
浏览器效果

防盗链接:本博客由蜀云泉发表




