Vue学习笔记十一:按键修饰符和自定义指令(钩子函数)
padStart:补位
这个padStart方法在时间处理的时候可以补位,例如1:20可以把小时补位为01:20
使用也很简单
"1".padStart(2,'0')
前面必须是字符串才可以调用padStart方法,第一个参数是补全的位数,第二个是补位的字符,可以是0可以是任意字符。
按键修饰符
Vue提供的按键修饰符
按键修饰符是监听键盘事件的
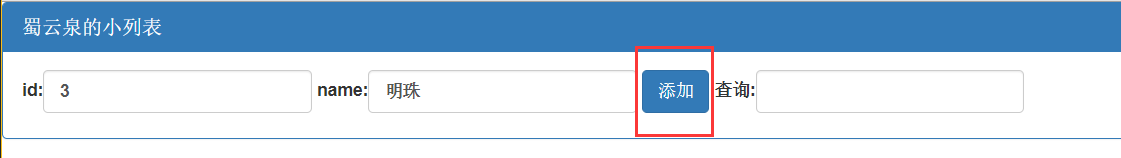
这个要回到笔记九的列表练习里讲,如下图,我输入了内容,点击添加按钮就可以添加数据了是吧。现在我想自定义按钮修饰符,就是我敲回车就可以添加内容,不需要按钮就可以。

其实很简单,代码如下修改即可
name:<input type="text" class="form-control" v-model="name" @keyup.enter="add">
就加了个这行代码@keyup.enter="add",enter是敲回车,Vue还提供了以下按键修饰符:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
自定义按键修饰符
上面是Vue提供的,那我们想自己定义怎么办?比如,我想按F2添加内容,这里可以去网上搜一下按键码,enter对应的是13,F2对应的是113,这个自己去网上搜
<!-- 自定义按键码 -->
Vue.config.keyCodes.F2=113
name:<input type="text" class="form-control" v-model="name" @keyup.F2="add">
自定义指令
我现在想在查询框里聚焦鼠标,普通的操作DOM的js方法如下
查询:<input type="text" class="form-control" v-model="keywords" id='search'>
document.getElementById('search').focus()
但是Vue是不推荐操作DOM的,所以上面的方法不使用,现在就需要自定义指令
自定义指令的使用
使用很简单,v-名称即可
查询:<input type="text" class="form-control" v-model="keywords" v-focus>
我写了一个v-focus,所以需要自定义一个focus的指令
// 自定义全局的指令
Vue.directive('focus',{
// 第一个参数一定是el,el就是被绑定的js对象
// 当指令绑定到元素上的时候,执行bind函数,执行一次
bind:function(el){
},
// 当指令插入到DOM中的时候,执行inserted函数,执行一次
inserted:function(el){
el.focus()
},
// 当组件更新的时候,执行updated函数,可能会执行多次
updated:function(el){
}
})
使用Vue.directive进行自定义,第一个参数是指令名,第二个是方法,介绍了3个钩子函数
钩子函数
bind,inserted,updated这些函数就称之为钩子函数
钩子函数参数
-
el:指令所绑定的元素,可以用来直接操作 DOM 。 -
binding:一个对象,包含以下属性:
-
name:指令名,不包括v-前缀。 -
value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。 -
oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。 -
expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。 -
arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。 -
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。 -
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。 -
oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
这个钩子函数的参数是我在Vue的官网复制的🐷
使用钩子函数的bingding参数
上面写了一个自定义指令focus,现在新写一个自定义指令,看代码
查询:<input type="text" class="form-control" v-model="keywords" v-focus v-color="'blue'">
<scripts>
// 颜色自定义指令
Vue.directive('color',{
// 当指令绑定到元素上的时候,执行bind函数,执行一次
bind:function(el,binding){
el.style.color=binding.value
}
})
</scripts>
我使用v-color="'blue'",传了一个blue进去,这个就是banding.value,赋值给了el,效果图如下

私有自定义指令
私有的自定义指令和私有的过滤器是一样的,如下
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
},
methods: {
},
directives:{
"color":{
bind:function(el,binding){
el.style.color=binding.value
}
}
}
})
钩子函数的简写
仅仅针对于bind和update这两个钩子函数适用,可以简写,其他都不行
// 私有不简写
directives:{
"color":{
bind:function(el,binding){
el.style.color=binding.value
}
}
}
// 私有简写,省略默认就是bind和update
directives:{
"color":function(el,binding){
el.style.color=binding.value
}
}
防盗链接:本博客由蜀云泉发表




