Vue学习笔记七:Vue中的样式
两种样式
Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style
class样式
class样式使用的方式有5种,HTML如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<style>
.pink{
color: pink
}
.thin{
font-weight: 200;
}
.italic{
/* 字体样式为倾斜 */
font-style: italic;
}
.active{
/* 使得中文间距变为0.5em */
letter-spacing: 0.5em;
/* word-spacing: 0.5em; 使得英文间距变为0.5em */
}
</style>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- 这个是普通的使用css样式的方法 -->
<h1 class="pink thin italic active">大家好,我是Vae</h1>
<!-- 使用v-bind绑定属性的方式 -->
<h1 :class="['pink','thin']">大家好,我是Vae</h1>
<!-- 使用v-bind和三元表达式,flag为true就使用active -->
<h1 :class="['pink','thin',flag?'active':'']">大家好,我是Vae</h1>
<!-- 三元表达式的简化,以对象的方式 -->
<h1 :class="['pink','thin',{'active':flag}]">大家好,我是Vae</h1>
<!-- 三元表达式的简化,以对象的方式 -->
<h1 :class="classObj">大家好,我是蜀云泉</h1>
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
flag:true,
classObj:{ pink:true,thin:true,italic:true,active:true}
},
methods: {
}
})
</script>
</body>
</html>
要是在Vue中使用,应该是三元表达式的简化使用的频率高
内联样式
内联样式就是写style,有三种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- 这个是普通的使用style样式的方法 -->
<h1 :style="{color:'red','font-weight':200 }">大家好,我是Vae</h1>
<!-- 使用v-bind绑定属性的方式 -->
<h1 :style="[styleObj1]">大家好,我是蜀云泉</h1>
<!-- 绑定多个样式数组 -->
<h1 :style="[styleObj1,styleObj2]">大家好,我是许嵩</h1>
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
styleObj1:{ color:'blue','font-weight':200 },
styleObj2:{ 'font-style': 'italic','letter-spacing':'0.5em' }
},
methods: {
}
})
</script>
</body>
</html>
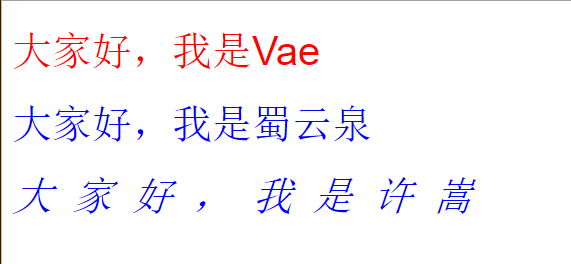
效果图如下

防盗链接:本博客由蜀云泉发表




