Vue学习笔记三:v-bind,v-on的使用
v-bind:绑定属性值,内容相当于js,缩写:
我添加了一个input标签,如下
<input type="button" value="按钮" title="title"></input>
这样显示的title是固定的,我想使用Vue的data里面的值,就需要加v-bind指令
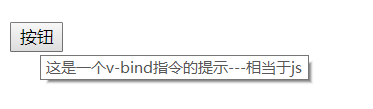
<input type="button" value="按钮" v-bind:title="title + '---' +'相当于js'"></input>
Vue的data加一个title
title:"这是一个v-bind指令的提示"
可以很清楚的看到,v-bind指令使用了之后,内容相当于js,title就是变量名,拼接的话就用+,内容用'',看一下浏览器展示效果

v-bind的缩写是:,可以写成如下
<input type="button" value="按钮" :title="title + '---' +'相当于js'"></input>
v-on:绑定方法,缩写@
我在Vue的笔记一中说过,Vue是不操作DOM的,这个v-on指令可以很好的解释这个
比如,上面的input的button按钮,我想写个点击事件,如果是原生js或者jquery,我们会这样写
<input id="btn" type="button" value="按钮1" v-bind:title="title + '---' +'相当于js'"></input>
v-on的缩写是@,可以写成如下
<input id="btn" type="button" value="按钮1" @title="title + '---' +'相当于js'"></input>
js会这样写
document.getElementById('btn').onclick=function(){
alert('hello 许嵩');
}
这样不好,Vue就是不让我们操作DOM的,就是让我们专注于业务的,所以看看v-on的写法吧,下面是完整的HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak]{
display: none
}
</style>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- v-cloak方式 -->
<p v-cloak>哈哈 {{ msg }} 许嵩来了</p>
<!-- v-text方式 -->
<p v-text="msg">许嵩说菜糊了不来了</p>
<!-- v-html方式 -->
<p v-html="msg2"></p>
<!-- v-bind方式 -->
<input type="button" value="按钮" v-bind:title="title + '---' +'相当于js'"></input>
<!-- 普通的js方式 -->
<input id="btn" type="button" value="按钮1" v-bind:title="title + '---' +'相当于js'"></input>
<!-- v-on方式 -->
<input type="button" value="按钮2" v-bind:title="title + '---' +'相当于js'" v-on:click="show"></input>
</div>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg: '许嵩',
msg2:"<h1>大家好,我是Vae</h1>",
title:"这是一个v-bind指令的提示"
},
methods: {
show:function(){
alert('hello 许嵩')
}
}
})
document.getElementById('btn').onclick=function(){
alert('hello 许嵩');
}
</script>
</body>
</html>
可以看到v-on方式是v-on:click="show",这个show就是个方法名,所以Vue里写了个method方法,里面有一个show方法。
总结
又新学了两个指令,v-bind绑定属性,v-on绑定方法
防盗链接:本博客由蜀云泉发表




