Vue学习笔记二:v-cloak,v-text,v-html的使用
越来越感觉,Vue学起来很有意思
v-cloak:解决插值表达式闪烁问题
先来写一个HTML,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vae</title>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg: '许嵩'
}
})
</script>
</body>
</html>
可以看到,我把Vue.js的引用放到div下面了,这样是为了更好的重现插值表达式闪烁的情况。
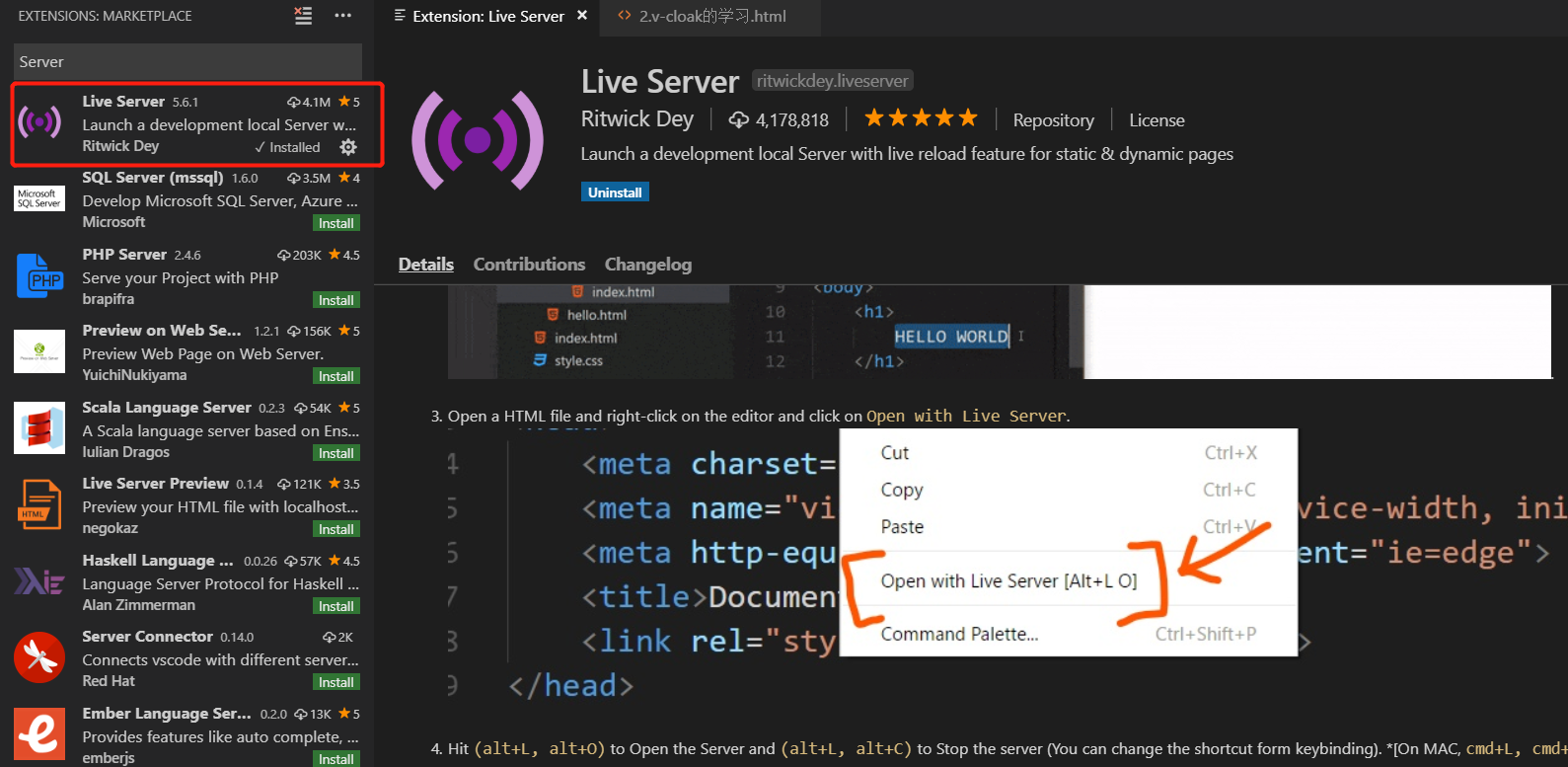
安装插件Live Server
我要模拟网络环境,本地肯定不行,所以我们下载安装一个插件Live Server

看这个插件的开发者化的括号和箭头我就知道,这是一个有趣的人😂
右键以HTTP形式运行HTML
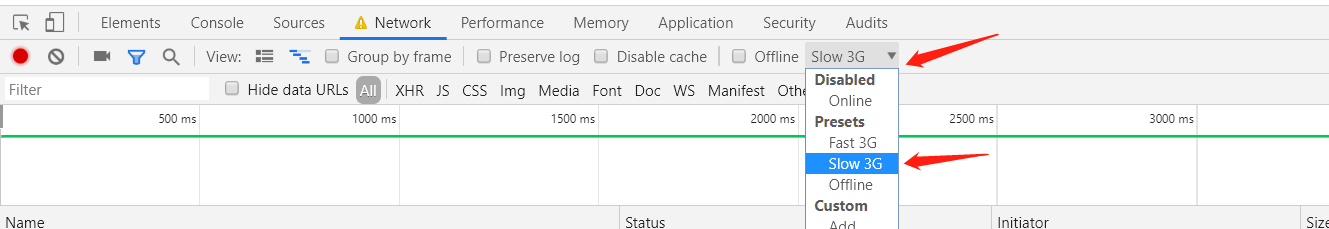
讲个好玩的东西,在浏览器可以模拟网速慢的情况,点击F12之后,可以把网络环境模拟为慢速3G,如图

很不错,现在你刷新一下就会看到浏览器上显示的先是{{ msg }},然后才是许嵩
{{ msg }}这个就是Vue的插值表达式,可以理解为占位符。为了不让这个插值表达式显示出来,我们可以使用v-cloak这个指令,加上v-cloak的HTML如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak]{
display: none
}
</style>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<p v-cloak>{{ msg }}</p>
</div>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg: '许嵩'
}
})
</script>
</body>
</html>
很明显,我改了两个地方,一个是p标签加了v-cloak,一个是在style样式里面写了,有v-cloak指令的就隐藏不显示。这样就达到了插值表达式隐藏的目的。
v-text:以属性方式使用插值表达式
这个v-text就厉害了,本身就解决了插值表达式的闪烁问题,因为他是使用的属性的方式。HTML再次修改如下:我只修改了div部分,其他的不贴了,没改其他部分
<div id="app">
<!-- v-cloak方式 -->
<p v-cloak>{{ msg }}</p>
<!-- v-text方式 -->
<p v-text="msg"></p>
</div>
你看看浏览器,效果是一模一样的,你把style里面的v-cloak注释了还会发现,v-cloak方式有闪烁,v-text方式没有闪烁。
v-cloak方式前后写的东西都会出现,v-text方式写的内容会被插值表达式覆盖,例如
<div id="app">
<!-- v-cloak方式 -->
<p v-cloak>哈哈 {{ msg }} 许嵩来了</p>
<!-- v-text方式 -->
<p v-text="msg">许嵩说菜糊了不来了</p>
</div>
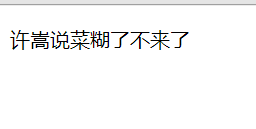
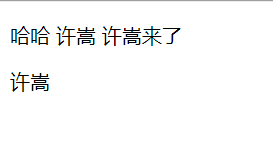
我在两种方式的p元素内都加了文字,看看浏览器的效果


在加载中的时候,v-cloak方式由于被我隐藏了所以只有v-text方式显示了内容
但是一旦加载完Vue的js文件,v-cloak方式插值表达式前后的内容都会显示,而v-text方式里的内容会被覆盖
v-cloak和v-text的区别
- v-text本身解决了插值表达式闪烁的问题
- v-cloak显示前后内容,v-text会覆盖
v-html:解决html展示问题
修改的HTML如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak]{
display: none
}
</style>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- v-cloak方式 -->
<p v-cloak>哈哈 {{ msg }} 许嵩来了</p>
<!-- v-text方式 -->
<p v-text="msg">许嵩说菜糊了不来了</p>
<!-- v-html方式 -->
<p v-html="msg2"></p>
</div>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg: '许嵩',
msg2:"<h1>大家好,我是Vae</h1>"
}
})
</script>
</body>
</html>
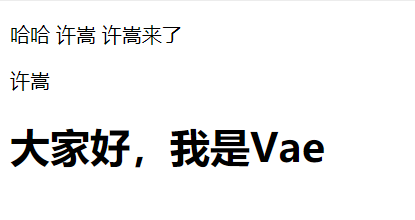
可以看到我的data里面写了一个新的msg2,内容确实HTML格式的,这种情况下只能使用v-html指令来展示

其他的方式展示的都是文本,只能使用v-html
防盗链接:本博客由蜀云泉发表




