Vue学习笔记一:初识Vue
什么是Vue?
Vue就是一个渐进式的JavaScript框架。
为什么要学习前端框架?
我们要做前端,不可避免的要写HTML,要写JavaScript,但是自己一个一个打多麻烦啊,于是,前端之路有了以下的发展变化。
- 原生JavaScripts:各个浏览器的兼容性无法保证
- Jquery
- 前端引擎模板:表格1000条数据渲染不行
- Vue/Angular之类的框架
接下来详细的介绍一下上面的4部分。
首先,原生JavaScript的缺点是各个浏览器的兼容性无法保证。于是出现了Jquery
Jquery解决了浏览器兼容性的问题,但是操作DOM很麻烦
前端引擎模板解决了操作DOM的问题,但是渲染的时候会重复渲染,我举个例子,列表里面有数据1,3,2,4我要排序,前端引擎肯定会重新排序,但是1和4是不需要动的呀,这还是4条数据,假如1000条,1万条呢?而且,前端模板在处理一些复杂度高的情况下还是很麻烦。框架,就很好的解决了这个问题。
Vue的核心概念就是用户不在操作dom,Vue的数据双向绑定让开发人员只专注于业务。
当然框架也是有缺点的,对项目的入侵性比较大,例如你项目使用的框架是Vue,你做了一半了,突然想换成React,Angular,这当然是很麻烦的,几乎相当于重头构建了
MVC,MVP 和 MVVM
这三种模式需要了解一下,我就不写了,推荐看阮一峰的博客MVC,MVP 和 MVVM
我们的Vue,就是MVVM模式
最简单的入门小案例
下载Vue.js
使用Vue的方式有很多种,比如Vue.js,脚手架等,我先使用Vue.js,后面再讲脚手架的事情。
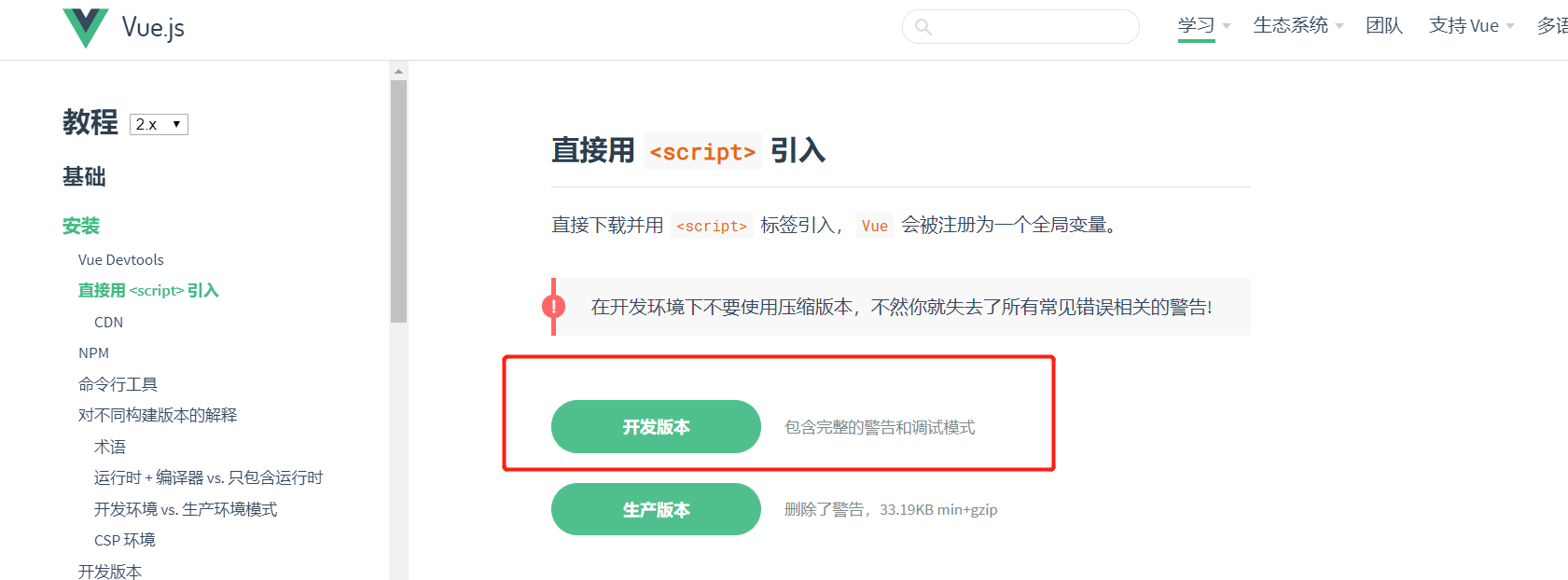
在官网下载https://cn.vuejs.org/v2/guide/installation.html

推荐使用这个开发版本。
新建文件结构
我是这样新建文件夹存放文件的

我新建了一个Vue文件夹,然后内部有两个文件夹,lib放js文件,html放html文件。然后把Vue文件夹拖到VS Code里面,对,我的编辑器使用的VS Code
写一个html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<div id="app">
{{ msg }}
</div>
<script>
var vm=new Vue({
el: '#app',
data: {
msg: '许嵩哈哈哈'
}
})
</script>
</body>
</html>
运行
运行这里,讲一个插件view-in-browser,记住,有-的,还有一个同名但是没有-的不好用,认准这个,好用

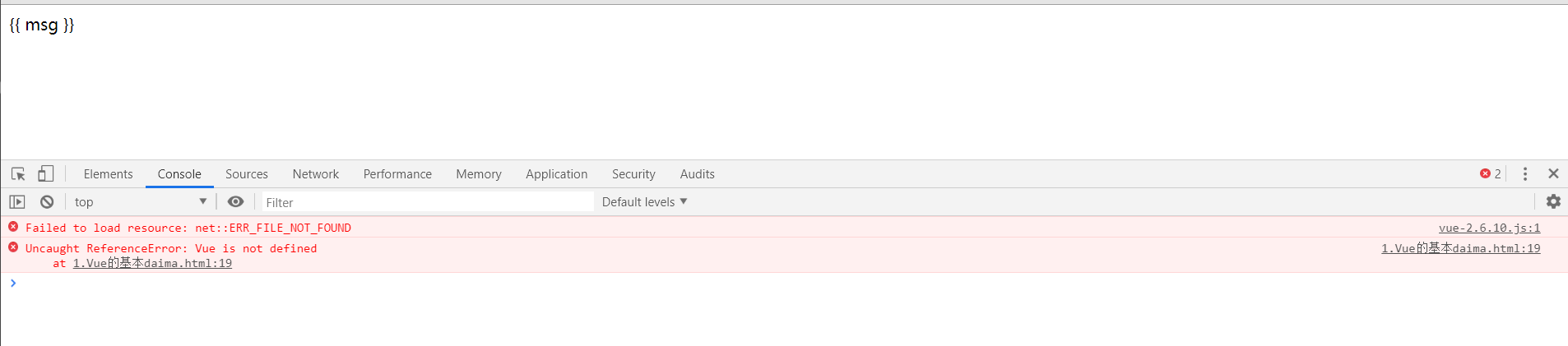
然后就可以在html文件上右键,使用浏览器打开了。你可以看到

可笑的小报错
我在引入js的时候啊,只能自己手打,于是我少打了.我是这样引入Vue.js的
<script type="text/javascript" src="/lib/vue-2.6.10.js"></script>
可以看到,我没有加 .. 因为我的html文件在html文件夹下,所以加.是代表当前,..才是父一级目录,学过Linux的熟悉这个。我忘了加 .. 于是造成了下面这个可笑的报错

Vue和MVVM
说了,Vue就是MVVM模式的,怎么解释?
我把上面HTML中的Vue部分摘出来,注释里讲解一下
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
{{ msg }}
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg: '许嵩哈哈哈'
}
})
</script>
防盗链接:本博客由蜀云泉发表



