SpringBoot笔记十一:html通过Ajax获取后端数据
我们知道在Java Web中,前端的JSP可以使用EL表达式来获取Servlet传过来的数据Spring Boot中也有Thymeleaf模板可以使用th: text="${XXX}"来获取Controller传过来的值
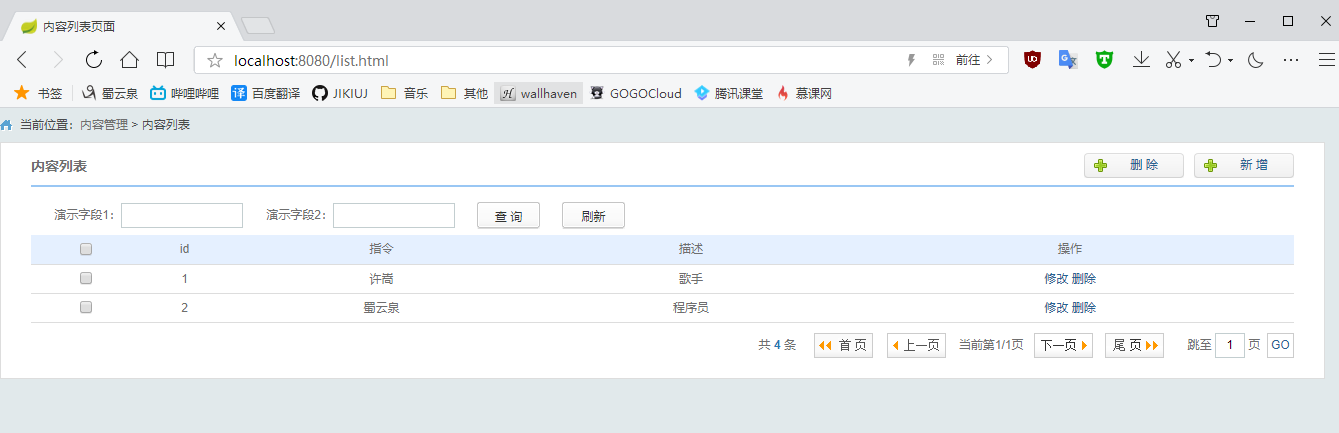
但是我就是不想要使用thymeleaf,我想使用普通的html,这里呢,使用Ajax向后端获取数据,先来展示一下最终结果图吧

先来展示一下后端代码吧,后端的Controller向数据库获取数据,然后以JSON格式传给前台,但是我懒,哈哈哈,所以我造两个假数据,以后再写一个Mybatis+Mysql的例子。先新建一个Java Bean
package com.wechat.main.bean;
/**
* 消息表对应的Java Bean
*/
public class Message {
private String id;
private String command;
private String description;
private String content;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getCommand() {
return command;
}
public void setCommand(String command) {
this.command = command;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
然后新建我们的Controller
package com.wechat.main.controller;
import com.wechat.main.bean.Message;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
/**
* 列表页面初始化
*/
@Controller
public class ListController {
@ResponseBody
@RequestMapping("/list")
public List<Message> list(){
List<Message> list=new ArrayList<>();
Message message=new Message();
message.setId("1");
message.setCommand("许嵩");
message.setDescription("歌手");
message.setContent("最佳歌手");
Message message1=new Message();
message1.setId("2");
message1.setCommand("蜀云泉");
message1.setDescription("程序员");
message1.setContent("不断成长的程序员");
list.add(message);
list.add(message1);
return list;
}
}
@ResponseBody这个注解就是把数据以JSON格式传走
看看我们的前端吧,我这里用了人家的,还有css,还有图片,所以比较好看。你们就自己写一个table凑合用吧
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible"content="IE=9; IE=8; IE=7; IE=EDGE" />
<title>内容列表页面</title>
<link href="css/all.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.8.0.min.js"></script>
</head>
<body style="background: #e1e9eb;">
<form action="" id="mainForm" method="post">
<div class="right">
<div class="current">当前位置:<a href="javascript:void(0)" style="color:#6E6E6E;">内容管理</a> > 内容列表</div>
<div class="rightCont">
<p class="g_title fix">内容列表 <a class="btn03" href="#">新 增</a> <a class="btn03" href="#">删 除</a></p>
<table class="tab1">
<tbody>
<tr>
<td width="90" align="right">演示字段1:</td>
<td>
<input type="text" class="allInput" value=""/>
</td>
<td width="90" align="right">演示字段2:</td>
<td>
<input type="text" class="allInput" value=""/>
</td>
<td width="85" align="right"><input type="submit" class="tabSub" value="查 询" /></td>
<td width="85" align="right"><input type="button" class="tabSub" onclick="refurbishIndex()" value="刷新" /></td>
</tr>
</tbody>
</table>
<div class="zixun fix">
<table class="tab2" width="100%">
<tr>
<th><input type="checkbox" id="all" onclick="#"/></th>
<th>id</th>
<th>指令</th>
<th>描述</th>
<th>操作</th>
</tr>
<tbody id="tbodydata">
</tbody>
</table>
<div class='page fix'>
共 <b>4</b> 条
<a href='###' class='first'>首页</a>
<a href='###' class='pre'>上一页</a>
当前第<span>1/1</span>页
<a href='###' class='next'>下一页</a>
<a href='###' class='last'>末页</a>
跳至 <input type='text' value='1' class='allInput w28' /> 页
<a href='###' class='go'>GO</a>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
<script type="text/javascript">
$(function () {
refurbishIndex();
})
function refurbishIndex(){
$.ajax({
type:"post",
url:"/list",
data:{},
async: false,
success:function (data) {
var str="";
for (i in data) {
str += "<tr>" +
"<td>"+"<input type=\"checkbox\" />"+"</td>"+
"<td align='center'>" + data[i].id + "</td>" +
"<td align='center'>" + data[i].command + "</td>" +
"<td align='center'>" + data[i].description + "</td>" +
"<td>\n" +
"<a href=\"#\">修改</a>\n" +
"<a href=\"#\">删除</a>\n" +
"</td>"
"</tr>";
}
document.getElementById("tbodydata").innerHTML=str;
}
});
}
</script>
大功告成
仅仅是这样还不够,我们怎么能造假数据呢?应该使用数据库的数据,使用Mybatis。而且,我上面的两个查询框也应该可以用,也就是Ajax获取数据的时候,要传参数
答案就是下一篇文章:https://www.cnblogs.com/yunquan/p/10398626.html



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步