Spring Boot笔记五: Web开发之Webjar和静态资源映射规则
Webjar
开始讲到Spring Boot的Web开发了,先介绍Webjar,这个其实就是把一些前端资源以jar包的形式导入到我们的项目中,关于好处可以去官网查看,比如借助Maven不用自己去找去导入,例如可以很清楚的查看一些依赖关系,官网地址: Webjar ,我们这里下载一个Jquery的Webjar包,采用Maven的形式导入到我们的Spring Boot项目中
我们可以看到这样的

这个默认是从Webjar下面开始访问资源的,我们启动Spring Boot,在浏览器输入
http://localhost:8080/webjars/jquery/3.3.1-1/jquery.js
结果成功的访问到了我们的资源,这表明,Webjar包的资源可以通过这种方式来访问,如图:

/** 访问当前项目的任何资源
有5个静态资源路径,只要是这个路径下的文件,都可以被任意的访问,如下
classpath:/META-INF/resources/
classpath:/resources/
classpath:/static/
classpath:/public/
/
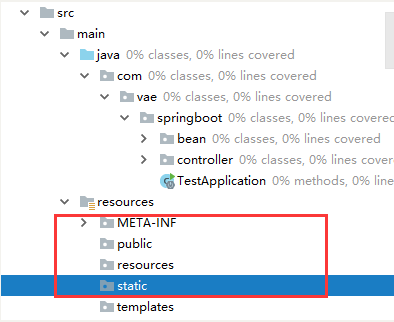
简单的介绍一下,classpath就是我们项目的resources文件夹下面,这就是类路径,我们可以看到classpath下面有4个文件夹都是ok的,我们来自己创建一下,创建完成如图:

我们来测试一下吧,我们创建一个文件叫Vae.html ,如果你创建的是txt文本之类的文件,访问的时候会直接下载这个文件,所以我们新建html,方便直接看。这4个都是静态资源的文件,为了测试优先级,我创建了4个Vae.html,来访问测试

测试结果,和上面我们列出的顺序是一样的,优先级从上往下递减
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
欢迎页
欢迎页和上面的静态文件夹有关,凡是在静态文件夹下面的,名称为index.html的,就是欢迎页,比如我随便在public下面新建一个index.html,直接在浏览器访问,如图:

标签页图标
这个也是一样的,凡是在静态文件夹下面的,名称为favicon.ico的,就是标签页图标,这次我放在resources文件夹下面
注意:最好是16×16的ico,不要太大,我的是14×14的 ,如果还没出来,记得清除缓存