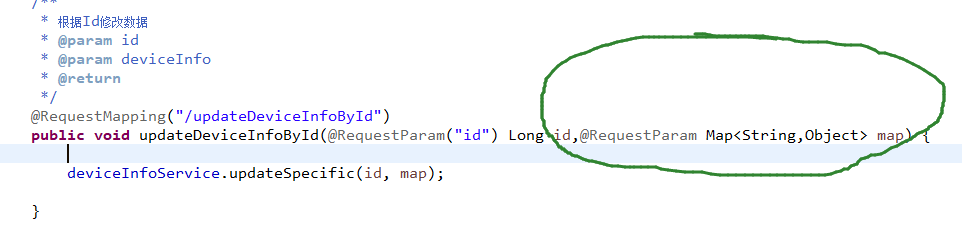
前端使用ajax传到后台的实体类的多个属性,直接用Map接收

前端ajax传过来的数据按照以上方法接收Map中
var ip = $("#ip").val(); var port = $("#port").val(); var phoneId = $("#phoneId").val(); var greenFlash = $("#greenFlash").val(); var walkFlash = $("#walkFlash").val(); var allRed = $("#allRed").val(); $.ajax({ url : '/deviceInfo/updateDeviceInfoById', type : 'POST', data : { id:id, deviceNo : deviceNo, slots : slots, longitude : lng, latitude : lat, createUser : createMan, ip : ip, port : port, greenFlash : greenFlash, sidewalkFlash : walkFlash, redAll : allRed }, dataType : 'json', success : function(data) { if(data.code==200){ alert("修改成功!"); $('#myEditModal').modal('hide'); $("#tableData").bootstrapTable('destroy'); initializePage(); }else{ alert("修改失败!"); } } })


