数据结构----链表
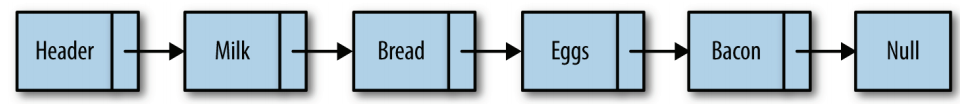
定义:链表是由一组节点组成的集合。每个节点都使用一个对象的引用指向它的后继。指向另一个节点的引用。

//算法——链表 /* * 链表是由一组节点组成的集合。每个节点都使用一个对象的引用指向它的后继。指向另一 个节点的引用叫做链 许多链表的实现都在链表最前面有一个特殊节 点,叫做头节点。 遍历链表,就是跟着链表,从链表的首元素一直走到尾元素(但这不包含链表的头节点,头节点常常用来作为 链表的接入点)。另外一个值得注意的地方是,链表的尾元素指向一个 null 节点。 * */ /*设计一个链表 * * Node 类用来表示节点,LinkedList 类提供了插入节点、删除 节点、显示列表元素的方法,以及其他一些辅助方法 element: 用来保存节点上的数据 next:用来保存指向下一个节点的链接 find:找到待插入节点的前一个节点(简单理解就是要在哪个节点后插入节点) 这里的哪个节点就是find 要找到节点(叫 “后面”节点) insert:插入新节点。 逻辑:先找到“后面”节点 然后 新节点的next值等于“后面”节点的next,后面节点的next等于新节点 display:展示所有的链表节点元素 findPrevious:找到待删除节点的前一个节点 remove:删除节点 无论是find 或 findPrevious 方法 都是从链头开始查找到 直到找到目标元素 演示了如何在链表上进行循环 * */ function Node(element) { this.element = element; this.next = null; } function find(item) { var currNode = this.head; while (currNode.element !== item) { currNode = currNode.next; } return currNode; } function insert(newElement,item) { var newNode = new Node(newElement); var current = this.find(item); newNode.next = current.next; current.next = newNode; } function display() { var currNode = this.head; while (!(currNode.next === null)) { console.log(currNode.next.element); currNode = currNode.next; } } function findPrevious(item) { var currNode = this.head; while (!(currNode.next === null) && currNode.next.element !== item) { currNode = currNode.next; } return currNode; } function remove(item) { var current = this.findPrevious(item); if (!(current.next === null)) { current.next = current.next.next; } } function LList() { this.head = new Node("head"); this.find = find; this.insert = insert; this.findPrevious = findPrevious; this.remove = remove; this.display = display; } var cities = new LList(); cities.insert("Conway","head"); cities.insert("Russellville", "Conway"); cities.insert("Alma", "Russellville"); cities.display(); console.log("============="); cities.remove("Russellville"); cities.display();
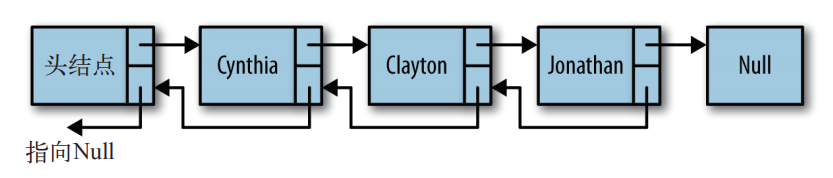
双向链表: 给 Node 对象增加一个 previous 属性,该属性存储指向前驱节点的链接

/** * 双向链表 * 给 Node 对象增加一个 previous 属性,该属性存储指向前驱节点的链接 * * previous:代表指向的前一个节点 */ function Node(element) { this.element = element; this.previous = null; this.next = null; } function find(item) { var currNode = this.head; while (currNode.element !== item) { currNode = currNode.next; } return currNode; } function insert(newElement,item) { var newNode = new Node(newElement); var current = this.find(item); newNode.next = current.next; newNode.previous = current; current.next = newNode; } function remove(item) { var current = this.find(item); if (!(current.next === null)) { current.previous.next = current.next; current.next.previous = current.previous; current.next = null; current.previous = null; } } //找到链表最后一个节点 function findLast() { var currNode = this.head; while (!(currNode.next === null)) { currNode = currNode.next; } return currNode; } //反向显示链表 function displayReverse() { var lastNode = this.findLast(); while (!(lastNode.previous === null)) { console.log(lastNode.element); lastNode = lastNode.previous; } } function display() { var currNode = this.head; while (!(currNode.next === null)) { console.log(currNode.next.element); currNode = currNode.next; } } function LList() { this.head = new Node("head"); this.find = find; this.insert = insert; this.display = display; this.findLast = findLast; this.displayReverse = displayReverse; this.remove = remove; } var l = new LList(); l.insert("1","head"); l.insert("2","1"); l.insert("3","2"); l.displayReverse();
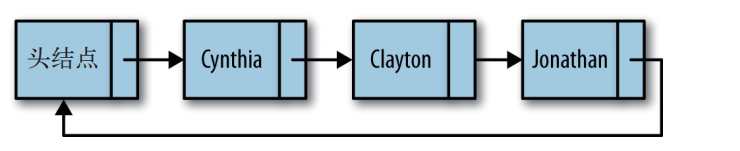
循环列表: 链表的尾节点指向头节点,形成了一个循环链表

/* * 循环列表 链表的尾节点指向头节点,形成了一个循环链表 * */ function Node(element) { this.element = element; this.next = null; } function find(item) { var currNode = this.head; while (currNode.element !== item) { currNode = currNode.next; } return currNode; } function insert(newElement,item) { var newNode = new Node(newElement); var current = this.find(item); newNode.next = current.next; current.next = newNode; } //currNode.next.element === "head" 避免死循环 function display() { var currNode = this.head; while (!(currNode.next === null) && !(currNode.next.element === "head")) { console.log(currNode.next.element); currNode = currNode.next; } } function findPrevious(item) { var currNode = this.head; while (!(currNode.next === null) && currNode.next.element !== item) { currNode = currNode.next; } return currNode; } function remove(item) { var current = this.findPrevious(item); if (!(current.next === null)) { current.next = current.next.next; } } //this.head.next = this.head; 保证了最后节点的next 指回了头结点 function LList() { this.head = new Node("head"); this.head.next = this.head; this.find = find; this.insert = insert; this.findPrevious = findPrevious; this.remove = remove; this.display = display; } var cities = new LList(); cities.insert("Conway","head"); cities.insert("Russellville", "Conway"); cities.insert("Alma", "Russellville"); cities.display(); console.log("============="); cities.remove("Russellville"); cities.display();

