CSS盒模型
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css盒模型</title> <style type="text/css"> * { margin: 0; padding: 0; } body { padding: 300px 500px; } .box { width: 200px; height: 200px; background-color: red; border: 5px solid blue; padding: 20px; margin: 20px; } .box-2 { width: 200px; height: 200px; border: 5px solid blue; background-color: red; padding: 20px; margin: 20px; box-sizing: border-box; } </style> </head> <body> <!-- 标准盒模型 --> 标准盒模型: <div class="box"></div> IE盒模型: <!-- IE盒模型 --> <div class="box-2"></div> <div> <p>以宽度举例: </p> <p>盒子大小指的是 width paddding border组成的部分 不包括 margin </p> <p>标准盒模型: 盒子大小 = width + border + padding </p> <p>IE盒模型: 盒子大小 = width - border - padding </p> <p>box-sizing: content-box / border-box / inherit </p> <p>content-box: 默认值 标准盒模型解析 </p> <p>border-box: IE盒模型解析 </p> <p>inherit: 继承于父元素 </p> <p>由 上面实例看出 class 为 .box-2 是IE盒模型解析, 当时设置padding 为 20px border为5px 那么盒子大小就不是向外撑开 而是向内缩小,与标准盒模型相反 </p> </div> </body> </html>
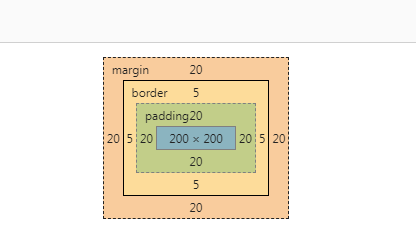
效果如图:
标准盒模型:

IE盒模型:






