【git】玩转GitHub
介绍一些GitHub常识、玩法,以及readme规范。
包括定制个人主页,使用中英双语、badge等
一、Git连接
Linux下clone推荐ssh,因为ssh没被墙,其次Linux也不方便挂代理
Windows下可以用代理,因为要网页浏览,git代理设置见 git快速上手
Windows下认证直接会弹窗到网页,输入账号密码后此设备就能一直访问你的GitHub
二、GitHub个人主页
正常来看你的主页就是显示你的 Repositories and Contribution Calendar
但是当你自定义了主页以后,在仓库和提交日历之上,会显示你的自定义内容,可以放个动态svg或统计数据什么的
可以左上角点击本页GitHub图标,查看博主的GitHub主页
如何自定义主页?
新建一个仓库,名字和你的username一致,那么这个仓库的readme.md会显示在你的主页
三、readme语法与普通markdown的区别
我们都会用md来写readme,但是GitHub readme的语法还是有些特殊的
具体语法参考:https://github.com/guodongxiaren/README
其中值得关注的是:
-
锚点
-
文章中提到的"URL标识符",类似于变量的功能
-
文章中未提到的,md中标题除了
##以外,还可以在文字下行使用-- -
diff语法
3.1 本仓库相对链接
如果引用本仓库本分支的图片,直接使用相对路径即可。这有种让我们有种错觉,写过web的同学应该知道,同一个文件夹下使用相对路径即可,但事实是GitHub的图片和readme不在同一个文件夹下,甚至不在同一个域
引用其他分支、其他仓库的图片:
查看目标图片,在新标签页中打开就能得到地址,会发现它不属于github.com域名,而是raw.githubusercontent.com + 用户名 + 仓库名 + 分支...
3.2 HTML JS CSS的支持
GitHub对前端语法的支持还是要说一下的,我们用md语法时经常会混用HTML代码,因为md不支持字体颜色、图片大写、居中等功能,但是GitHub并不支持所有前端语法
JS不用说铁定不支持,否则就有XSS漏洞了
CSS也是不支持的,所以字体颜色也不用想了,硬要实现字体颜色只能用diff语法
HTML部分支持...目前博主已知不支持的是:
<a>似乎只支持href,不支持target="_blank"
四、项目readme该包含哪些内容?
4.1 文档结构
readme标准规范参考:https://github.com/RichardLitt/standard-readme
看多了各种项目,自然也知道文档应该包含哪些内容
4.2 中英双语
案例参考:https://github.com/Charles94jp/NameSilo-DDNS
国际化一点的项目使用英文文档较妥,方便世界各国人阅读,考虑到国人的阅读体验可以增加中文文档。从中文文档转到英文,翻译不仅仅是简单的机翻,有时得修改甚至重写
怎么实现双语呢?一份英语的readme.md一份中文的readme.zh-CN.md,用链接跳转
4.3 badges
徽章,就是很多项目开头都有的小巧精美的图标,分为两半,左右颜色不一样,左边的内容为label右边为massage,本质上是一种svg格式的矢量图标
徽章的作用是方便读者快速了解项目的状态和一些标志性的信息,而且方便跳转到相关链接
如何生成 badge ?
-
从第三方平台接口生成,用得较多的是 https://shields.io/
-
从CI/CD平台生成
4.3.1 静态徽章
它支持静态、动态徽章。静态的在网站下拉找到 Your Badge Static 输入内容即可获得地址和样式展示
我们使用的格式一般是:
<p align="center">
<a href=" "><img src=" "></a>
<a href="#----"><img src="https://img.shields.io/badge/python-v3.8-blue"></a>
</p>
图片外套一个a标签,一般license往官网跳,其余的不知道往哪跳的可以填#----锚点,跳到文档开头
4.3.2 动态徽章
动态徽章可以帮我们统计数据,比如star、issue、fork、release等,但我觉得没必要,仓库主页就能看到,演示一下怎么用
https://img.shields.io/github/<license/stars/release/issues/forks>/<userName>/<Repositorie>
动态徽章正确的用法是添加你其他社区的数据,比如Twitter的follow,discord的在线人数等
https://img.shields.io/twitter/follow/<userName>.svg?logo=twitter
https://img.shields.io/discord/<roomId>.svg?logo=discord
代码质量:https://app.codacy.com/
License扫描:https://app.fossa.com/,此站还能提供badge_large在readme文件中
4.3.3 CI/CD badge
我们看到的test passing就是CI/CD结果
如果你使用了GitHub Actions,那也能添加badge
<a href="https://github.com/<userName>/<Repositorie>/actions/workflows/<.yaml>/badge.svg?branch=<branch>"><img src="https://github.com/<userName>/<Repositorie>/actions/workflows/<.yaml>"></a>
第三方CI/CD平台,如https://app.circleci.com
https://img.shields.io/circleci/project/github/badges/<>?label=<>
还有https://travis-ci.org/
4.4 logo
一般有名的项目都有自己的logo,而且是精心设计的
我们自己写项目,如果没法找人设计的话,可以用一些自动生成logo的在线网站即可
推荐:https://www.freelogodesign.org/
输入名称后,可以根据行业缩小范围选择心仪的logo
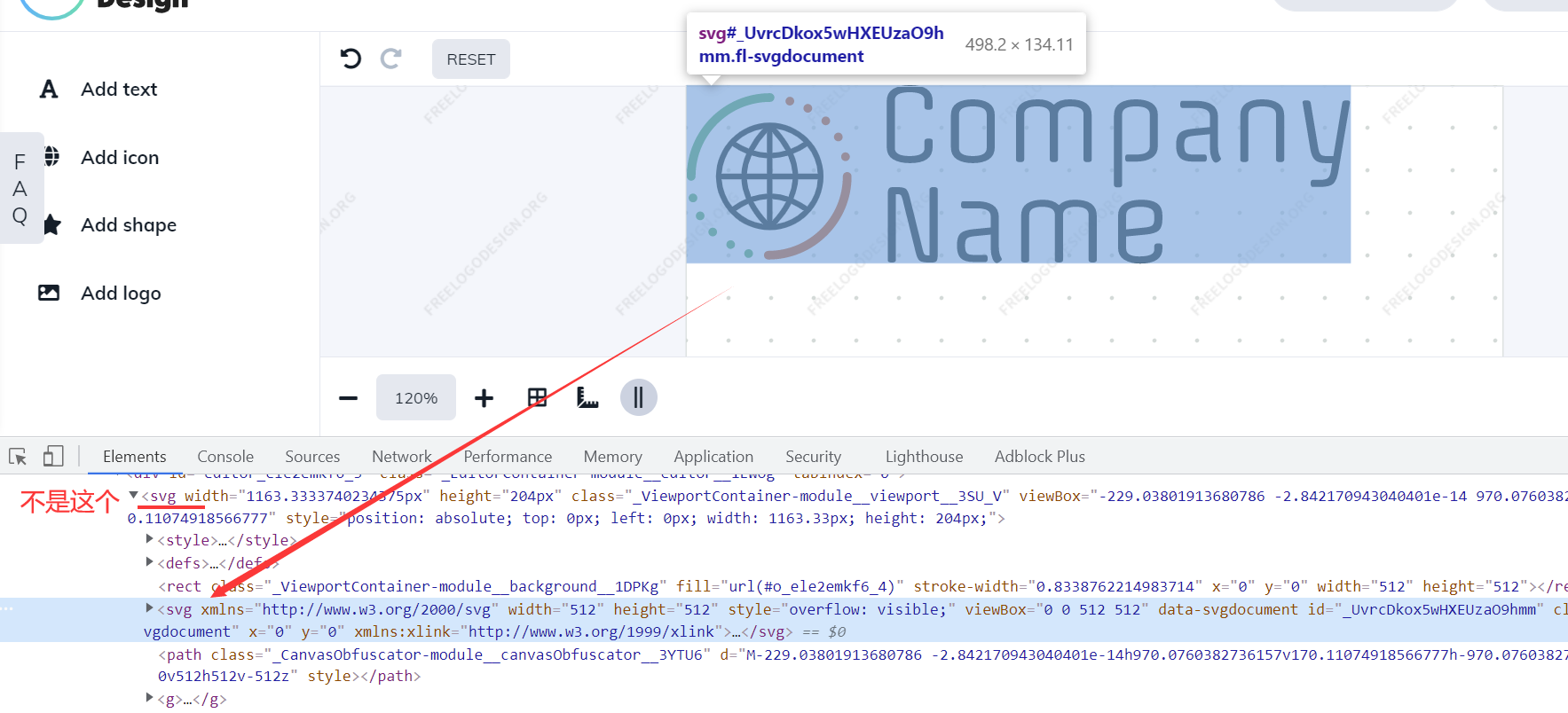
接着是如何下载logo呢?免费只能下载模糊的png,我们想获得的当然最好是矢量图片svg,当然这种事对我们程序员来说不是难事
我们点击logo进行编辑,左键选中所有logo元素,把logo移动到画布左上角
接着F12把这个svg标签拷贝下来保存到文本文件中后缀改为svg

得到的应该是一个512x512的正方的图片,如果logo是长方形,怎么剪裁呢? 参照:动态svg图片简单制作
调整第一个svg标签中的属性即可,长宽和viewBox最好同时调整
4.5 其它插件
star历史统计:https://star-history.com/
五、特殊的commit语法
5.1 使用commit关闭issue
在commit中,使用fix/fixes/fixed, close/closes/closed 或者 resolve/resolves/resolved 等关键词,后面再跟上issue号,这样就会关闭这个issue
git commit -m "fix: xxx, fixes #12"
git commit -m 'feat: xxx\
close #21
六、Marketplace
https://www.zhihu.com/question/386404851/answer/1149580494
七、Actions
https://zhuanlan.zhihu.com/p/129628144
八、查看动态
比如关注的人star了啥,谁star了你的仓库等,可以点击左侧章鱼猫图标,在github.com主页查看
而个人主页只能查看自己的贡献日历以及最近的commit
九、查看新闻、趋势
左侧打开Explore
有推荐,还有趋势Trending
十、GitHub Pages
.开头和_开头的文章不会被发布
解决办法:新建一个文件名为.nojekyll的文件
十一、贡献日历
贡献日历根据邮箱地址来判断,而身份认证。如果本地的git配置的邮箱没有在GitHub中配置,则不记录
GitHub可以添加多个邮箱
十二、获取GitHub用户的邮件地址
当我们的仓库有一点star时,就开始收到垃圾邮件,其实就是邮件地址泄露了
GitHub本身无法获取邮件地址,但如果你在公开仓库commit,那么就能获取你git配置中的邮件地址
打开commit页面,修改网址,添加.patch即可查看
https://github.com/xxx/xxx/commit/xxx
# 改为
https://github.com/xxx/xxx/commit/xxx.patch

