一个开源的、独立的、可自托管的评论系统,专为现代Web平台设计

大家好,今天给大家分享的是一个开源的、独立的、可自托管的评论系统,专为现代Web平台设计。

Remark42是一个自托管的、轻量级的、简单的(但功能强大的)评论引擎,它不会监视用户。它可以嵌入到博客、文章或任何其他读者添加评论的地方。
项目介绍
Remark42提供多种登录选项,包括通过 Google、Twitter、Facebook、Microsoft、GitHub、Yandex、Patreon 和 Telegram 进行社交登录,以及通过电子邮件登录。还有一个匿名访问选项。
Remark42支持多级嵌套注释,可以选择树形和普通演示。它还提供从 Disqus 和 WordPress 导入评论的工具。
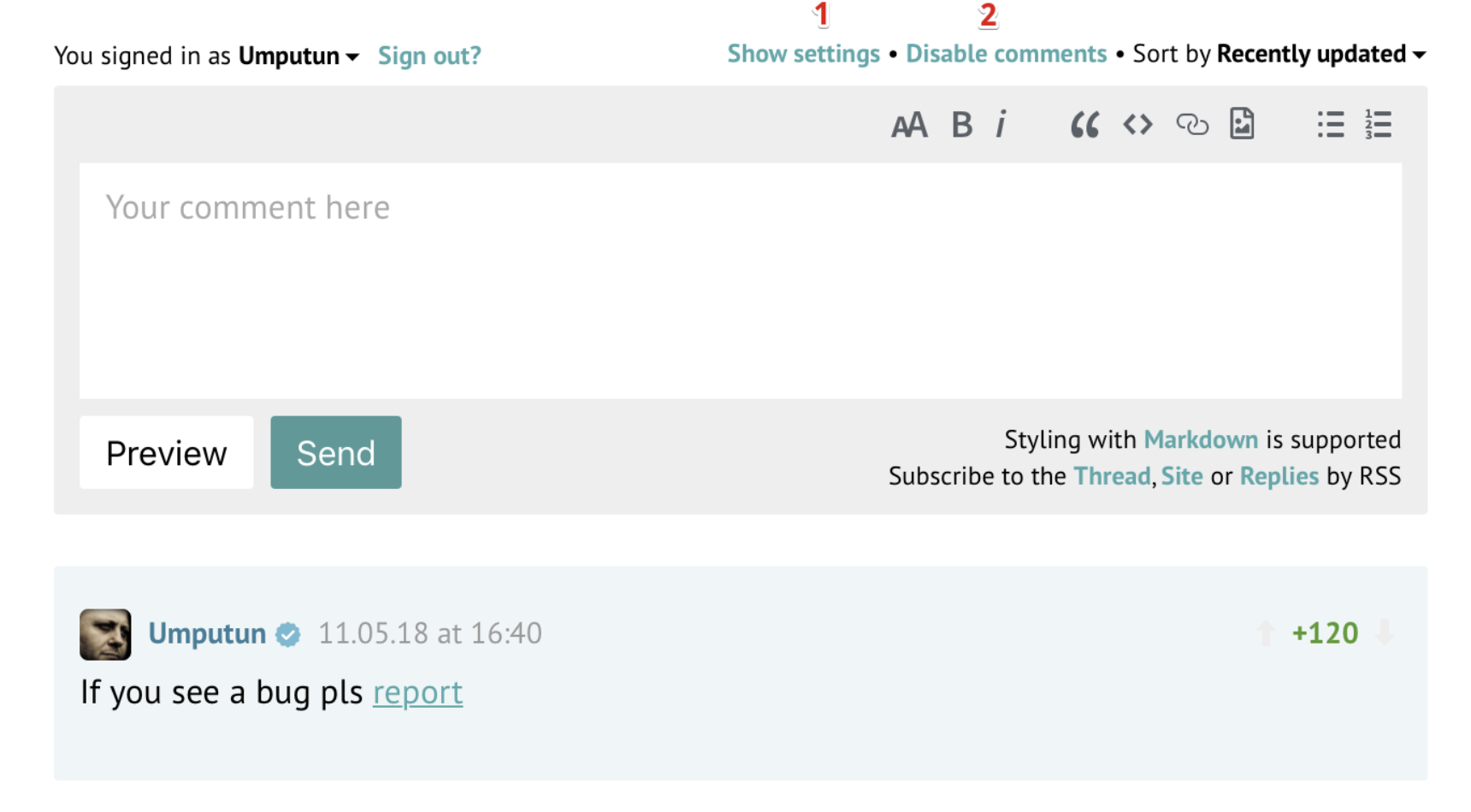
Remark42 支持 Markdown,并配有友好的格式化工具栏,可轻松格式化。它还提供审核工具,允许审核者在必要时删除评论并阻止用户。
该应用程序主要是用 Golang 和 React 编写的。由开发人员社区支持和维护。
功能特性
以下是 Remark42 的一些功能(按顺序排列),并解释了某些项目的优点:
-
完全 Docker 化,可以通过单个命令进行部署:简化了部署过程,让具有最少技术知识的用户变得更容易。
-
投票、置顶和验证系统:这有助于通过允许用户对评论进行投票、置顶重要评论和验证真实性来增强用户交互和参与度。
-
从 Disqus 和 WordPress 导入:可以轻松地从流行平台进行转换,而不会丢失以前的评论。
-
独立的可执行文件可以直接部署到 Linux、Windows 和 macOS:提供了跨不同操作系统的灵活性。
-
干净、轻量级且可自定义的 UI,具有白色和深色主题:用户友好的界面可以轻松导航和自定义,以匹配您网站的外观和风格。
-
所有评论和每篇帖子的 RSS:这可确保用户和管理员及时了解最新的评论和讨论。
-
通过电子邮件登录
-
带有友好格式化工具栏的 Markdown 支持:用户可以轻松格式化他们的评论,从而提高可读性和参与度。
-
给管理员的 Telegram、Slack、Webhook 和电子邮件通知(每条新评论都会收到通知)
-
无需外部数据库,所有内容都嵌入在单个数据文件中:这简化了数据管理并增强了数据安全性。
-
通过 Google、Twitter、Facebook、Microsoft、GitHub、Yandex、Patreon 和 Telegram 进行社交登录:为用户提供各种便捷的登录选项。
-
可排序的评论
-
单个实例的多站点模式:这使您可以从一个地方管理来自多个站点的评论,从而提高效率。
-
版主可以删除评论并阻止用户:这有助于维持健康和尊重的讨论环境。
-
通过拖放上传图像:这使图像上传更加简单、轻松,从而增强了用户体验。
-
与自动 SSL 集成(直接或通过 nginx-le)
-
可选的匿名访问
-
用户的电子邮件和Telegram通知(当有人回复您的评论时收到通知)
-
通过自动备份将数据导出为 JSON:这可确保数据安全,并在需要时更轻松地移动数据。
-
具有树形和简单演示的多级嵌套评论:这鼓励深入讨论并使对话更容易理解。
-
最近评论的提取器,交叉发布
-
注重隐私:尊重用户隐私是Remark42的一个关键特性;它不会跟踪或监视其用户。
安装使用
可以使用 Docker 或从源代码运行它来轻松下载和安装该应用程序。官方推荐使用Docker方式安装。
Docker 安装
-
首先,获取Github仓库中提供给您的
docker-compose.yml文件。根据您的具体需要和要求调整此文件配置项。 -
完成此操作后,请确保您不会在部署中保留
ADMIN_PASSWD=something...,除非它们专门用于开发目的。 -
从 Docker Hub 中提取准备好的镜像。执行命令
docker-compose pull && docker-compose up -d即可完成此操作。 -
也可以直接从源代码进行编译。执行命令
docker-compose build && docker-compose up -d。
源代码运行
-
在项目的Github发布页,下载稳定版本的存档。
-
下载存档后,您需要将其解压。如果您使用的是 Linux 或 macOS,则可以使用gunzip 命令执行此操作。如果您使用的是 Windows,则需要使用 zip。
-
存档解压后,您可以将其作为
remark42.{os}-{arch} server {parameters...}运行。例如,如果您想在Linux上运行它,您可以输入remark42.linux-amd64 server --secret=12345 --url=http://127.0.0.1:8080。 -
也可以直接从源代码进行编译。为此,您需要执行编译命令
make OS=[linux|darwin|windows] ARCH=[amd64,386,arm64,arm]。
在网站上放置评论组件
参考完整配置请参考官方配置文档
1.设置站点配置
- REMARK_URL – 提供 Remark42 实例的 URL,作为 REMARK_URL 传递到后端
- YOUR_SITE_ID - 您在启动时传递给 Remark42 实例的站点,默认为
remark。
<script>
var remark_config = {
host: 'REMARK_URL',
site_id: 'YOUR_SITE_ID',
}
</script>2.初始化组件
然后将下面代码片段放在配置之后
<script>!function(e,n){for(var o=0;o<e.length;o++){var r=n.createElement("script"),c=".js",d=n.head||n.body;"noModule"in r?(r.type="module",c=".mjs"):r.async=!0,r.defer=!0,r.src=remark_config.host+"/web/"+e[o]+c,d.appendChild(r)}}(remark_config.components||["embed"],document);</script>3.放置评论组件
将评论代码放在您希望评论出现的位置。在您希望显示评论的网站页面上插入以下代码片段:
<div id="remark42"></div>项目地址
https://github.com/umputun/remark42




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步