1.vue 使用element-ui 美化页面效果,需要下载element-ui,在vue main.js使用,如下:

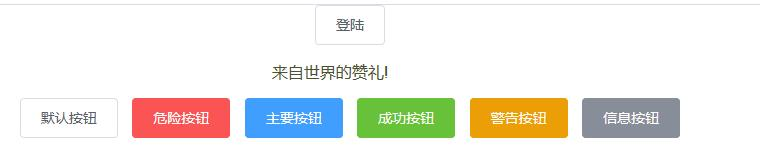
(1)按钮样式

每一种type对应的类型都不同,

(2)文本框
<el-input />


size="medium" :为文本框大小

maxlength="20" 设置可以输入最大长度 20;
(3)入口的样式引用

(4).设置文本框大小
先要引入入口样式,再在相应组件中定义 ,如:


5.VUE 引用全局样式 (摘自:https://blog.csdn.net/weixin_42426950/article/details/84099804 大佬)
(1)在config目录下的 index.js 里面说明了index.html需要引用的静态资源路径
(2)必须放在static目录下面才能引用到

解决办法:
将css或者需要引用的文件(夹)放到static目录下,然后改一下引用路径就OK了.

自古英雄出炼狱,从来富贵入凡尘。



