小程序之消息推送(node.js)
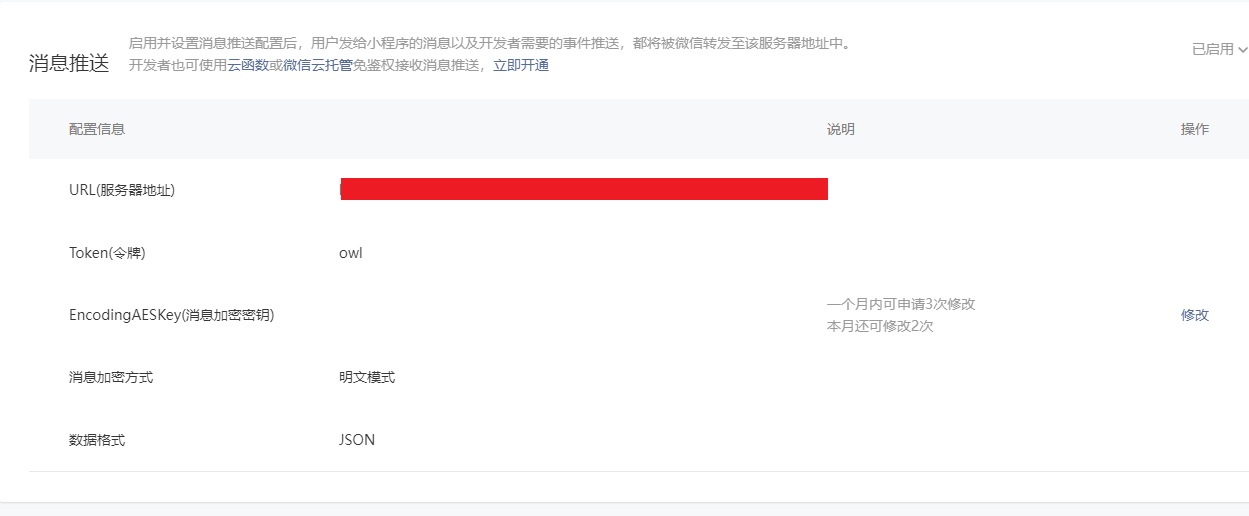
1、打开微信公众平台,登录小程序后台配置界面,开发管理>消息推送(开启)>配置(注意:这里我使用的是https,明文传输,JSON格式,如果是http,建议使用加密或者兼容模式,那么在这个url接口代码中,获取的参数要进行解密)
2、后台代码
// 认证微信小程序发送消息的Token
router.get('/api/wxmini/certificationToken',controller.wxmini.certificationToken)
1 'use strict'; 2 const BaseController = require('../core/base_controller'); 3 const crypto = require('crypto'); 4 5 class WxminiController extends BaseController{ 6 // 小程序后台添加的Token认证 7 certificationToken(){ 8 const {signature,timestamp,nonce,echostr} = this.ctx.query; 9 // token、timestamp、nonce三个参数进行字典序排序 10 let token = "owl" 11 let sortList = [token, timestamp, nonce].sort().join(""); 12 // 将三个参数字符串拼接成一个字符串进行sha1加密 13 let sha = crypto.createHash('sha1'); // 加密 14 let strString = sha.update(sortList).digest('hex'); 15 16 if(strString == signature){ 17 // 成功应答 18 this.ctx.body = echostr; 19 }else{ 20 this.ctx.body = {"message":"失败"} 21 } 22 } 23 } 24 module.exports = WxminiController;
3、在小程序消息配置界面,尝试发送验证token,配置完成,会得到如下界面:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号