解决刷新样式丢失问题
如果是多级路由:
<div className="list-group"> <NavLink className="list-group-item" to="/liu/about">About</NavLink> <NavLink className="list-group-item" to="/liu/home">Home</NavLink> </div>
<Routes>
<Route path="liu/about" element={<About/>} />
<Route path="liu/home" element={<Home/>} />
</Routes>
假设我们在public/index.html中引入样式
<link rel="stylesheet" href="./css/bootstrap.css">
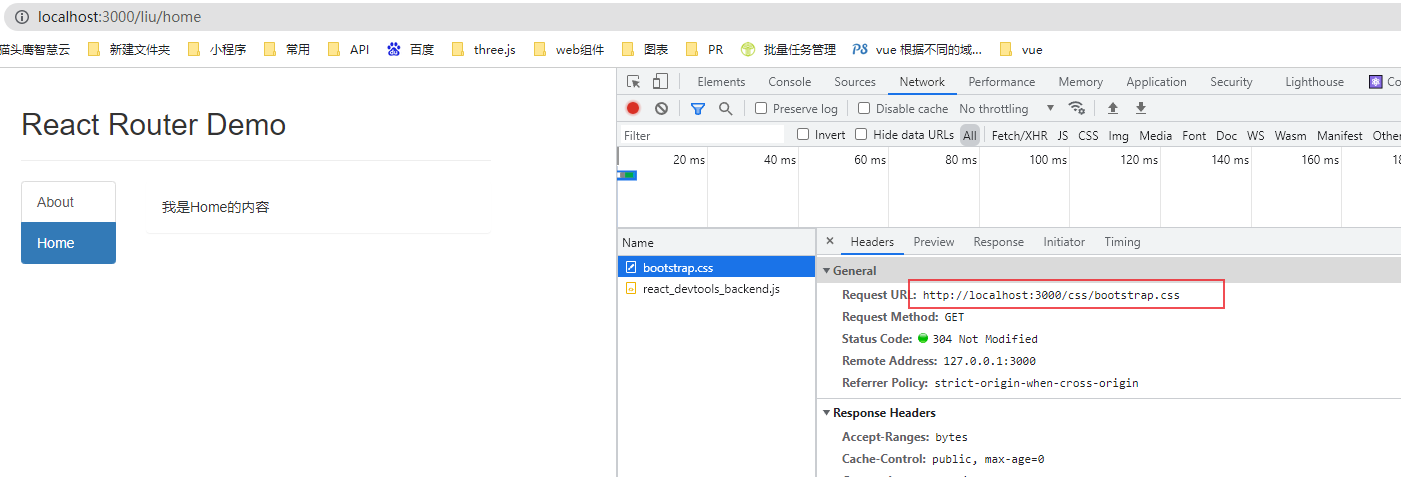
编译:状态200请求bootstrap.css请求成功,地址:http://localhost:3000/css/bootstrap.css,可以看待bootstrap.css样式

我们可以看见页面引入了我们在index.html页面中引入的bootstrap.css样式
当我们清除请求的资源,然后点击路由切换发现没有引起资源请求,只是组件切换

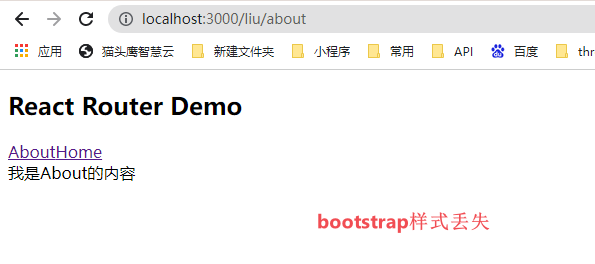
页面完全正常,当我们再次刷新页面的时候发现样式丢失,

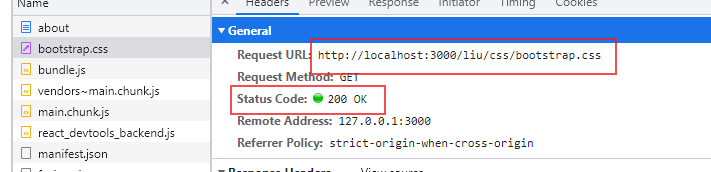
然后再次看请求资源,可以看到状态200请求bootstrap.css请求成功,次数地址变了:http://localhost:3000/liu/css/bootstrap.css,多了liu