探讨Link与NavLink
<Link>:
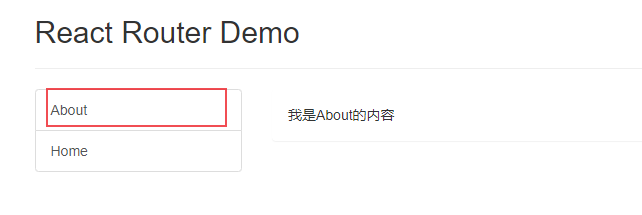
<Link>是一个元素,允许用户通过单击或点击它来导航到另一个页面,渲染在页面,我们可以看见它自动转换成<a href>标签,并没有点击样式
import React, { Component } from 'react'
import { Link } from 'react-router-dom'
export default class App extends Component {
render() {
return (
<div>
<Link className="list-group-item" to="/about">About</Link>
<Link className="list-group-item" to="/home">Home</Link>
</div>
)
}
}

我们可以看出在页面中没有点击导航高亮显示效果的
<NavLink>:
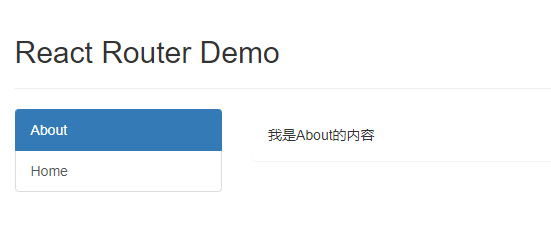
<NavLink>在构建导航菜单时,它会自动显示当前选择了哪项菜单,渲染到页面成<a href>并自动添加了一个active的类名
import React, { Component } from 'react'
import { NavLink } from 'react-router-dom'
export default class App extends Component {
render() {
return (
<div>
<NavLink className="list-group-item" to="/about">About</NavLink >
<NavLink className="list-group-item" to="/home">Home</NavLink >
</div>
)
}
}

我们可以看到在页面点击导航高亮显示效果的
修改默认点击样式
修改默认的点击样式,选中菜单的样式,例如修改背景色
在react-router-dom@6版本以前,例如5.xx版本
<NavLink activeClassName="isactive" className="list-group-item" to="/about">About</NavLink>
// 或者 <NavLink activeStyle={{ background: "green" }} className="list-group-item" to="/home">Home</NavLink>
而在@6版本,已经弃用了 activeClassName 与 activeStyle
<NavLink className={ ({ isActive }) => "list-group-item" + (isActive ? " isactive":"")} to="/about">About</NavLink>
// 或者 <NavLink style={({ isActive }) => ({ color: isActive ? 'green' : 'blue' })} to="/home">Home</NavLink>
如果我们要修改选中样式,会发现每一个NavLink标签有太多重复的内容,这时候就可以对NavLink标签进行二次封装
在页面中直接调用我们封装的NavLink组件
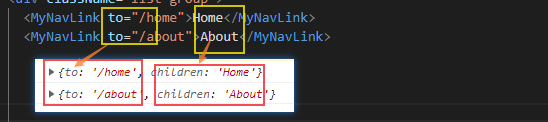
// 封装的NavLink import MyNavLink from './components/MyNavLink' <MyNavLink to="/home">Home</MyNavLink> <MyNavLink to="/about">About</MyNavLink>
在src/components/MyNavLink
在封装的NavLink组件中,打印传递过来的props,可以发现标签中的,内容直接以children存在props中

import React, { Component } from 'react'
import { NavLink } from 'react-router-dom'
export default class MyNavLink extends Component {
render() {
console.log(this.props);
return (
<NavLink className={ ({isActive}) => "list-group-item" + (isActive ? " isactive":"")} {...this.props} />
)
}
}


