第三章 路由
路由理解:
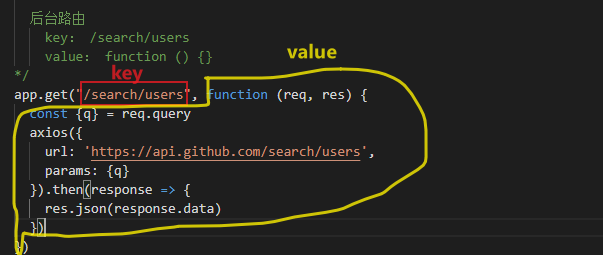
假设路由就是一个映射关系(key:value)
路由分类:
1、后端路由:
key就是path,value就是function用来处理客户端提交的请求
注册路由:router.get(path,function(req,res){})
工作过程:当node接收到一个请求时,根据请求路线找到匹配的路由,调用路由中的函数来处理请求,返回 响应数据

2、前端路由:
浏览器端路由,value是component,用于展示页面的内容
注册路由:<Route path="/test" component={Test}>
工作过程:当浏览器的path变为/test时,当前路由组件就会变成Test组件


