React通过代理解决跨域问题
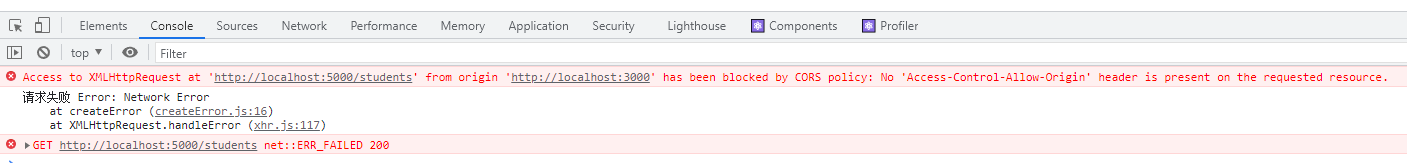
假设:前端端口为300,node后台端口为5000;前端发送请求,后台实际上接收到了前端请求,但是因为端口不同导致前端接收不到数据,出现跨域问题,
出现跨域问题的原因:一般是浏览器的ajax引擎将回来的请求给拦住了;
代理:就是一个微型的服务器(也就是代理服务器,端口也开在3000),她没有ajax引擎,就可以接收到后台5000端口返回的数据,然后返回给浏览器
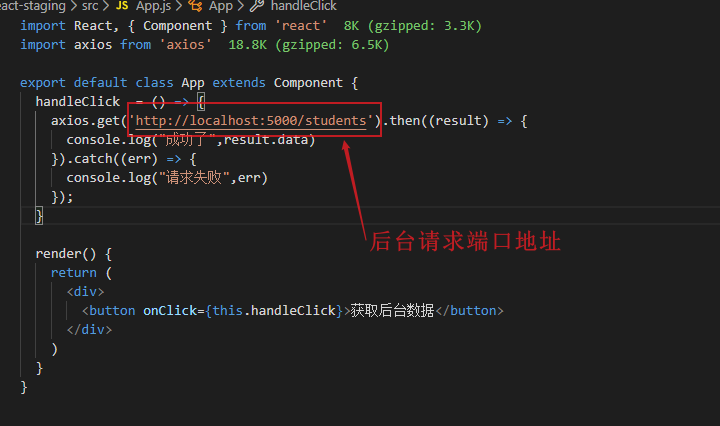
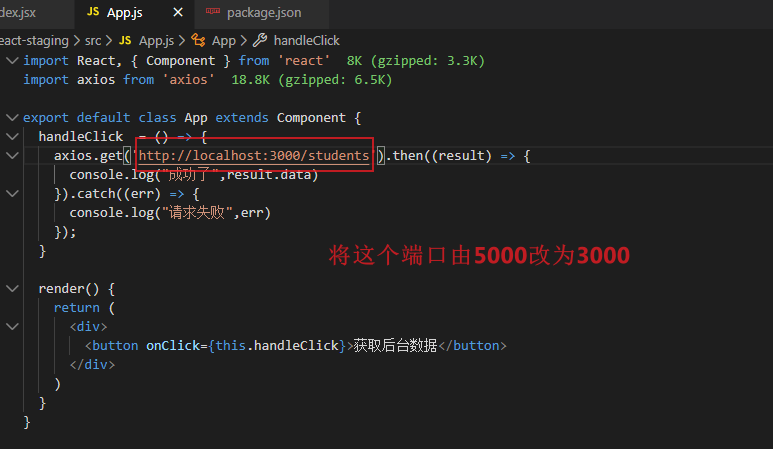
如下图:前端端口为300,node后台端口为5000,请求页面报错


为解决以上问题,
第一种代理方式:(适用于只有一个后台服务器)

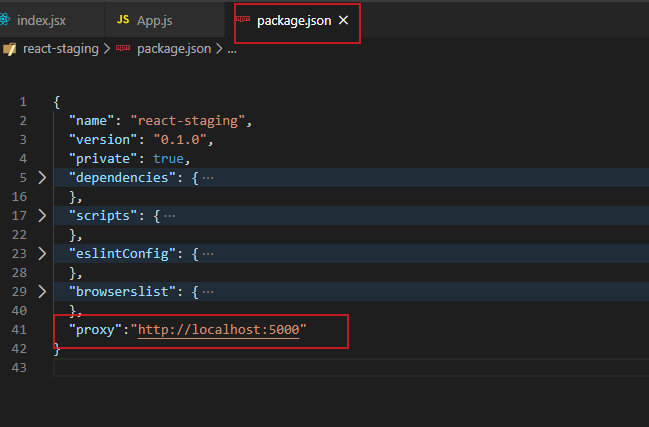
在package.json中写下:
"proxy":"后台要跨域的地址"

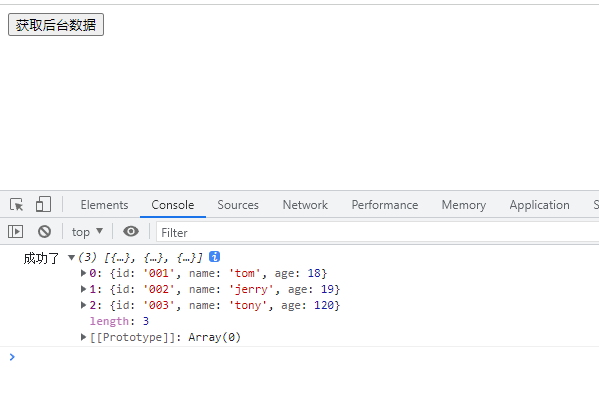
记得一定要重新启动前端,然后再次请求一下数据就可以看到没有跨域问题

但是这种代理解决跨域的方法,它首先是在3000端口的public文件夹下找有没有这个资源,没有才会再通过配置的proxy中5000端口去找;
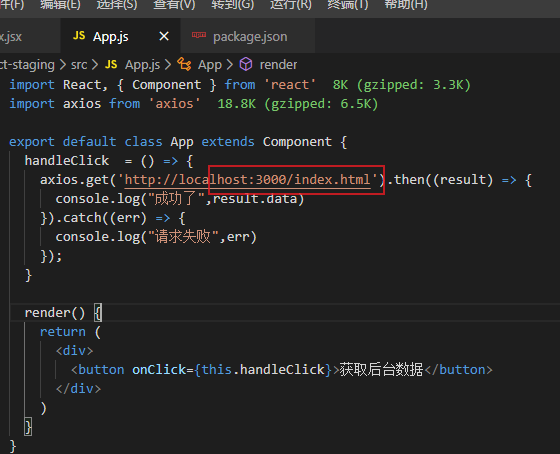
例如:我在前端发送请求:将上面请求的student改为index.html,如下图所示:

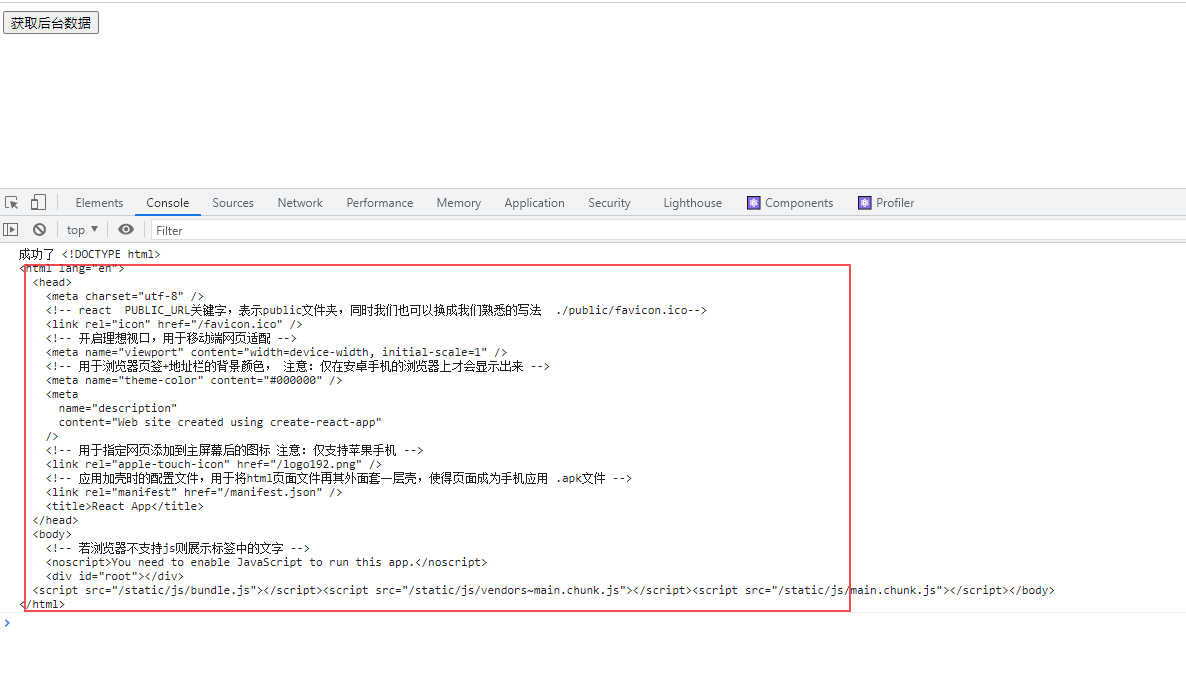
执行结果:通过下面的执行结果可以看出也是执行成功的状态,返回的就是我的public文件夹下的index页面

第二种代理方式:(适用于一个或者多个后台服务器)
在src下创建一个文件夹setupProxy.js ,这个文件用cjs写不能用es6,react脚手架会自动找到这个文件,并把这个文件的加到webpack的配置里面(webpack里面的语法都是用的node,也就是cjs)
src/setupProxy.js const proxy = require('http-proxy-middleware') module.exports = function(app) { app.use( proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000) target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址) changeOrigin: true, //控制服务器接收到的请求头中host字段的值 /* changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000,这样可以欺骗后台告诉后太服务器是它自己的请求 changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000 changeOrigin默认值为false,但我们一般将changeOrigin值设为true */ pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置) }), proxy('/api2', { target: 'http://localhost:5001', changeOrigin: true, pathRewrite: {'^/api2': ''} }) ) }
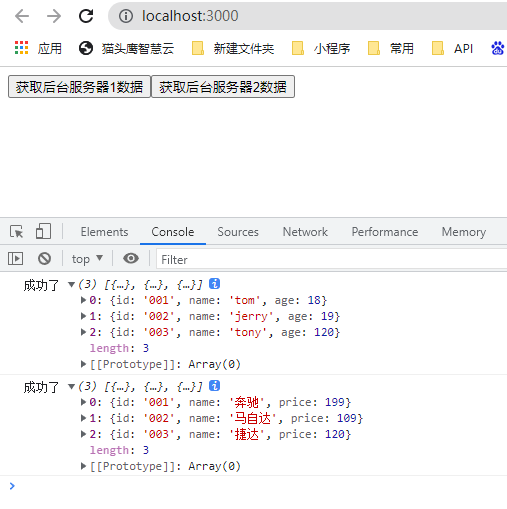
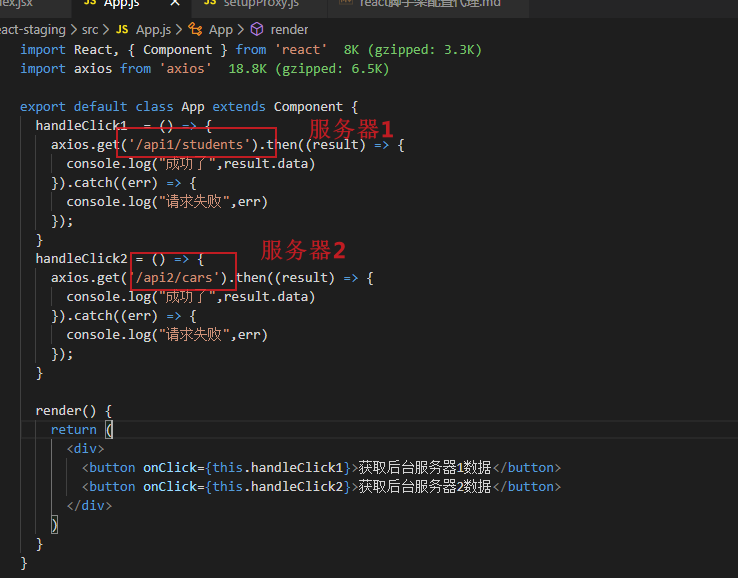
在页面中请求:

请求结果: