样式污染问题
在react中,如果有相同的样式类名,但是里面的样式不一样,则会导致下面的组件会把上面的组件样式污染,解决这个问题又很多方法
第一种:less嵌套
第二种:探讨
我们假设要实现这样一个效果

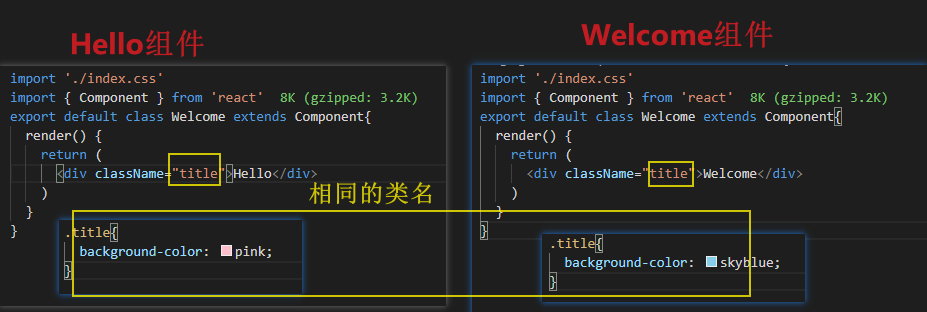
然后两个组件使用了相同的类名,如下图:

在组件中引用 import React,{Component} from 'react'; import Hello from './components/Hello' import Welcome from './components/Welcome' export default class App extends Component{ render(){ return ( <div> <Hello/> <Welcome/> </div> ) } }
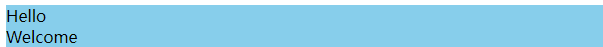
查看效果:

我们发现welcome组件的样式将Hello组件的样式给污染了
解决问题:
将index.css改成index.module.css,将样式文件转换成一个模板文件 import hello from './index.module.css' import { Component } from 'react' export default class Welcome extends Component{ render() { return ( <div className={hello.title}>Hello</div> ) } }
效果:

一般我们很少用这种方法,基本上less样式嵌套之类的可以解决,只是想让大家知道有这种方法
还记得看webpack视频时候,有句话,万物皆可模块化

