第二章,文件目录分析
在上章中,我们通过脚手架创建了一个项目:react-staging,同vue一样都是单页面应用(即SPA应用,Single Page Web Application)
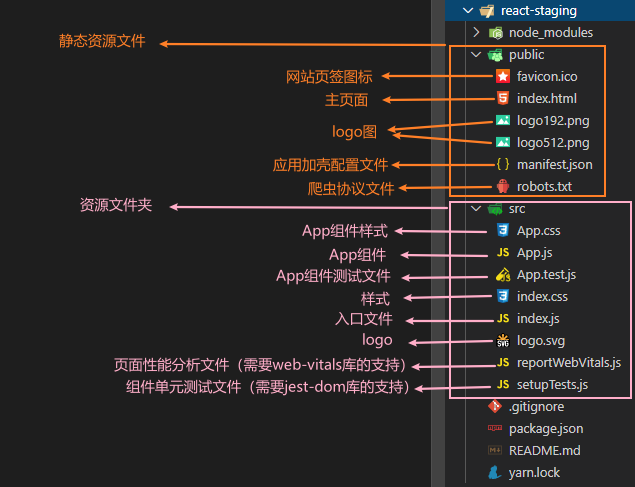
接下来,介绍一下这个项目结构

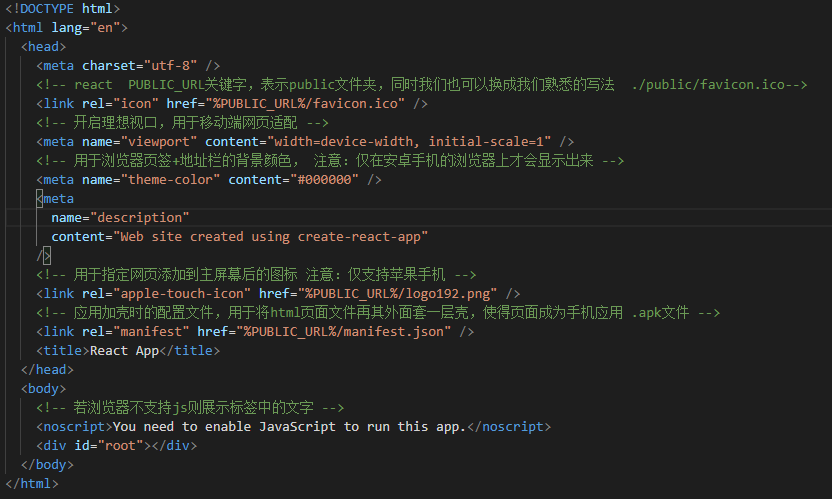
解读 public/index.html

创建组件
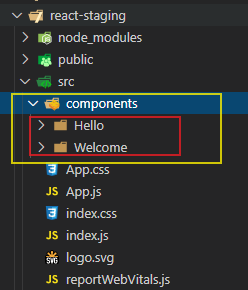
组件是在src下面创建的src/components


现在来说说这组件内部的命名方式,以Hello文件夹下的Hello组件为例
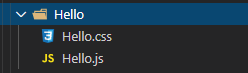
可以,命名成这样:

但是如果这个组件文件夹中还纯在很多js文件,如下图:

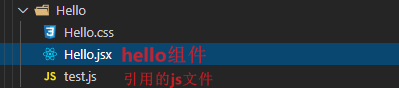
为了区分开这些js文件与组件js文件的区别,我们可以将Hello.js文件的后缀修改成Hello.jsx,如下图:

同时,假设应用到页面App.js中,引入方式:如下图(App.js组件也可以修改成.jsx后缀,但不建议)

我们可以看出引入这个组件的后缀有点长,这时候就有第二种组件命名:

应用到页面App.js中,引入方式:如下图:

综上所述,无论那种方式都要与项目整体统一,组件是以.js文件,所有的都是.js结尾的;组件是以.jsx文件,所有的都是.jsx结尾的;组件是通过index.js来命名,所有的必须都是,要整体保持一致

