第一章,通过react脚手架,创建项目
react提供了一个用于创建react项目的脚手架库: create-react-app
项目的整体技术架构为: react + webpack + es6 + eslint
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
注意:官方文档建议

1、创建项目
需要确保 Node >= 14.0.0 和 npm >= 5.6,要创建项目,请执行:
npx create-react-app react-staging
npx create-react-app react-staging
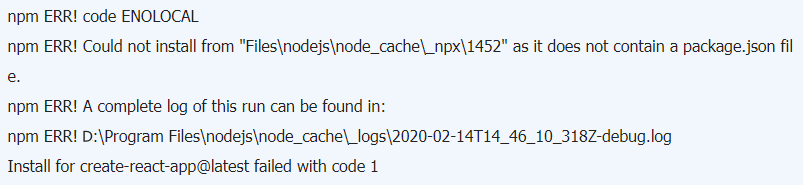
报错:
最后在找到一位网友的解决办法
if you want to use current path that has space in username "C:\Users\Firstname Lastname\AppData\Roaming\npm-cache" you can replace the string after space with "~1" npm config set cache "C:\Users\Firstname~1\AppData\Roaming\npm-cache" --global
是因为安装node的路径中存在空格。我的node是安装在D:\Program Files\nodejs\,它并不识别Program Files中的空格。
所以我们再次重新打开窗口,运行一下命令:
npm config set prefix "D:\Program~1\nodejs\node_global"
npm config set cache "D:\Program~1\nodejs\node_cache"
然后运行
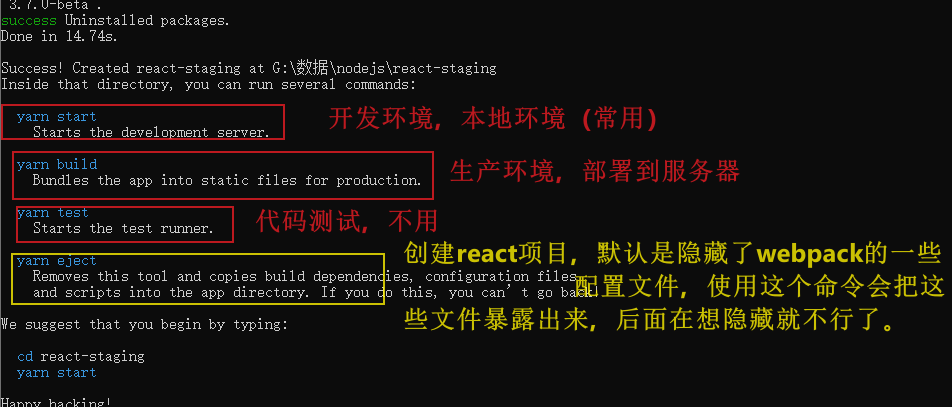
npx create-react-app react-staging
创建成功(有的人不是yarn,是npm,npm也行,我是因为我安装了全局yarn依赖,所以才会安装完成显示的是yarn),yarn和react 都是feacbook公司的