安装node.js
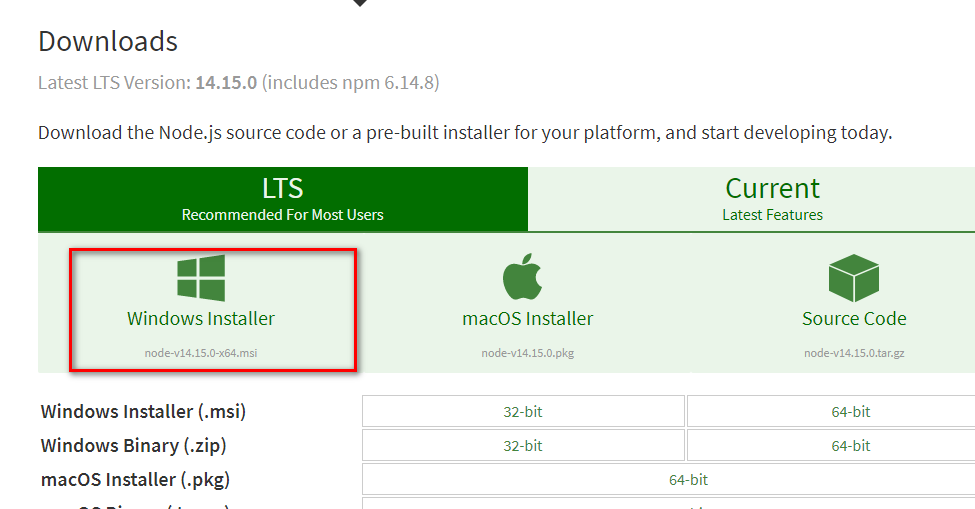
1、下载node.js,地址:https://nodejs.org/en/download/

2、解压安装,直接默认选项即可
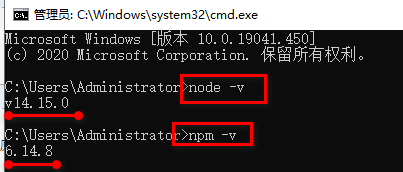
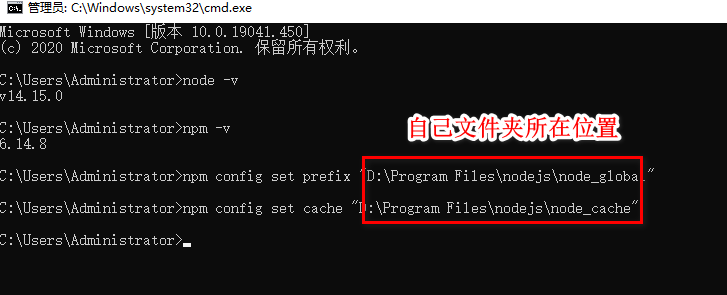
3、检查是否安装成功,查看版本号
1 node -v 2 npm -v

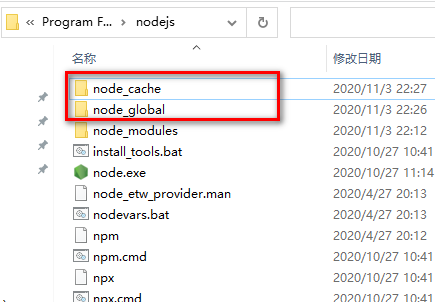
安装完成后系统目录如图:(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理)

4、配置npm在全局作用域下的路径和缓存地址
为什么要配置缓存文件夹?
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。
4.1 在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

4.2 然后在cmd命令下执行如下两个命令:
1 npm config set prefix "D:\Program Files\nodejs\node_global" 2 npm config set cache "D:\Program Files\nodejs\node_cache"

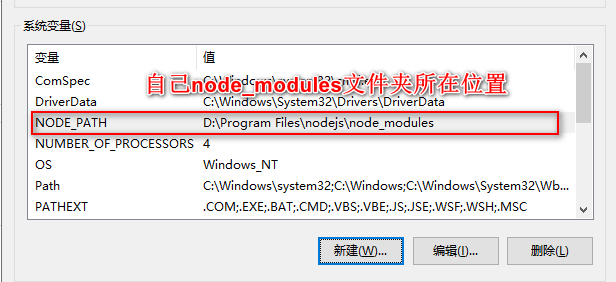
4.3 配置全局环境变量
“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_global\node_modules”,如下图

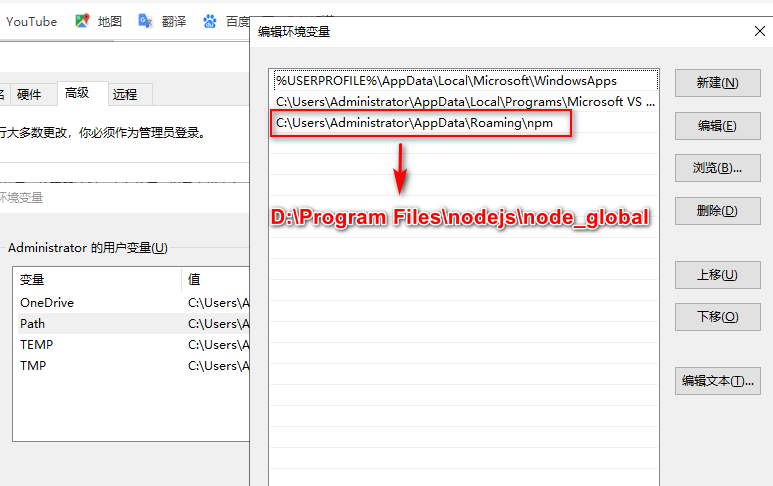
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global”,如下:

配置完成
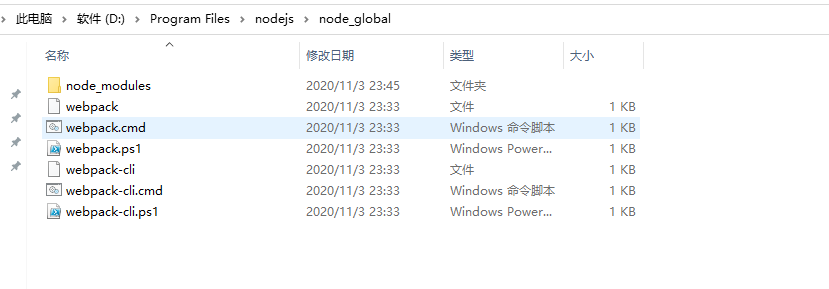
5、测试
在cmd命令下执行 npm install webpack -g 安装全局webpack,如下图所示
1 npm install webpack webpack-cli --save-dev
此时node_cache文件夹如下

查看版本号
webpack -v可能会报错:webpack is not deine,解决办法:一定要把运行窗口关闭后,重新打开运行webpack -v

6、安装cnpm
1 npm install express -g

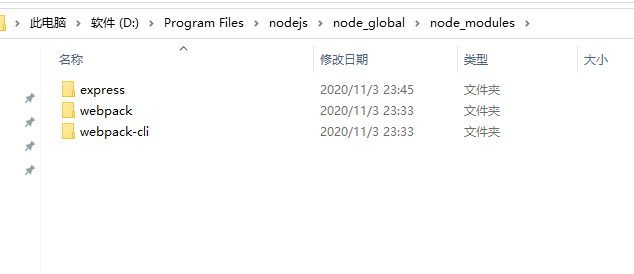
可以看到node_global/node_modules下有express了,如图:

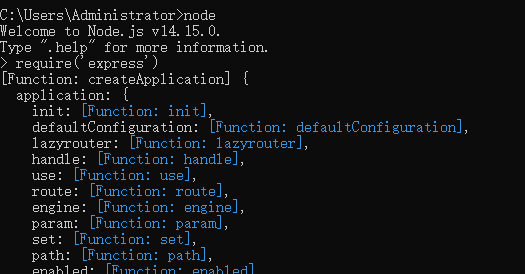
6.1 在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块:
1 require('express')

6.2 安装cnpm
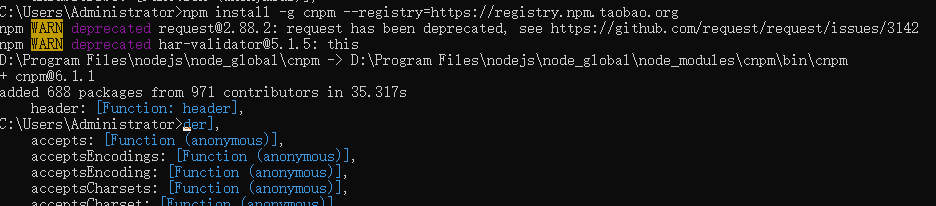
1 npm install -g cnpm --registry=https://registry.npm.taobao.org

6.3 输入cnpm -v ,检测是否正常