Element UI使用表格动态渲染数据
json数据多层嵌套如何实现渲染
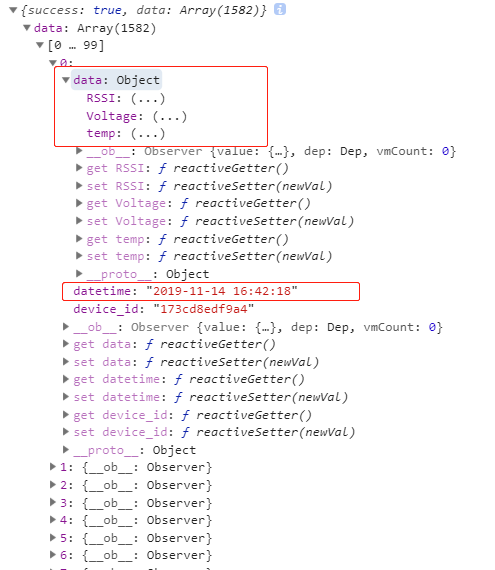
例如:我们表头需要第一层的datetime和data下面的属性

解决办法:
1 <!-- 表格 --> 2 <el-table 3 id="out-table" 4 :data="tabeldata" 5 style="width: 100%;" 6 tooltip-effect="dark" 7 stripe 8 border 10 > 13 <el-table-column prop="datetime" label="日期" fixed> 14 <template slot-scope="scope"> 15 <!-- scope.row.datetime表示获取tabeldata下每一行的也就是每一项中datetime的数据 --> 16 <span>{{ scope.row.datetime }}</span> 17 </template> 18 </el-table-column> 19 <!-- 详细信息 --> 20 <!-- tableHead就是获取的第二层data数据的属性,也就是表头 --> 21 <el-table-column 22 v-for="(item, index) in tableHead" 23 :label="item" 24 :key="index" 25 > 26 <template slot-scope="scope"> 27 <!-- scope.row.data[item]表示获取tabeldata下每一行的也就是每一项中属性为data[属性] --> 28 {{ scope.row.data[item] }} 29 </template> 30 </el-table-column> 31 </el-table>
其中,日期是固定的每个表都有,所以我们可以直接写;而剩下的表头,是第二层data数据下面的,通过动态渲染
怎么获取第二层data下每一项的属性,也就是头
1 //获取data数据,放入tableData1中 2 $.each(result.data, function (index, element) { 3 tableData1.push(result.data[index].data); 4 }); 5 // 获取表头,通过双层嵌套获取json数据的第二层的属性 6 for (var i in tableData1) { 7 var header = []; 8 for (var j in tableData1[i]) { 9 header.push(j); 10 } 11 }


