Element 将表格中的数据导出
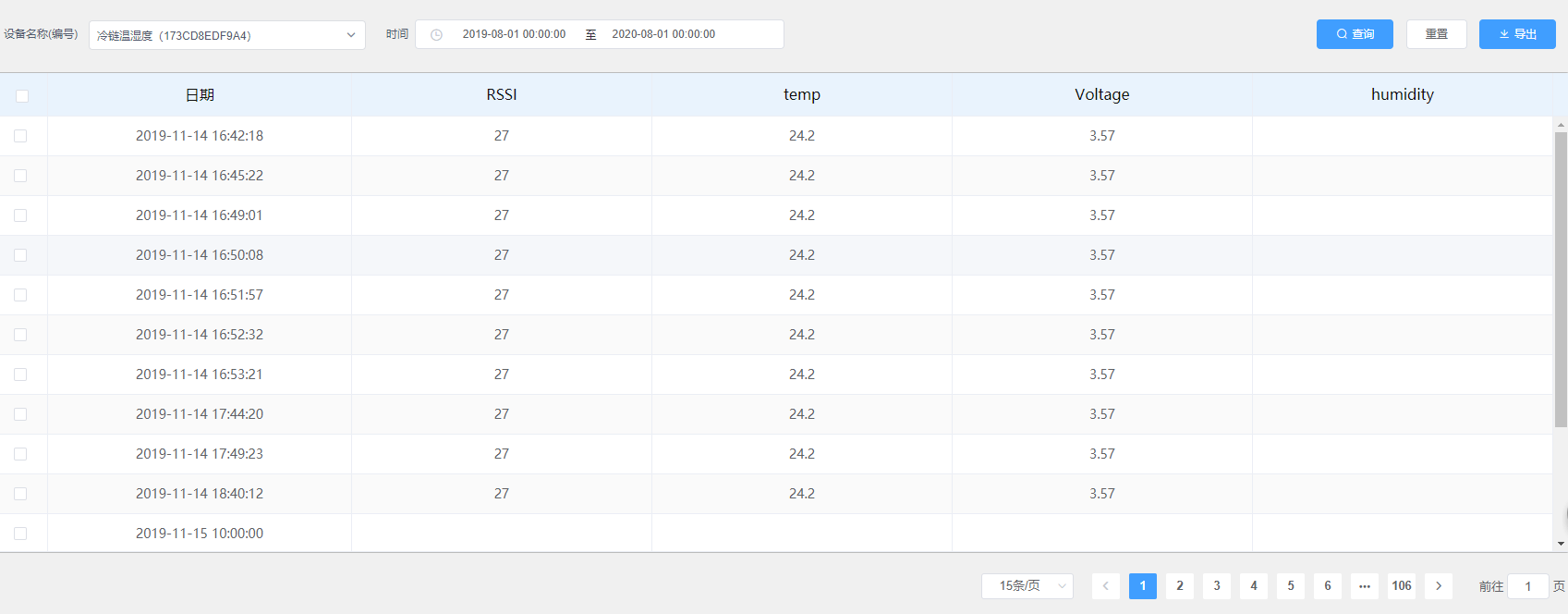
1、需求(需要将查询的数据导出)

2、代码
1 <!-- 表格 --> 2 <el-table 3 id="out-table" 4 :data="data.slice((currentPage - 1) * limit, currentPage * limit)" 5 style="width: 100%;" 6 tooltip-effect="dark" 7 stripe 8 height="520" 9 @selection-change="handleSelectionChange" 10 border 12 > 13 <el-table-column type="selection" width="55"> </el-table-column> 14 <el-table-column prop="datetime" label="日期" fixed> 15 <template slot-scope="scope"> 16 <span>{{ scope.row.datetime }}</span> 17 </template> 18 </el-table-column> 19 <!-- 详细信息 --> 20 <el-table-column 21 v-for="(item, index) in tableHead" 22 :label="item" 23 :key="index" 24 > 25 <template slot-scope="scope"> 26 {{ scope.row.data[item] }} 27 </template> 28 </el-table-column> 29 </el-table> 30 <!-- 导出 --> 31 <el-button type="primary" icon="el-icon-download" @click="downloadExcel">导出</el-button>
<!-- 分页 -->
<div class="block page1" v-show="isFlag">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[15, 30, 45, 60]"
:page-size="limit"
layout="sizes, prev, pager, next, jumper"
:total="total"
background
>
</el-pagination>
</div>
1 data() { 2 return { 3 data: [], 4 tableHead: [], 5 deviceList: [], 6 getAllData: [], 7 limit: 15, //每页显示15条数据 8 currentPage: 1, //当前页,从第一页开始 9 total: 0, //总条目数 10 multipleSelection: [], //选中的数据 11 excelData: [] 12 }; 13 },
1 // 分页------每页条数切换 2 handleSizeChange(val) { 3 this.limit = val; 4 },
1 // 当前页改变时触发 2 handleCurrentChange: function (currentPage) { 3 this.currentPage = currentPage; 4 // console.log(`当前页: ${val}`); 5 },
数据写入
1 downloadExcel() { 2 this.$confirm("确定下载列表文件?", "提示", { 3 confirmButtonText: "确定", 4 cancelButtonText: "取消", 5 type: "warning", 6 }) 7 .then(() => { 8 this.excelData = this.multipleSelection; 9 this.exportExcel(); 10 }) 11 .catch(() => {}); 12 }, 13 // 数据写入Excel 14 exportExcel(){ 15 var wb = XLSX.utils.table_to_book(document.querySelector("#out-table")); 16 /* 获取二进制字符串作为输出 */ 17 var wbout = XLSX.write(wb, { 18 bookType: "xlsx", 19 bookSST: true, 20 type: "array" 21 }); 22 try { 23 FileSaver.saveAs( 24 //Blob 对象表示一个不可变、原始数据的类文件对象。 25 //Blob 表示的不一定是JavaScript原生格式的数据。 26 //File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。 27 //返回一个新创建的 Blob 对象,其内容由参数中给定的数组串联组成。 28 new Blob([wbout], { type: "application/octet-stream" }), 29 //设置导出文件名称 30 "历史记录.xlsx" 31 ); 32 } catch (e) { 33 if (typeof console !== "undefined") console.log(e, wbout); 34 } 35 return wbout; 36 },
选中表数据:
1 // 选中的表的数据 2 handleSelectionChange(val) { 3 this.multipleSelection = val; 4 console.log(this.multipleSelection); 5 },

