新手webpack中常见问题3
webpack4中vue打包运行的时候浏览器报错:
例如:

出错原因:我们在webpack中,使用 import Vue from 'vue'时导入的是vue构造函数功能不完整,只提供了runtime-only的方式,没有提供像网页中那样的使用方式。
回顾包的查找规则:
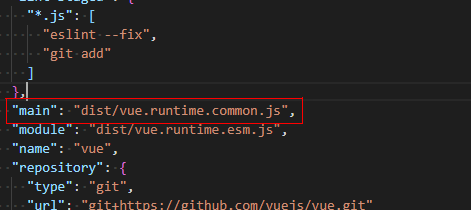
在项目中查找node_modules的文件夹,再node_modules中根据包名查找对应的vue文件夹,在vue文件夹中查找一个叫package.json的包配置文件,
最后在package.json文件中查找一个main属性,而这个main属性指定了这个包被加载时候的入口文件。

解决办法:
方法1:将import Vue from 'vue'修改为import Vue from '../node_modules/vue/dist/vue.js';
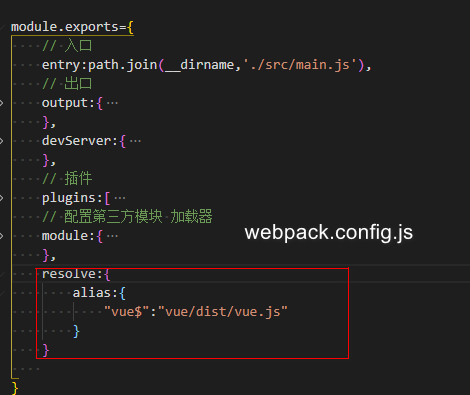
方法2:在webpack.config.js配置文件中module.exports中添加如下代码
resolve:{
alias:{
"vue$":"vue/dist/vue.js"
}
}
效果如下: