静态文件处理
1,静态文件
- 项目中的CSS、图片、js都是静态文件
- 一般会将静态文件放到一个单独的目录中,以方便管理
- 在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径
- 静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理
2,方法
- 在settings.py文件中定义静态文件查找路径
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
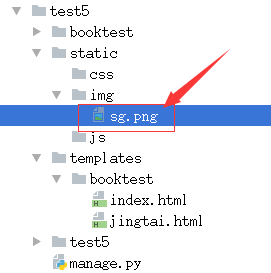
- 在项目根目录下创建static目录,再创建img、css、js目录,结构如下图

- 在views.py中定义视图jingtai
def jingtai(request): return render(request,'test/jingtai.html')
- 在urls.py中配置url
url(r'^jingtai/$',views.jingtai),
- 在templates/booktest/下创建jingtai.html文件
<html>
<head>
<title>静态文件</title>
</head>
<body>
<img src="/static/img/sg.png"/>
</body>
</html>
- 保存图片到static/img/目录下,名称为sg.png,目录结构如下

3,配置静态文件
- Django提供了一种配置,可以在html页面中可以隐藏真实路径
- 在settings.py文件中修改STATIC_URL项
# STATIC_URL = '/static/' STATIC_URL = '/abc/'
- 修改templates/test/jingtai.html如下
<html>
<head>
<title>静态文件</title>
</head>
<body>
修改前:<img src="/static/img/sg.png"/>
<hr>
修改后:<img src="/abc/img/sg.png"/>
</body>
</html>
- 查看网页源代码,发现可以网址和真实地址之间没有关系

- 为了安全可以通过配置项隐藏真实图片路径,在模板中写成固定路径,后期维护太麻烦,可以使用static标签,根据配置项生成静态文件路径
- 修改templates/test/jingtai.html如下
<html>
<head>
<title>静态文件</title>
</head>
<body>
修改前:<img src="/static/img/sg.png"/>
<hr>
修改后:<img src="/abc/img/sg.png"/>
<hr>
动态配置:
{%load static from staticfiles%}
<img src="{%static "img/sg.png" %}"/>
</body>
</html>
- 查看网页源代码如下图

说明:这种方案可以隐藏真实的静态文件路径,但是结合Nginx布署时,会将所有的静态文件都交给Nginx处理,而不用转到Django部分,所以这项配置就无效了。
不论你在什么时候开始,重要的是开始之后就不要停止。
不论你在什么时候结束,重要的是结束之后就不要悔恨。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律