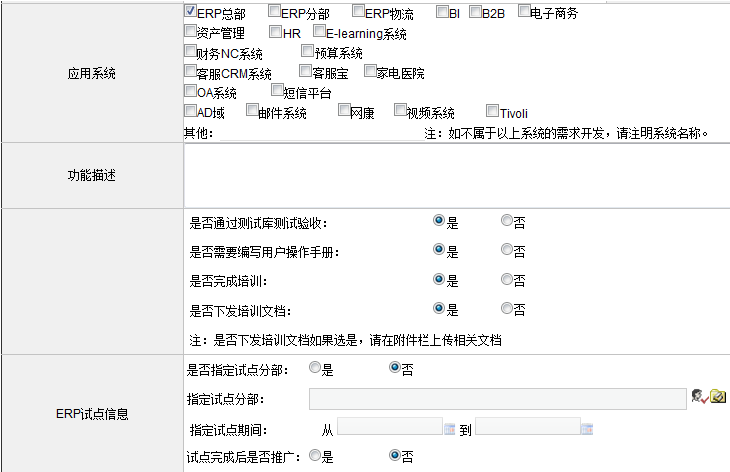
在项目中有一个根据CheckBoxList的选项显示与隐藏DIV, 如果只是显示与隐藏DIV倒还好说,但是这个CheckBoxList里选择“ERP”的这三项才显示ERP试点信息的DIV。如图所示:

不仅如此,在ERP试点信息里有是否推广的信息,如果进行推广,则要相应其它事件,因此这里不能使用动态输出的方法,也不能使用Runat=“Server”来实现,那么剩下的解决方法就是使用JS。
先贴出ASPX和CS代码,后面再详细解释。
aspx页面里写了显示与隐藏DIV的JS,代码如下:
function DisplayERPInfo() {
var checkCount = 0;
var oArray = document.getElementById('ckblSysErpType').getElementsByTagName('INPUT');
for(var i=0;i<oArray.length;i++)
{
if(oArray[i] !=null && oArray[i].type == "checkbox" && oArray[i].checked)
{
var oName = oArray[i].name;
//写死了
if (oName == 'ckblSysErpType$0' || oName == 'ckblSysErpType$1' || oName == 'ckblSysErpType$2') {
checkCount++
}
}
}
var diverp = document.getElementById("diverp");
if (diverp != null || diverp != "undefined") {
if (checkCount > 0) {
diverp.style.display = "block";
}
else {
diverp.style.display = "none";
}
//diverp.style.display = diverp.style.display == "none" ? "block" : "none";
}
}ERP信息的CheckBoxList的代码如下:
<asp:CheckBoxList ID="ckblSysErpType" runat="server" RepeatDirection="Horizontal"
Width="400" OnDataBound="ckblSysErpType_DataBound">
</asp:CheckBoxList>隐藏于显示DIV的关键代码如下:
<div id="diverp" style=<%=StyleERP %>>
<asp:RadioButtonList ID="isTestExtend" runat="server" RepeatColumns="2" Width="20%"
OnDataBound="isTestExtend_DataBound">
</asp:RadioButtonList>
</div>
CS的主要代码如下:
public string StyleERP
{
get
{
object o = ViewState["StyleERP"];
return (o == null) ? "display:none;" : (string)o;
}
set
{
ViewState["StyleERP"] = value;
}
}
protected void ckblSysErpType_DataBound(object sender, EventArgs e)
{
for (int i = 0; i < ckblSysErpType.Items.Count; i++)
{
if (ckblSysErpType.Items[i].Text.Contains("ERP"))
{
ViewData.Data.ERPDisplay = "display:block;";
ckblSysErpType.Items[i].Attributes.Add("onclick", "DisplayERPInfo()");
}
}
}
代码解释:
在aspx页面里设置了DIV的style,并且根据选择的CheckBoxList来判断是否选择了ERP,由于只能使用CheckBoxList的databound事件,因此在绑定时判断是否是ERP的选项。如果是则调用ASPX页面里js函数DisplayERPInfo()来实现显示与隐藏。至于定义了属性StyleERP,是为了把当前的设置信息保存起来,等打开此页面时,根据保存在数据库里的信息来控制ERP信息的显示与否。


