CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式
最近学习html5和一些UI框架,接触css比较多,就来跟大家分享一下css中的一些调试技巧。之前做页面,css都是自己写的,所以要改哪里可以很快的找到,现在使用了UI框架,里面的样式是不可能读完的,所以就要通过调试来找到要修改的地方。
在调试CSS的时候,我们一般使用Chrome、Firefox、IE等浏览器自带的工具,快捷键都为F12.但是,我们要调试如hover的样式时,鼠标放上去才会显示,鼠标一走就看不到了,没办法看清楚css样式,还有就是浏览器自带的一些hover、foucs、active样式,怎么也找不到。今天我们就来看看,怎么调试他们吧!
首先,我们来写一个简单的页面,只有两个按钮,代码如下:
<!DOCTYPE html> <html> <head> <title>Hover</title> </head> <body> <style type="text/css"> div { margin:100px; } button {background: #FEFEFE; width: 80px; height:30px; border: 1px #ccc solid; cursor:pointer;} button:hover {background: #DEDEDE; cursor: pointer; } button:active { border:#0FF 1px solid; background: #FEFEFE;} button:focus { border:#0FF 1px solid; background: #FEFEFE;} </style> <div> <button id="btnOk">OK</button> <button>Cancel</button> </div> </body> </html>
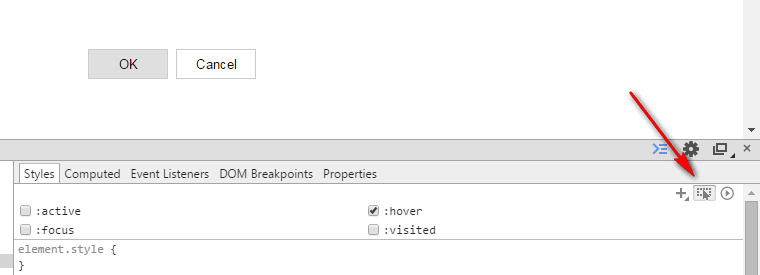
首先来说一下我最喜欢的chrome:

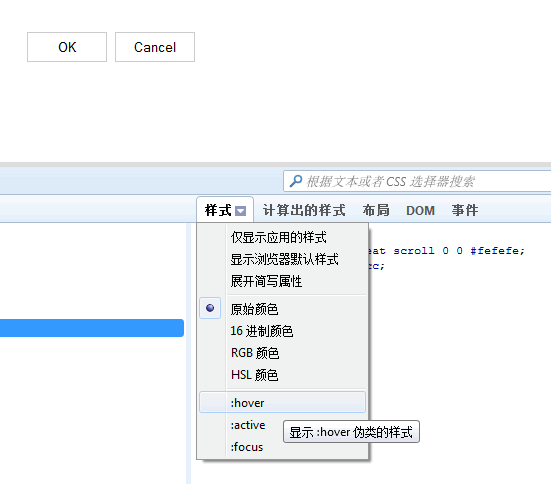
然后是Firefox,如图:

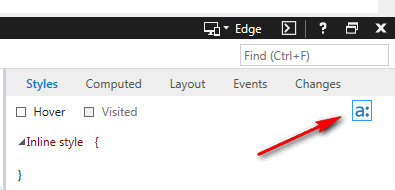
最后是IE:

都比较简单,不过这都只是针对css的,对于用javascript动态加上去的css是无法调试的。
分类:
前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?