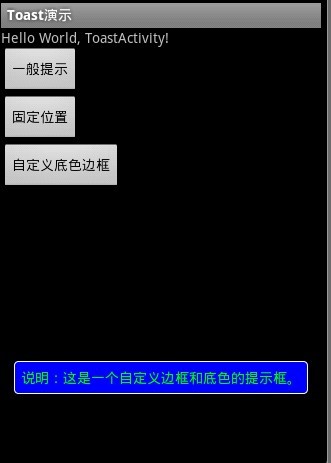
在Android程序设计中,有时候我们需要自定义Toast提示信息的背景颜色和边框颜色,该怎么做呢?例如下图:

默认的Toast无法实现我们所需要的效果,那么我们只能自定义布局文件,另外Toast的背景形状是圆角的,所以我们需要自定义Shape文件。
步骤如下:
1、在drawable-hdpi下新建一个my_border.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ff0000ff"/>
<stroke android:width="1dp" android:color="#FFFFFFFF" />
<padding android:left="7dp" android:top="7dp"
android:right="7dp" android:bottom="7dp" />
<corners android:radius="4dp" />
</shape>
<solid android:color="#ff0000ff"/>
<stroke android:width="1dp" android:color="#FFFFFFFF" />
<padding android:left="7dp" android:top="7dp"
android:right="7dp" android:bottom="7dp" />
<corners android:radius="4dp" />
</shape>
2、 新建一个布局文件my_toast.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/my_border">
<TextView android:layout_width="wrap_content" android:id="@+id/TextViewInfo"
android:layout_height="wrap_content" android:text="这是一个自定义背景颜色的提示框"
android:layout_gravity="center_vertical" android:textColor="#ff00ff00"></TextView>
</LinearLayout>
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/my_border">
<TextView android:layout_width="wrap_content" android:id="@+id/TextViewInfo"
android:layout_height="wrap_content" android:text="这是一个自定义背景颜色的提示框"
android:layout_gravity="center_vertical" android:textColor="#ff00ff00"></TextView>
</LinearLayout>
在此文件中把该布局的背景设为第一步时建立的Shape文件。
3、 Java调用代码:
View toastRoot = getLayoutInflater().inflate(R.layout.my_toast, null);
Toast toast=new Toast(getApplicationContext());
toast.setView(toastRoot);
TextView tv=(TextView)toastRoot.findViewById(R.id.TextViewInfo);
tv.setText("说明:这是一个自定义边框和底色的提示框。");
toast.show();
Toast toast=new Toast(getApplicationContext());
toast.setView(toastRoot);
TextView tv=(TextView)toastRoot.findViewById(R.id.TextViewInfo);
tv.setText("说明:这是一个自定义边框和底色的提示框。");
toast.show();


