Android自定控件基础(一)——几何图形绘制
虽然本人有几年开发经验,但是自定义控件这一块儿,研究的很少,惭愧……用到的时候就是百度查找,复制粘贴。工时紧,总是想的快点完工就好。(都是借口啦,想学总会有时间哒)
作为一个Android开发 要说自定义控件不会写,太丢人了,我决定一点点做起,以后用的都是自己的自定义控件!!!加油~~~
进入正题:此博客参考文章:启舰大神博客
一、先说一下自定义控件必须的Paint和Canvas
简单来说,就是画图所需要的比和纸(画布)Paint是笔 Canvas是纸 有了纸笔,就尽情展现你的绘画天赋吧~
Paint的几个基本设置函数
- paint.setAntiAlias(true);//抗锯齿功能 作用是边缘柔化,可以消除混叠等
- paint.setColor(Color.RED); //设置画笔颜色
- paint.setStyle(Style.FILL);//设置填充样式
- paint.setStrokeWidth(30);//设置画笔宽度
- paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影
画布的背景设置
- canvas.drawColor(Color.BLUE);
- canvas.drawRGB(255, 255, 0); //这两个功能一样,都是用来设置背景颜色的。
二、代码实现
- 新建一个工程,新建一个类:MyView继承自View

1 package com.matai.betheltest;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.Color;
6 import android.graphics.Paint;
7 import android.view.View;
8
9 public class MyView extends View {
10
11 private static final String TAG = "MyView";
12
13 private Context context;
14
15 public MyView(Context context) {
16 super(context);
17 this.context=context;
18 }
19
20 //重写OnDraw函数 用于绘图
21 @Override
22 protected void onDraw(Canvas canvas) {
23 super.onDraw(canvas);
24
25 Paint paint=new Paint();//设置画笔
26 paint.setAntiAlias(true);//抗锯齿功能(边缘柔化,可以消除混叠等)
27 paint.setColor(Color.RED); //设置画笔颜色
28 paint.setStyle(Paint.Style.FILL);//设置填充样式 Style.FILL/Style.FILL_AND_STROKE/Style.STROKE
29 paint.setStrokeWidth(5);//设置画笔宽度
30 paint.setShadowLayer(2,2,2,Color.GREEN);//设置阴影
31
32 canvas.drawRGB(255,255,255);//设置画布背景颜色
33 //画圆
34 canvas.drawCircle(190, 200, 150, paint);
35 }
36 }
2. Activity布局文件设置

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RobotActivity">
</FrameLayout>
3.Activity代码

1 public class RobotActivity extends AppCompatActivity {
2
3 private static final String TAG = "RobotActivity";
4
5 private FrameLayout frameLayout;
6
7 //画几何图形
8 private MyView myView;
9
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.activity_robot);
14
15 frameLayout=findViewById(R.id.frameLayout);
16
17 myView=new MyView(this);
18
19 frameLayout.addView(myView);
20 }
运行结果:

三、多种几何图形实现
1. 画直线:canvas.drawLine(10,10,50,60,paint);参数说明:
drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint)
startX:开始画直线的x坐标
startY:开始画直线的y坐标
stopX:画直线结束时的x坐标
startY:画直线结束时的y坐标
paint:画笔
效果图:

2. 画多条直线:drawLines(float[] pts, @NonNull Paint paint) 参数说明:
pts:点的集合,每两个点形成一条直线,组织方式为{x1,y1,x2,y2,x3,y3,……}
float []pts={10,10,100,100,200,200,400,400};
canvas.drawLines(pts, paint);
效果图:

3.画点 drawPoint(float x, float y, @NonNull Paint paint)参数说明:
x:x坐标
y: y坐标
canvas.drawPoint(40,50,paint);
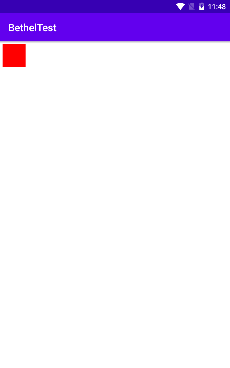
效果图:(点很大是因为我画笔宽度写成了50)

4. 多个点:
drawPoints(float[] pts, @NonNull Paint paint) 参数说明:同画两条直线一样
drawPoints(float[] pts, int offset, int count,@NonNull Paint paint)这个方法多出的两个参数说明:
offset:pts数组中跳过的数值个数,注意不是点的个数!一个点是两个数值;
count:参与绘制的数值的个数,指pts[]里数值个数,而不是点的个数,因为一个点是两个数值
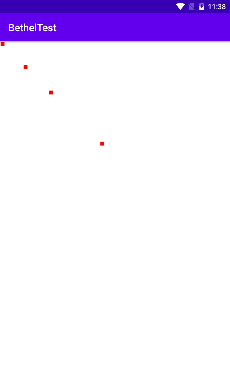
代码为:float []pts={10,10,100,100,200,200,400,400}; canvas.drawPoints(pts, 0, 8, paint);(全部画出 不跳过任何一个点) 效果图:

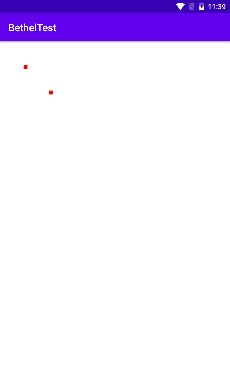
代码为:float []pts={10,10,100,100,200,200,400,400}; canvas.drawPoints(pts, 2, 4, paint); (跳过第一个点 不画最后一个点)效果图:

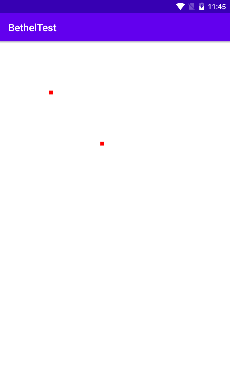
代码为:float []pts={10,10,100,100,200,200,400,400}; canvas.drawPoints(pts, 4, 4, paint); (跳过第二个点 不花最后一个点和第一个点)效果图:

5. 矩形工具类RectF与Rect
两者区别不大,都是滑出一个矩形,最常用的构造方法是Rect(int left, int top, int right, int bottom) 都可以看懂 是根据四个点构造矩形
canvas.drawRect(10, 10, 100, 100, paint);//直接构造 效果图:

还有一种构造方法是传入RectF或者Rect矩形变量:drawRect (RectF rect, Paint paint)或者drawRect (Rect r, Paint paint)
使用:RectF rect = new RectF(120, 10, 210, 100);
canvas.drawRect(rect, paint);//使用RectF构造 效果图:

6. 圆角矩形
void drawRoundRect (RectF rect, float rx, float ry, Paint paint) 参数说明:
RectF rect:要画的矩形
float rx:生成圆角的椭圆的X轴半径
float ry:生成圆角的椭圆的Y轴半径
使用:RectF rect = new RectF(100, 10, 300, 100);
canvas.drawRoundRect(rect, 20, 10, paint); 效果图:

7. 椭圆:椭圆是根据矩形生成的,矩形的长为椭圆的x轴 宽为y
void drawOval (RectF oval, Paint paint) 参数说明:
RectF oval:用来生成椭圆的矩形
使用:RectF rect = new RectF(100, 10, 300, 100);
canvas.drawOval(rect, paint);//同一个矩形画椭圆 效果图:

8.弧形:弧是椭圆的一部分,而椭圆是根据矩形来生成的,所以弧当然也是根据矩形来生成的。
drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) 参数说明:
RectF oval:生成椭圆的矩形
float startAngle:弧开始的角度,以X轴正方向为0度
float sweepAngle:弧持续的角度
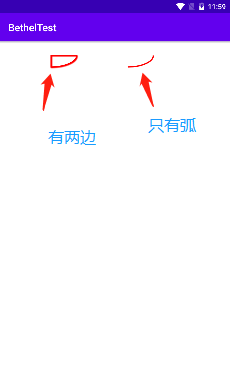
boolean useCenter:是否有弧的两边,True,还两边,False,只有一条弧
使用:RectF rect1 = new RectF(100, 10, 300, 100);canvas.drawArc(rect1, 0, 90, true, paint);(有边边,左图)
RectF rect2 = new RectF(400, 10, 600, 100);canvas.drawArc(rect2, 0, 90, false, paint);(只有弧,右图)

记录学习,为什么不收藏原博客呢?因为自己重新写一遍 印象深刻哼





