vant实现三级联动
- 首先要在vant 框架里边 复制一下 省市区的 地址数据在这里下载eare.js

格式 : var address = { province_list: { 110000: '北京市', }, city_list: { 110100: '北京市', } }
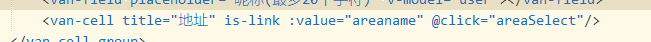
- 在项目里边引用 area.js
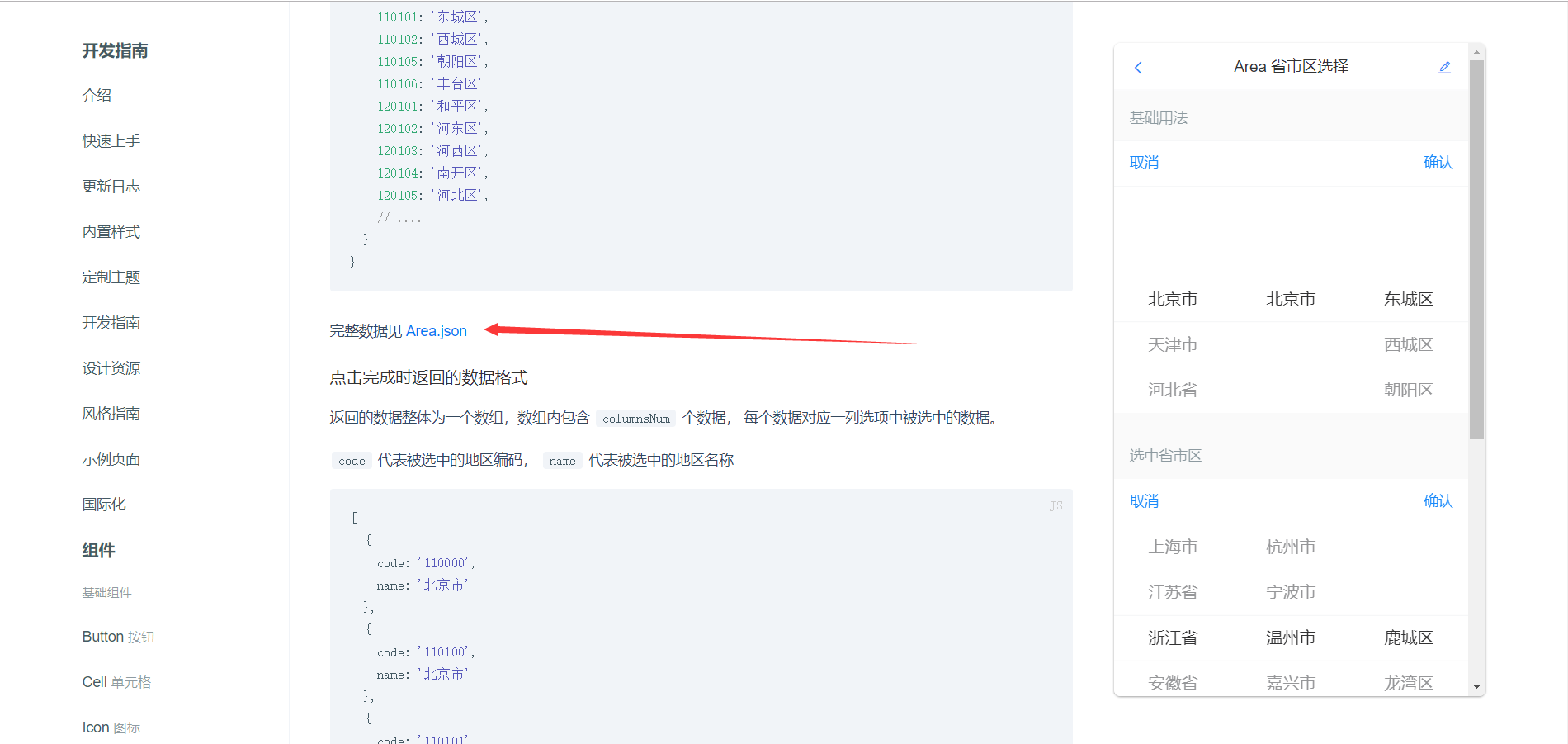
点选择地址的时候会弹出三级联动


三级联动:

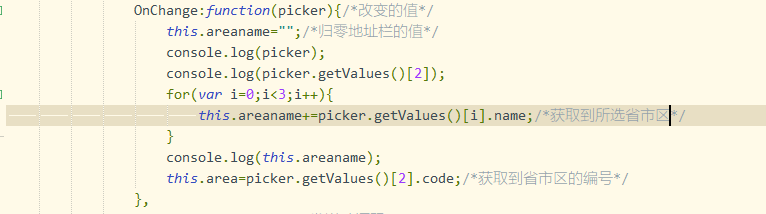
area-list :"省市区数据",value:当前选中的省市区code,cancel:选择取消时发生的事件, confirm:选择确定时发生的事件,change:选择发生改变时的发生的事件

这就可以得到 你想要的了!如果有效果的话,留个赞👍再走吧😀!
。net工程师



