vue-router 路由的一些后续
动态路由 路由传参 $router 和 $route $route.params/$route.query
vue-router中的$router和$route 两个属性
$router就是那个大的new出来的路由对象 new VueRouter
$route是在这个router的routes[路由匹配规则]中的活跃的那个路由
先上例子吧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src='./libs/vue-2.4.0.js'></script> <script src='./libs/vue-router.js'></script> </head> <body> <div id="app"> <router-link to='/login?id=10'>登录</router-link> <!--如果在路由中使用查询字符串 给路由传递参数 还是和没加查询字符串时一样的 不需要更改path属性 加不加打开的都是同一个组件 --> <!-- <router-link to='/login' >登录</router-link>--> <router-link to='/register'>注册</router-link> <router-view></router-view> </div> <script> var login = { //这创建的是组件模板对象 template: '<h1>登录组件----{{this.$route.query.id}}----{{this.msg}}</h1>', data() { return { msg: '123' } }, created() { //组件的生命周期钩子函数 console.log(this) //是这个组件的实例 console.log(this.$route) //这是一个query属性 console.log(this.$route.query.id)//10 } } var register = { template: '<h1>注册组件</h1>' } var routerObj = new VueRouter({ routes: [ { path: '/login', component: login }, { path: '/register', component: register } ] }) // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: {}, methods: {}, // router: router router: routerObj }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src='./libs/vue-2.4.0.js'></script> <script src='./libs/vue-router.js'></script> </head> <body> <div id="app"> <router-link to='/login/10'>登录</router-link><!--这里传了一个id:10--> <!--<router-link to='/login/10/cxk'>登录</router-link> 当传多个参数过来的时候--> <router-link to='/register'>注册</router-link> <router-view></router-view> </div> <script> var login={ template:'<h1>登录模板---{{this.$route.params.id}}</h1>', created(){ console.log(this.$route) console.log(this.$route.params.id) //拿到了那个id值:10 } } var register={ template:'<h1>注册模板</h1>' } var routerObj= new VueRouter({ routes:[ {path:'/login/:id/:name',component:login},/*在这个位置放一个id进来 这个ID怎么来 还需要通过ul具体的解析*/ /*{path:'/login/:id/:name',component:login} 传多个参进来 */ {path:'/register',component:register} ], }) // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: {}, methods: {}, router:routerObj }) </script> </body> </html>
动态路由
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用“动态路径参数”(dynamic segment) 来达到这个效果:
const User = { template: '<div>User</div>' } const router = new VueRouter({ routes: [ // 动态路径参数 以冒号开头 { path: '/user/:id', component: User } ] })
现在呢,像 /user/foo 和 /user/bar 都将映射到相同的路由。
一个“路径参数”使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到this.$route.params,可以在每个组件内使用。于是,我们可以更新 User 的模板,输出当前用户的 ID:
const User = { template: '<div>User {{ $route.params.id }}</div>' }
你可以在一个路由中设置多段“路径参数”,对应的值都会设置到 $route.params中
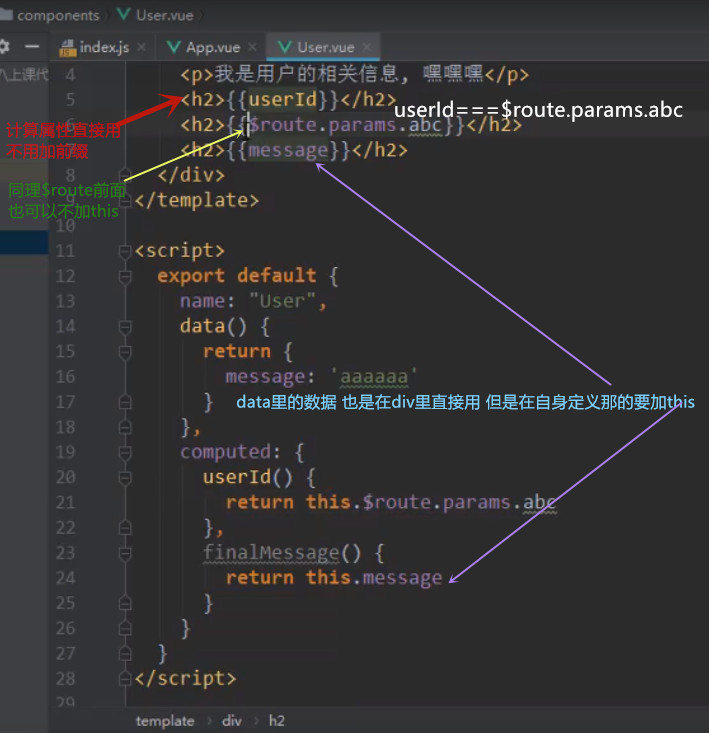
query和params传参(接收参数) $router $route的区别
1.query方式传参和接收参数
传参: this.$router.push({ path:'/xxx', query:{ id:id } }) 接收参数: this.$route.query.id
注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!!
this.$router 和this.$route有何区别?
- 1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- 2.$route为当前router跳转对象,里面可以获取name、path、query、params等
2.params方式传参和接收参数
传参: this.$router.push({ name:'xxx', params:{ id:id } }) 接收参数: this.$route.params.id
注意:params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
还有这个链接:https://www.jb51.net/article/128118.htm 我发现脚本之家还不错 除了我无法忍受的某些广告。。CSDN广告更无法忍受
么么我的楚慈宝宝

日啊

mlgb.....还有
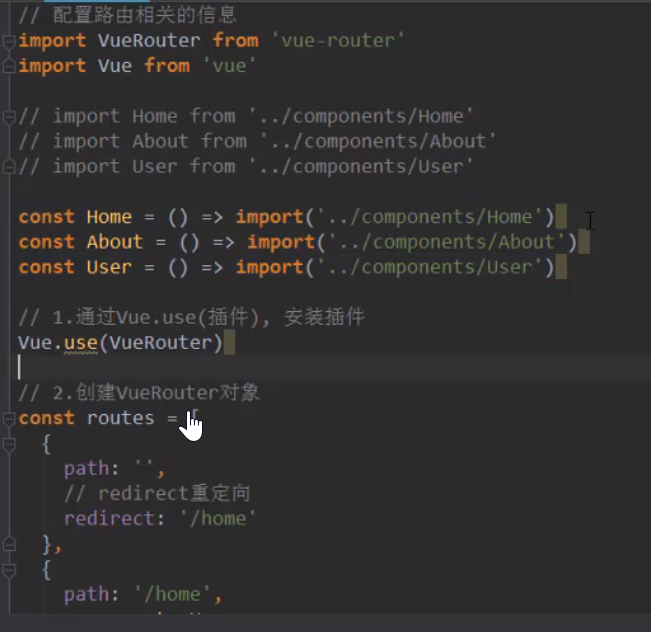
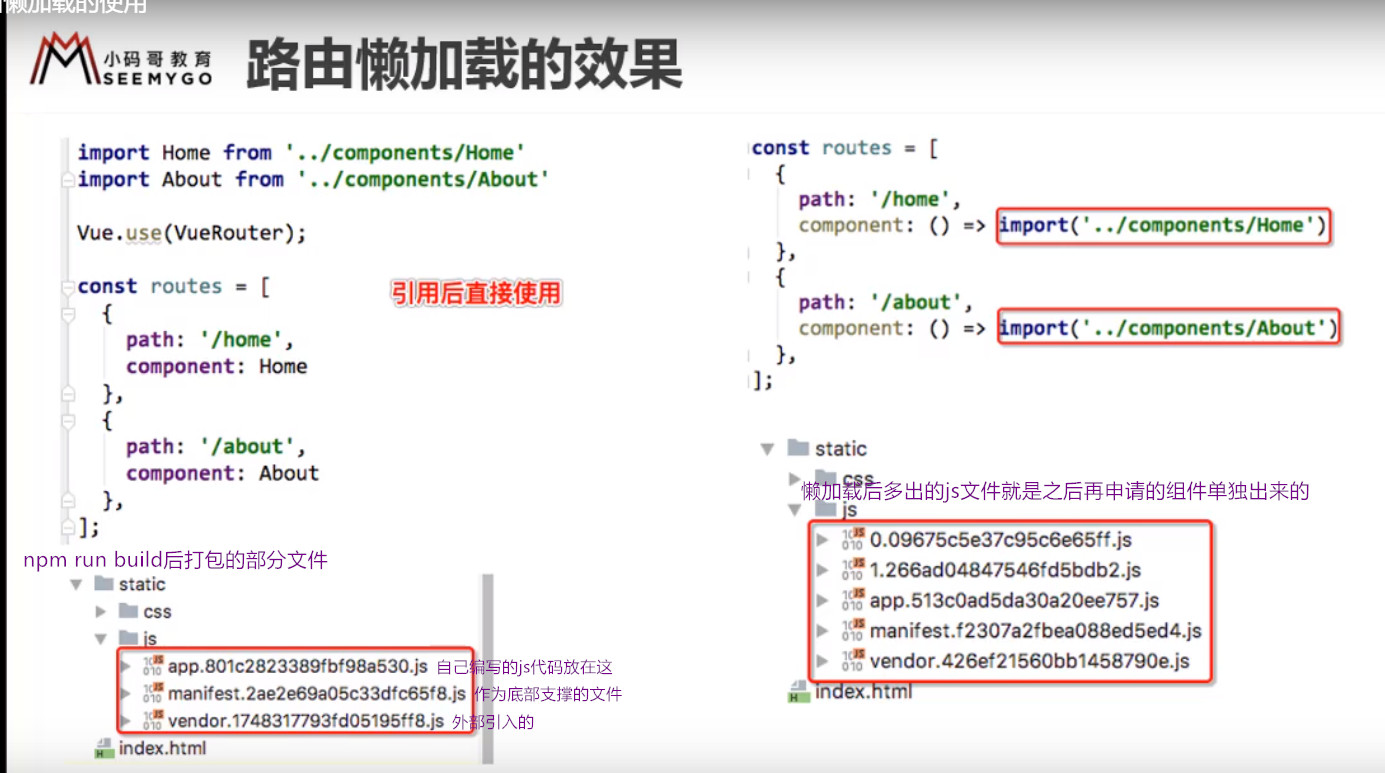
路由懒加载
当打包构建应用(npm run build)时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。(就是说 用到哪个组件的时候 再申请再加载哪个组件 一开始不全把东西申请过来)

(用方式三 前两个认识就好)
这就是如何定义一个能够被 Webpack 自动代码分割的异步组件。
const Foo = () => import('./Foo.vue')
在路由配置中什么都不需要改变,只需要像往常一样使用 Foo:
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})
(不是像以前一样 直接import 这样就是直接引入了 而是在点击这个路径的时候 对应的组件再去引入 也可以直接在component:箭头函数 这样直接一起在外面声明也可以)

const ES6内容

改变URL
1.
<!-- vue的export default和new vue({}) 对于export defalut 在是输出,在vue里面的用法是用来输出组件,相当于把接口暴露在外部,共所有文件用import来调用, 而new vue({})是创建一个vue实例化,对组件进行数据操作 Vue 就是一个构造函数,生成的实例是一个巨大的对象,可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。 所以渲染的时候,可以使用构造 Vue 实例的方式来渲染相应的 html 页面: new Vue({ el: '#app' ... }) -->
路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src='./libs/vue-2.4.0.js'></script> <script src='./libs/vue-router.js'></script> </head> <body> <div id="app"> <router-link to='/account'>Account</router-link> <router-view></router-view> </div> <template id='tmp1'> <div> <h1>这是account组件</h1> <router-link to='/account/login'>登录</router-link> <router-link to='/account/register'>注册</router-link> <router-view></router-view><!--在父组件的模板里直接包含子组件 这里的to要是完整路径--> </div> </template> <script> var account = { template: '#tmp1' } var login = { template: '<h1>登录组件</h1>' } var register = { template: '<h1>注册组件</h1>' } var routerObj = new VueRouter({ routes: [ //这里也得改改 { path: '/account', component: account, children: [ {path:'',redirect:'login'}, //默认路径 { path: 'login', component: login }, { path: 'register', component: register } ]/*使用子路由children 来实现在点击子内容的时候上面根内容的东西保持不消失只是子内容在切换 子路由的path不要带/ 会自动补得*/ } ] }) var vm = new Vue({ el: '#app', data: {}, methods: {}, router: routerObj }) </script> </body> </html> <!--关于路由嵌套 还有一个 https://www.bilibili.com/video/av60143623/?p=112 法子-->

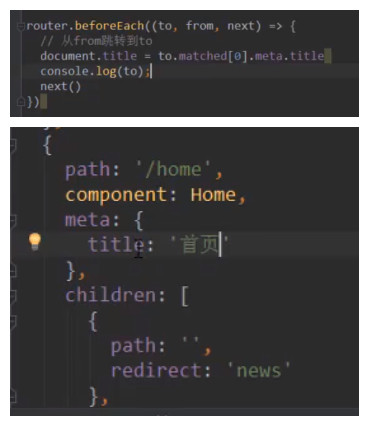
导航守卫
不需要深入了解/ 如果想点击一个插件 就将网页的title改成配套的 (情景例子:在一个SPA页面中如何更改网页的标题 )
1.在每个插件的生命周期函数created()里添加 原生js document.title='xxx'
2.导航守卫(“导航”表示路由正在发生改变)(点击另一个插件 路由可不就发生了变化)
在定义路由的时候可以配置 meta 字段,在meta里可以添加自己想要的title信息
再在router.beforeEach(from,to,next){}里添加信息
全局守卫
beforeEach前置守卫(在路由跳转之前回调)(参数也是个函数 参数next函数是必须要调用的 )
afterEach后置钩子(在路由跳转之后发生)(参数是函数 两个参数 不需要next函数了)

keep-alive
组件被频繁的创建 频繁的销毁
可以在组件中的生命周期函数created 和destroyed()加上console.log看
点击组件A发生console.log(‘created’) 点击组件B时就会log('destroy')
再点击回来组件A 又会被再次创建created调用钩子函数
可以对组件进行缓存 避免重新渲染:
keep-alive
<keep-alive> <component> <!-- 该组件将被缓存! --> </component> </keep-alive>
被包裹在keep-alive中的组件的状态将会被保留,例如我们将某个列表类组件内容滑动到第100条位置,那么我们在切换到一个组件后再次切换回到该组件,该组件的位置状态依旧会保持在第100条列表处(场景)
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存
(所有依靠route-view一句话展示在页面上的组件 一旦route-view被包裹 他们这些组件就被缓存了 也多了下面这两个生命周期钩子函数)
当组件在keep-alive内被切换时组件的activated、deactivated这两个生命周期钩子函数会被执行


(exclude这里跟的是组件的name属性 https://blog.csdn.net/Uookic/article/details/80420472 )



